优化「移动端独立站」不是说着玩玩,再不行动就晚啦!
Oct 19, 2021
通过 店匠SHOPLAZZA
智能手机已经成为了每个人都离不开的“生活必需品”,用户的购物习惯也逐渐改变,越来越多国内外用户习惯使用移动设备进行线上购物,移动端终将成为主流。因此,跨境卖家对于移动端独立站的设计和优化变得至关重要,良好的移动端用户体验是成功的不可或缺的关键一步。店匠SHOPLAZZA 今天就来讲讲移动端独立站的那些事儿。
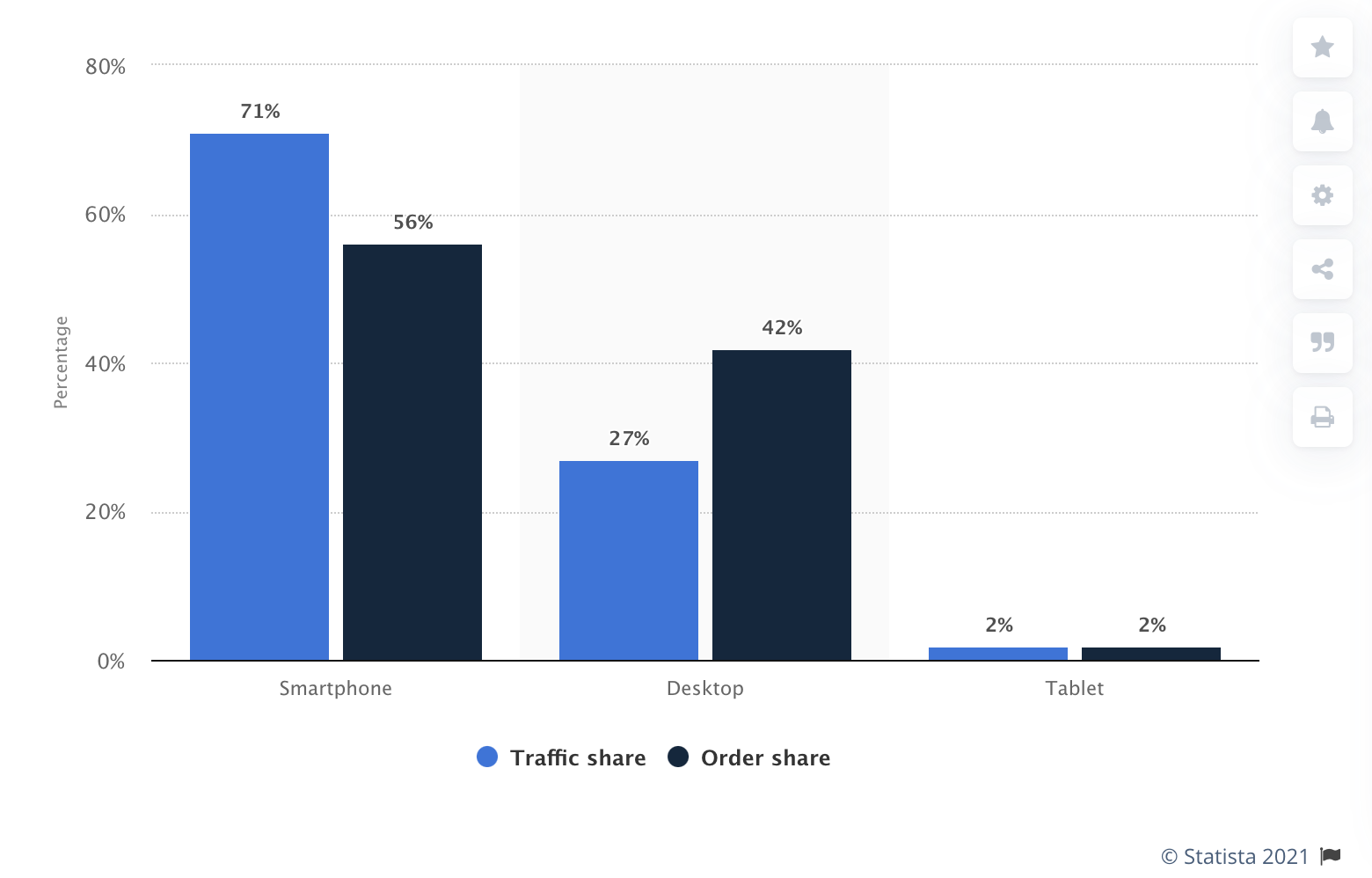
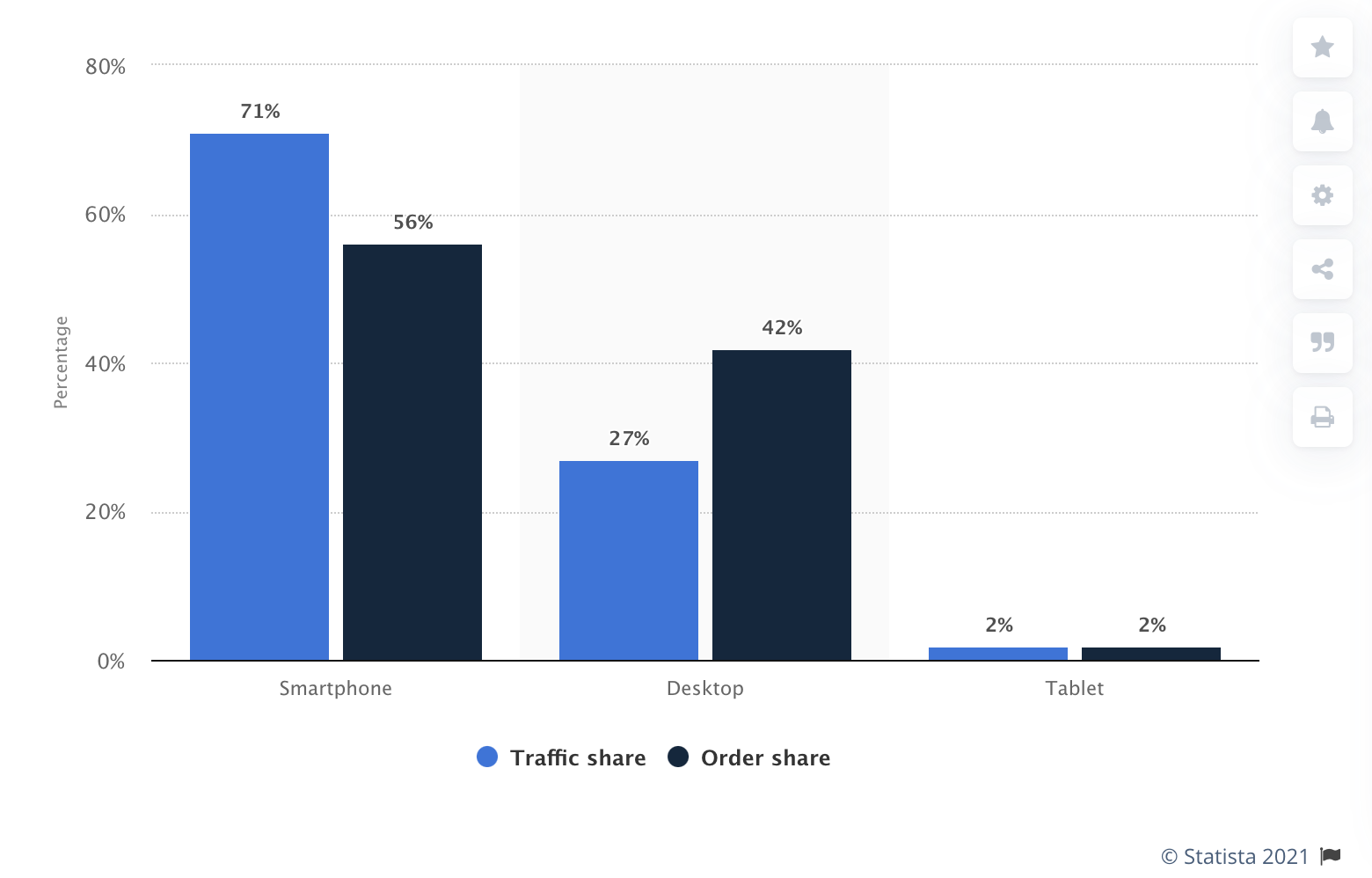
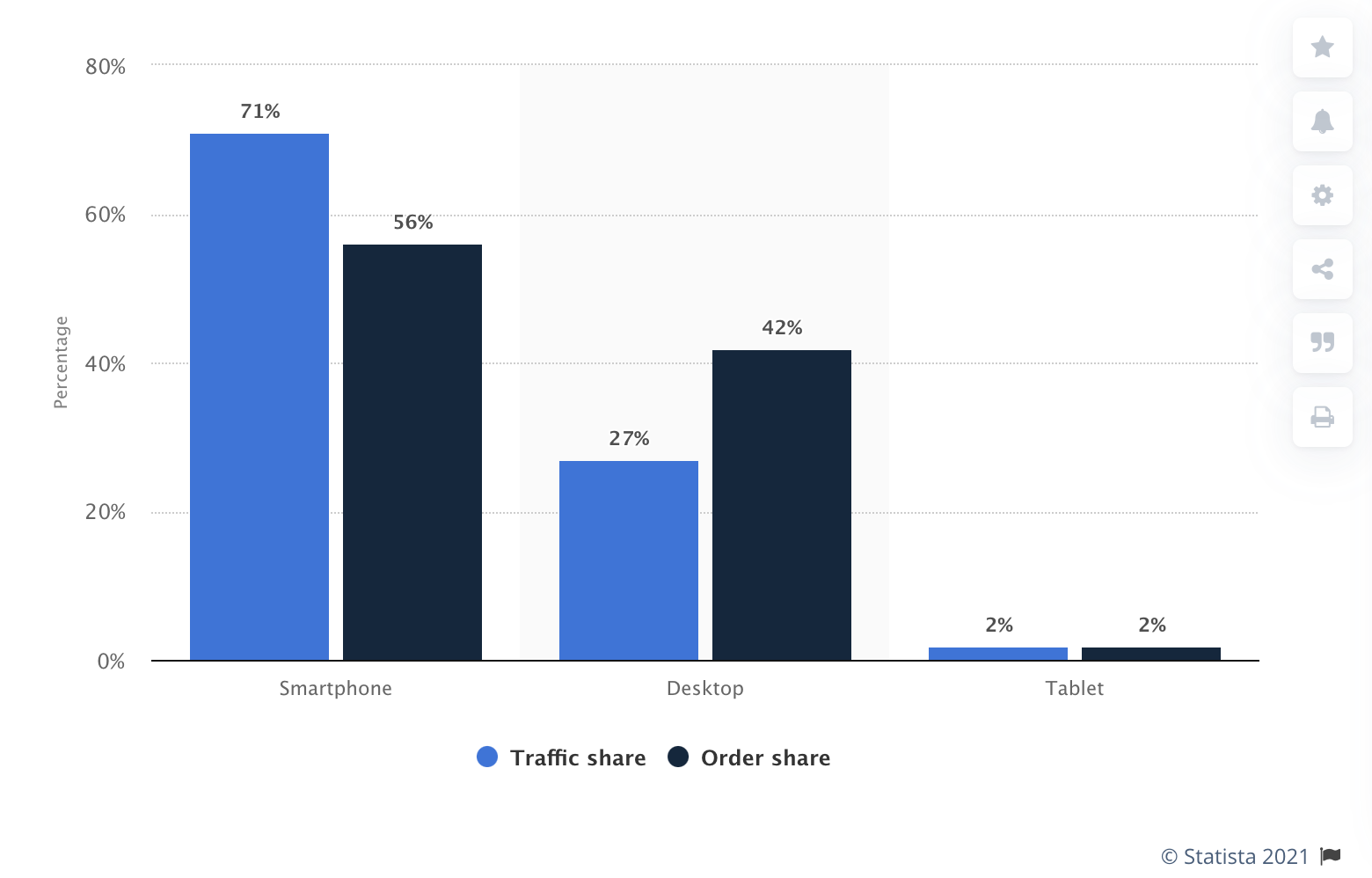
根据 Statista 今年 2 月的数据显示,截至 2020 年第 3 季度,美国市场的线上零售订单中使用移动设备(智能手机、平板电脑等)在独立站访问和下单的比例已经远远超过了桌面设备(台式电脑、笔记本电脑等)。

(截至 2020 年第 3 季度,美国零售网站访问量和订单分布;图片来源:Statista)
同样来自 Statista,截止 2021年 Q1,全球 54.8% 的独立站流量来自移动设备。
WebFX 数据显示,52% 的 PPC 广告点击来自移动设备;66% 的电子邮件是在移动设备上被阅读的。
Google《2021 年零售商和品牌指南》指出,53% 的购物者希望通过移动设备从任何有独立站或 APP 的品牌或公司进行购买。
众多行业数据表明,全球电子商务的未来是属于「移动端」的,尤其是「移动端独立站」。但是目前建站 SaaS 系统对于这方面的重视程度不足以跟上行业的优化程度,往往存在着很多痛点需要为商家解决。
店匠SHOPLAZZA 提前布局移动端独立站,实现所有主题的移动端完美适配。解决了独立站适配效果差、展示效果不如电脑端、独立站页面逻辑混乱、网站加载速度慢等痛点,增强用户体验、提高转化率。其中王牌 Hero 主题更是以移动端优先为原则设计打造,通过更智能、更直观、更快速的性能征服了众多跨境商家。
实现了移动端独立站的高度适配,下一步就是针对移动端独立站进行更加细节的优化,店匠SHOPLAZZA 收到了很多来自商家的心声,都想要得到一些关于移动端优化的指导和建议,下面就来看看吧!
1. 导航栏设置优化
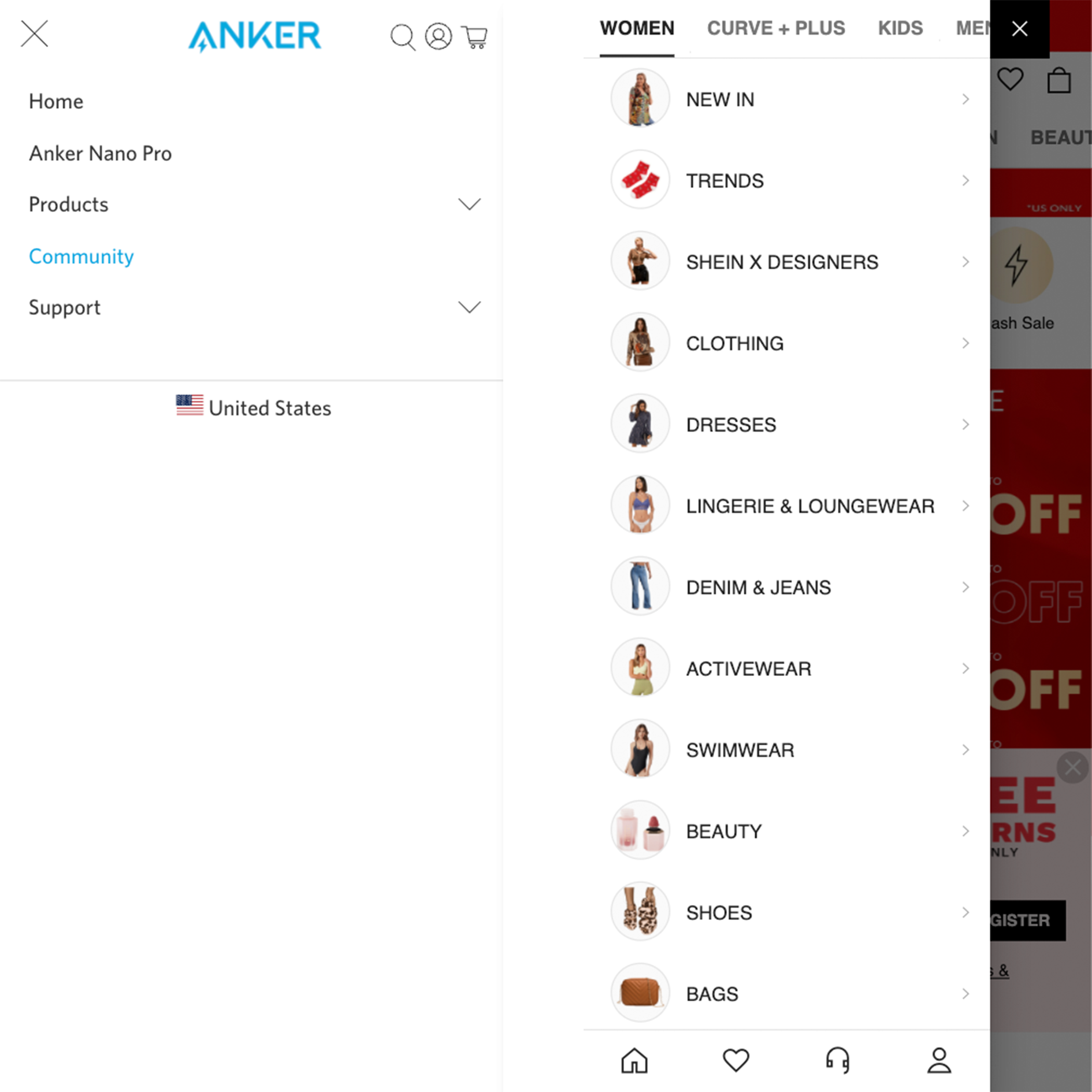
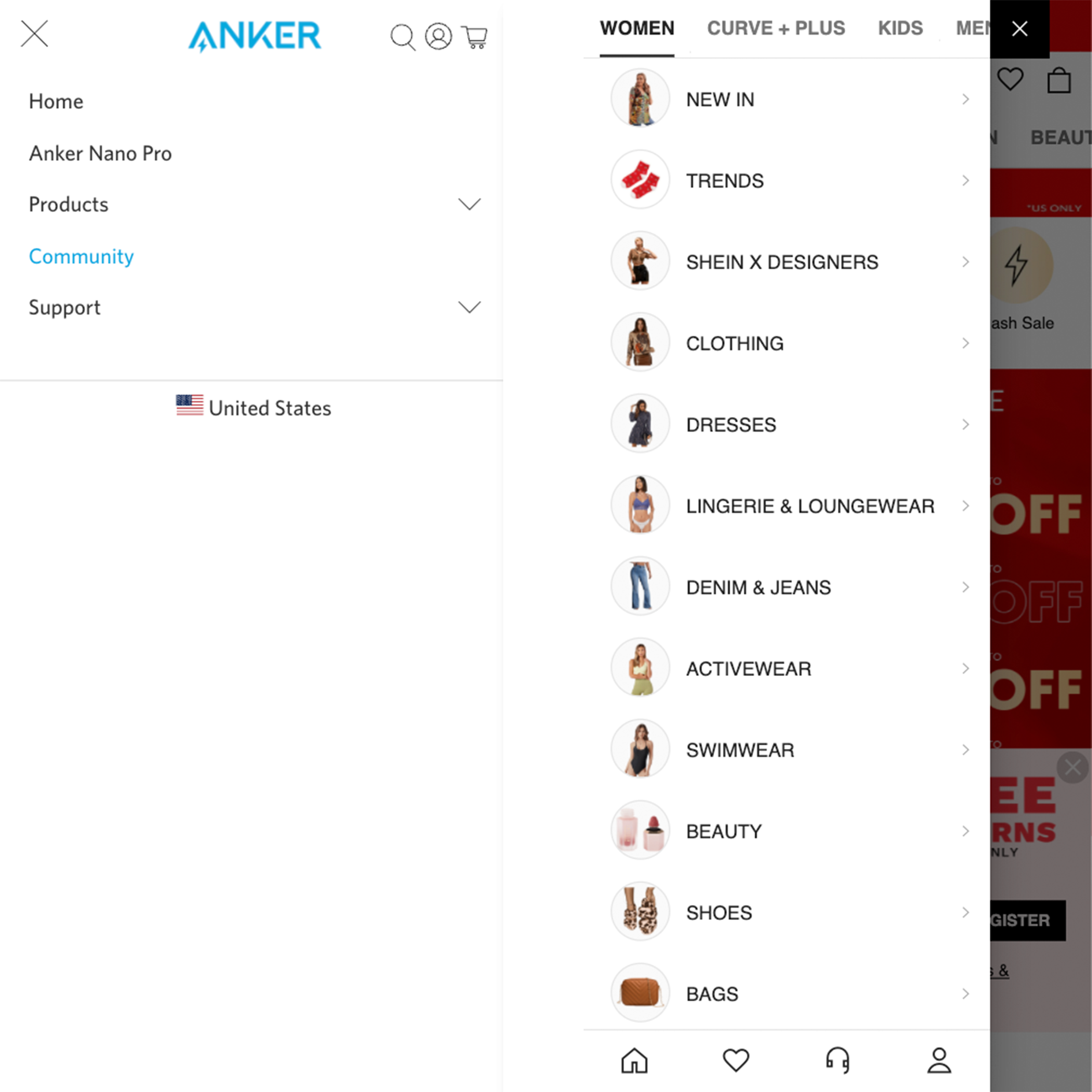
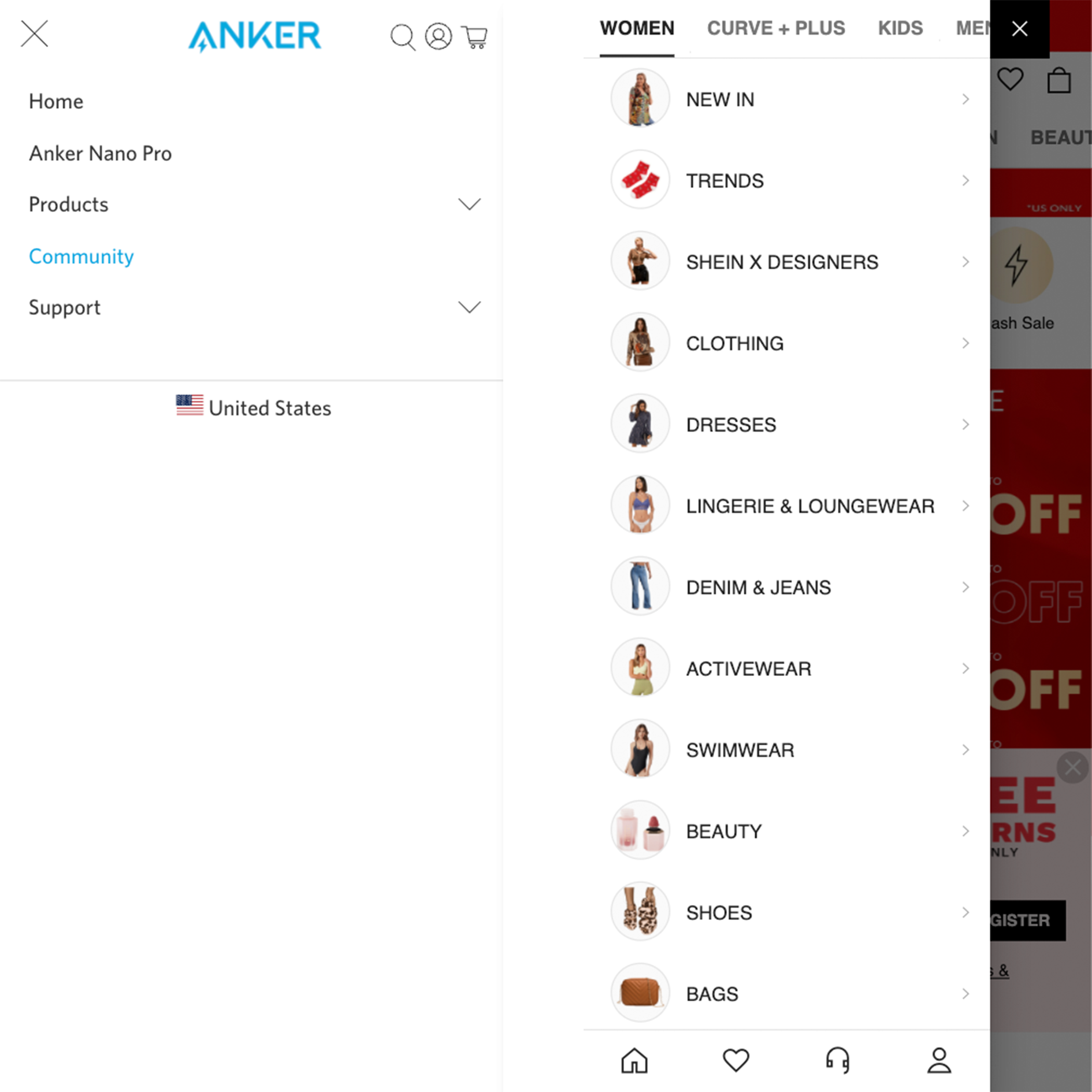
独立站导航栏在桌面端的排布往往较为分散,能够给予用户较好的购物体验,但是将导航栏放进手机这块小小的屏幕却不是一件容易的事,如何从用户的角度出发,帮助用户快速定位到自己想要进入的页面,轻松找到想了解的内容是导航栏设计非常重要的一环。
除了常规的 Shop、About Us、Support、 Blog 等栏目,商品类目是较为重要的设置点。
- 对于商品类目较少的商家,可以最新商品、推广商品单独作为一栏,将常规商品作为二级目录。
- 对于商品类目较多的商家,把所有商品类目作为二级类目、三级类目设置可能会增加用户发现目标商品的链路,降低转化率。将类目作为一级类目直接展示在导航栏中往往会有奇效。

2. 支持访客下单
使用移动端购物的用户可能是通过浏览 Facebook 等社媒时被广告所吸引进来,并消磨碎片化的时间,快速转化潜在用户是关键。当用户对品牌不了解不信任,或者只是单纯的不愿意注册,会导致设置了注册账户才能下单的商家流失大批潜在用户。
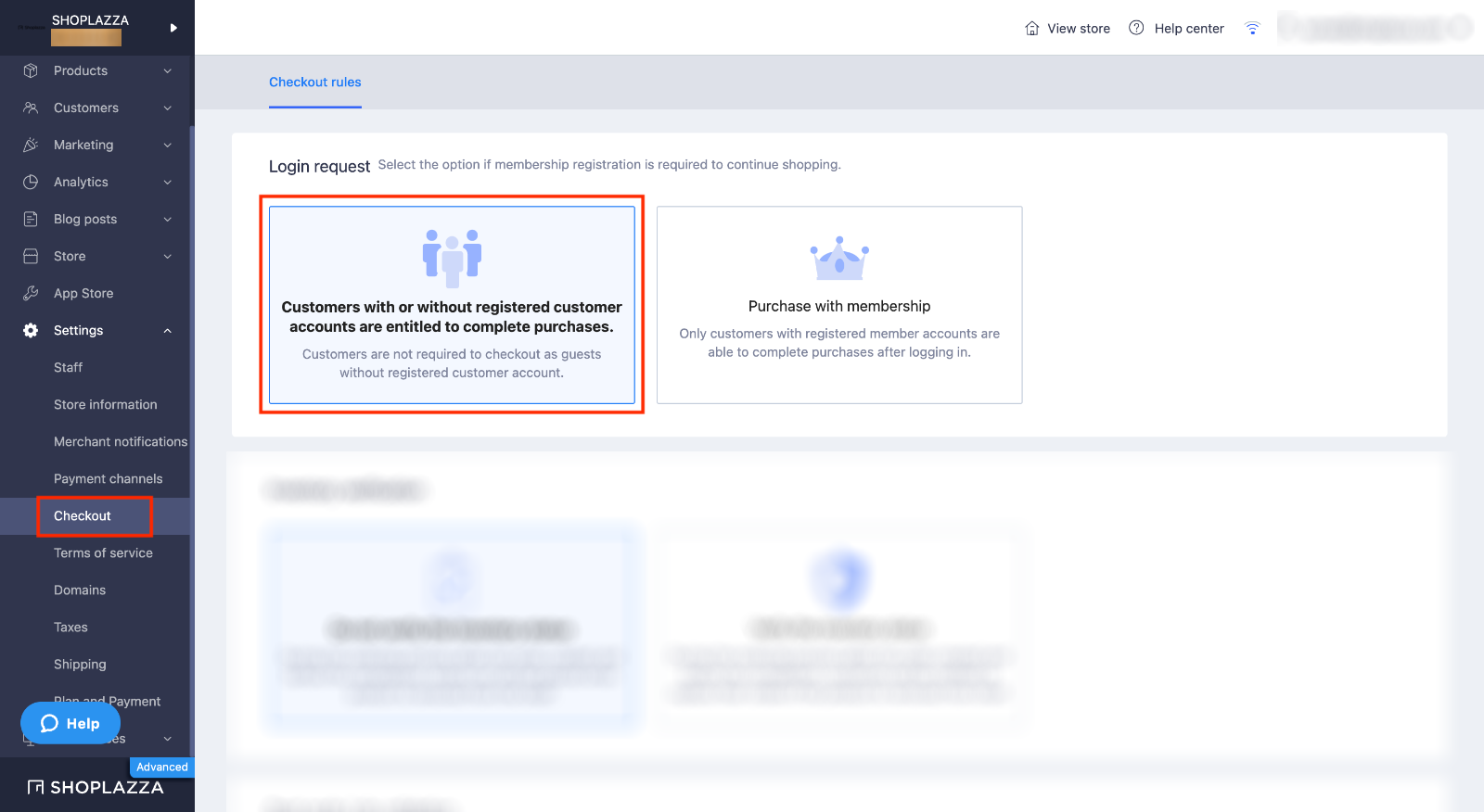
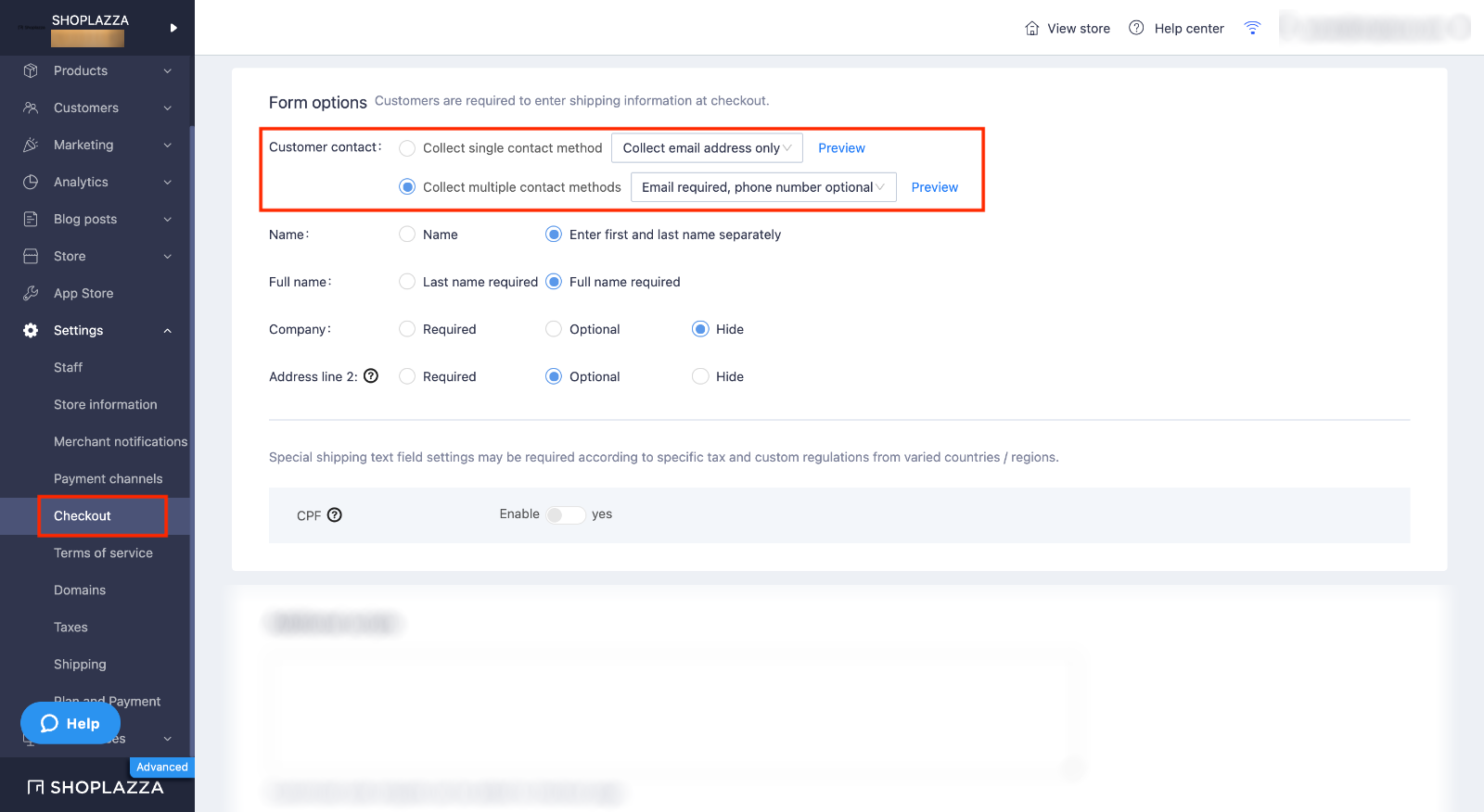
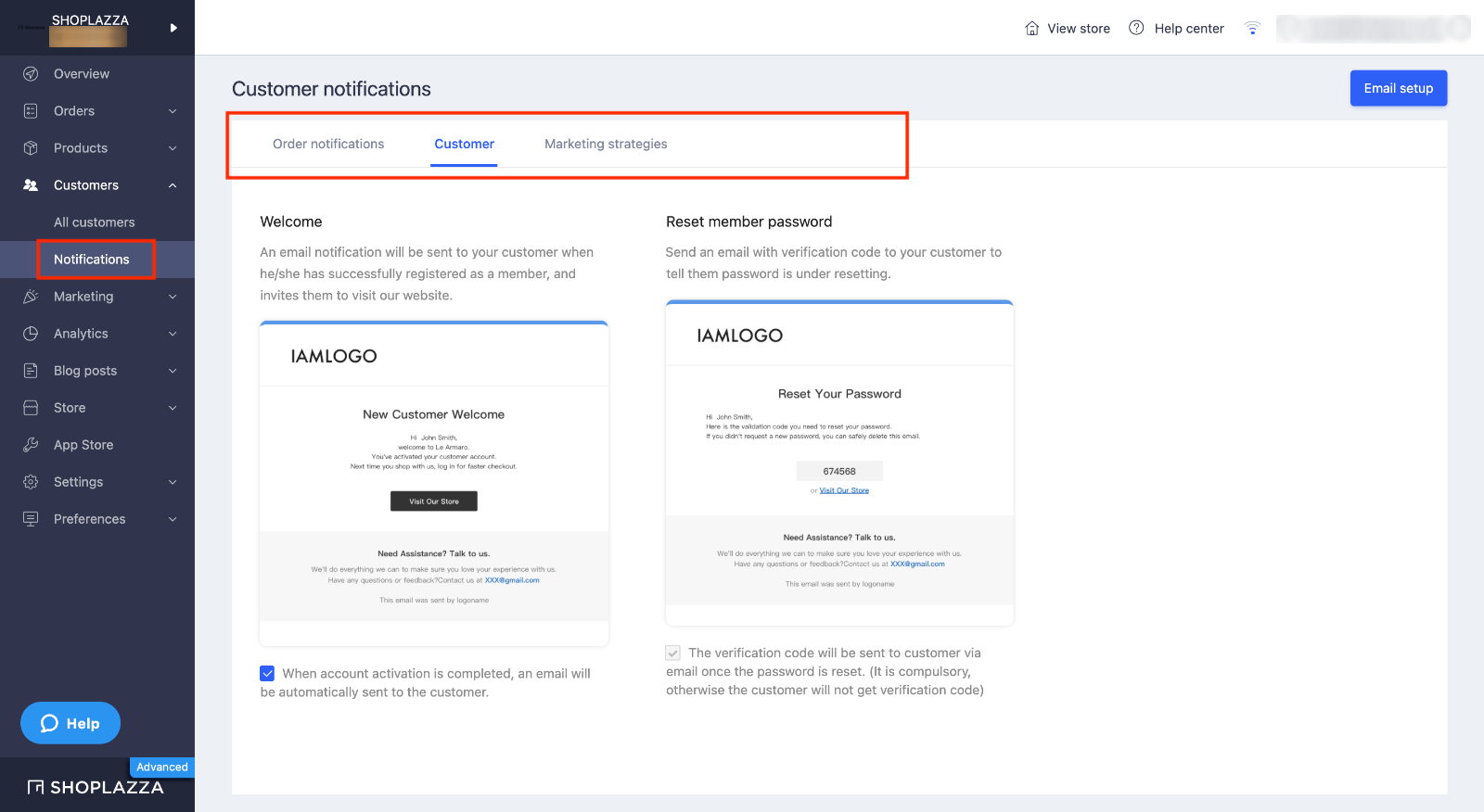
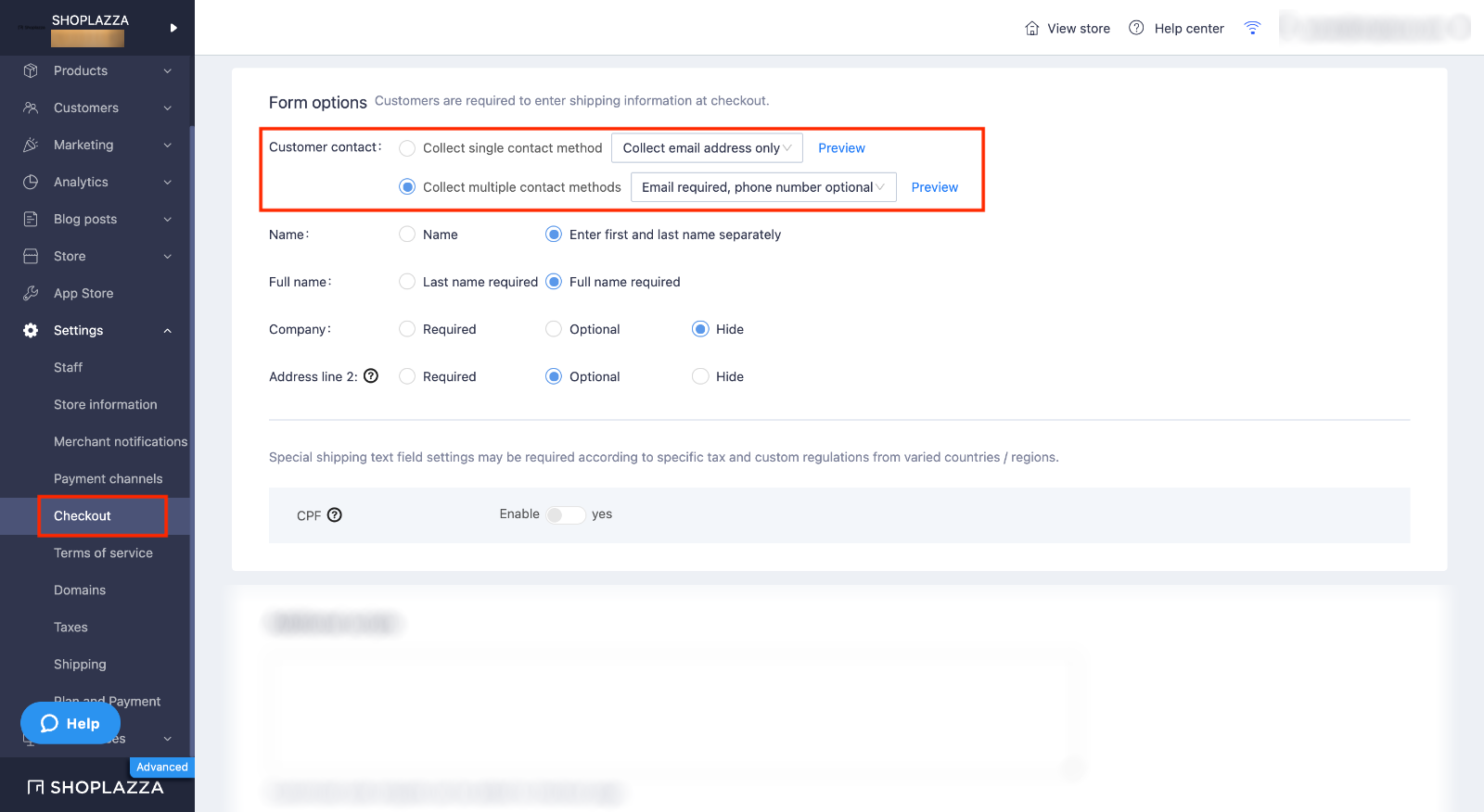
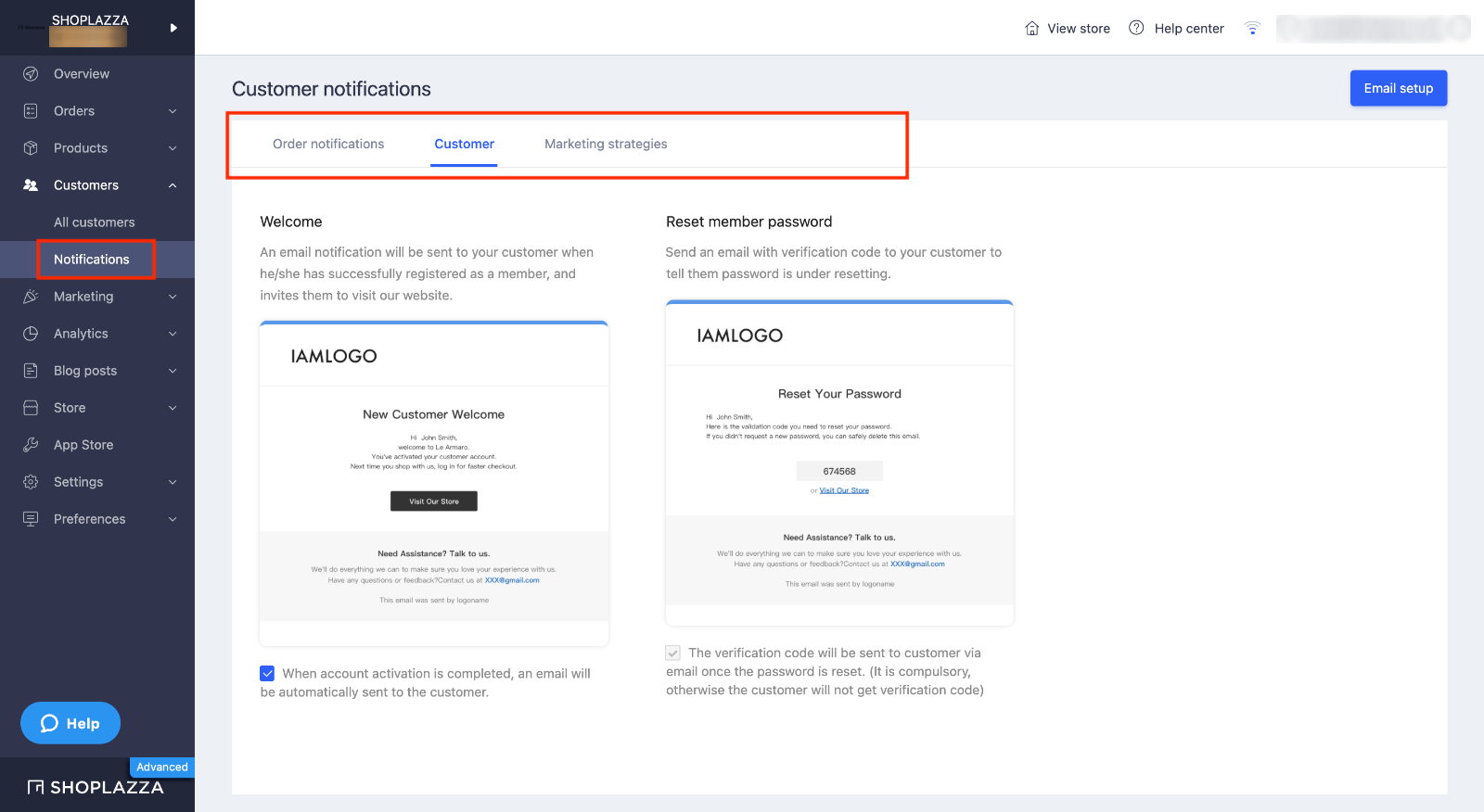
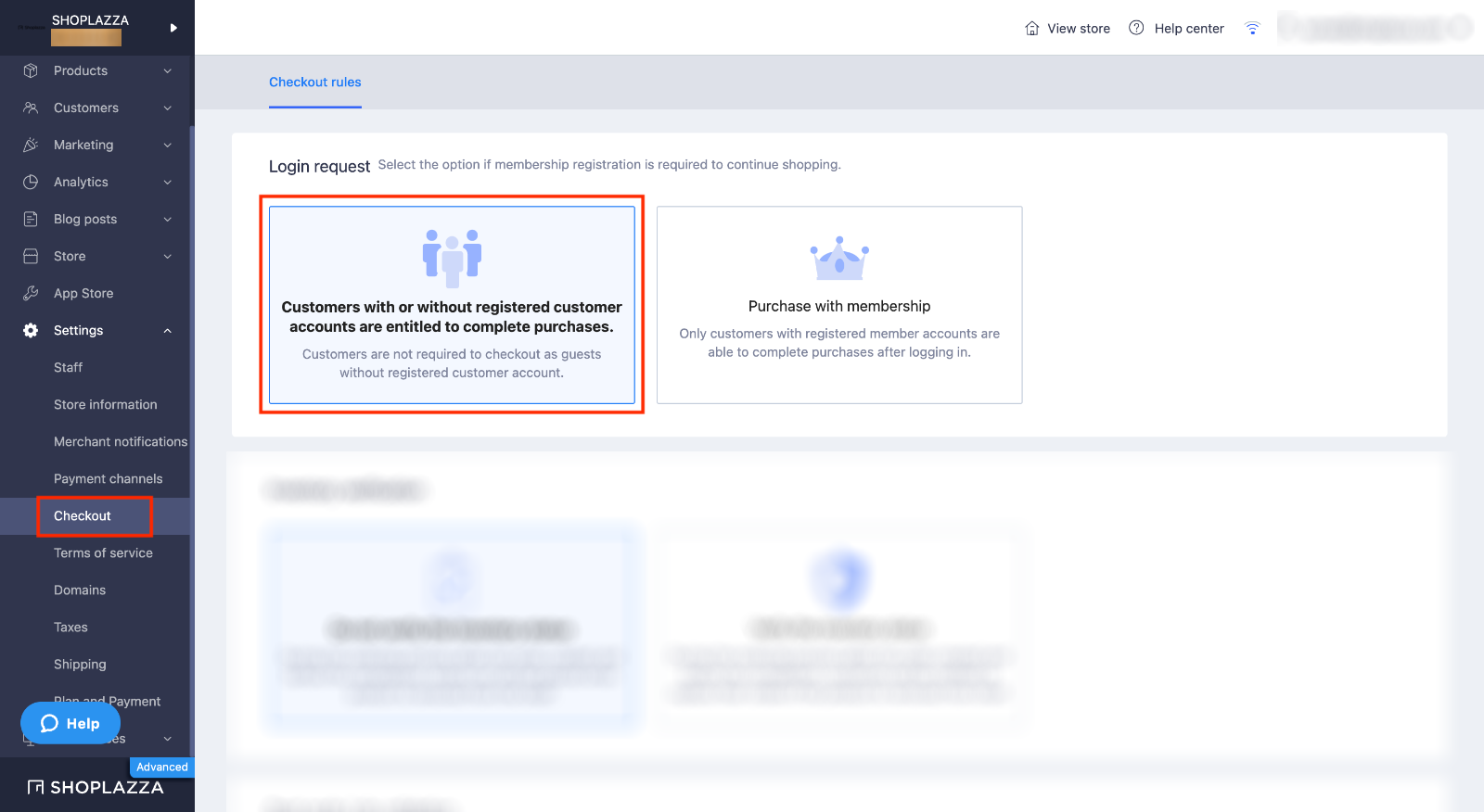
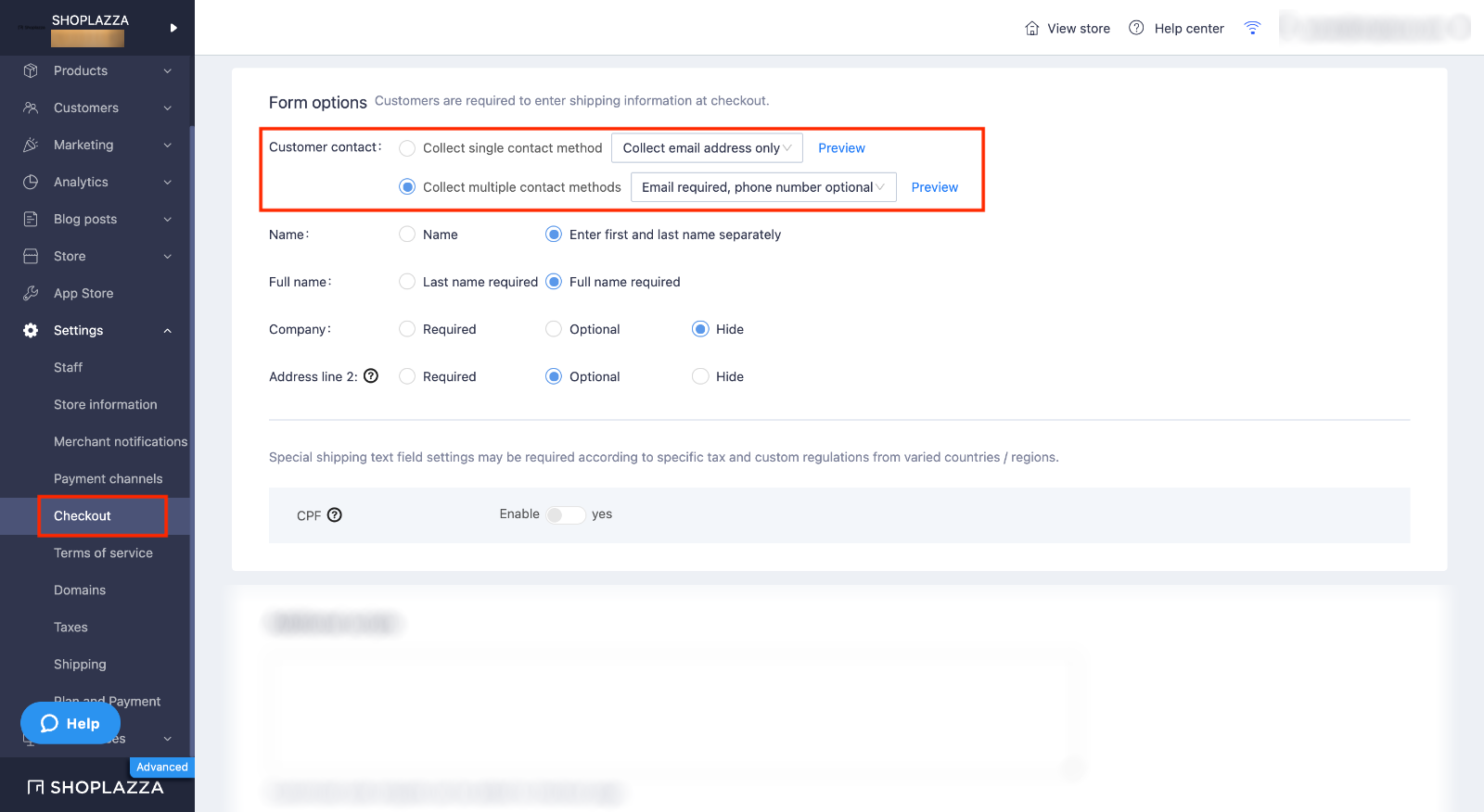
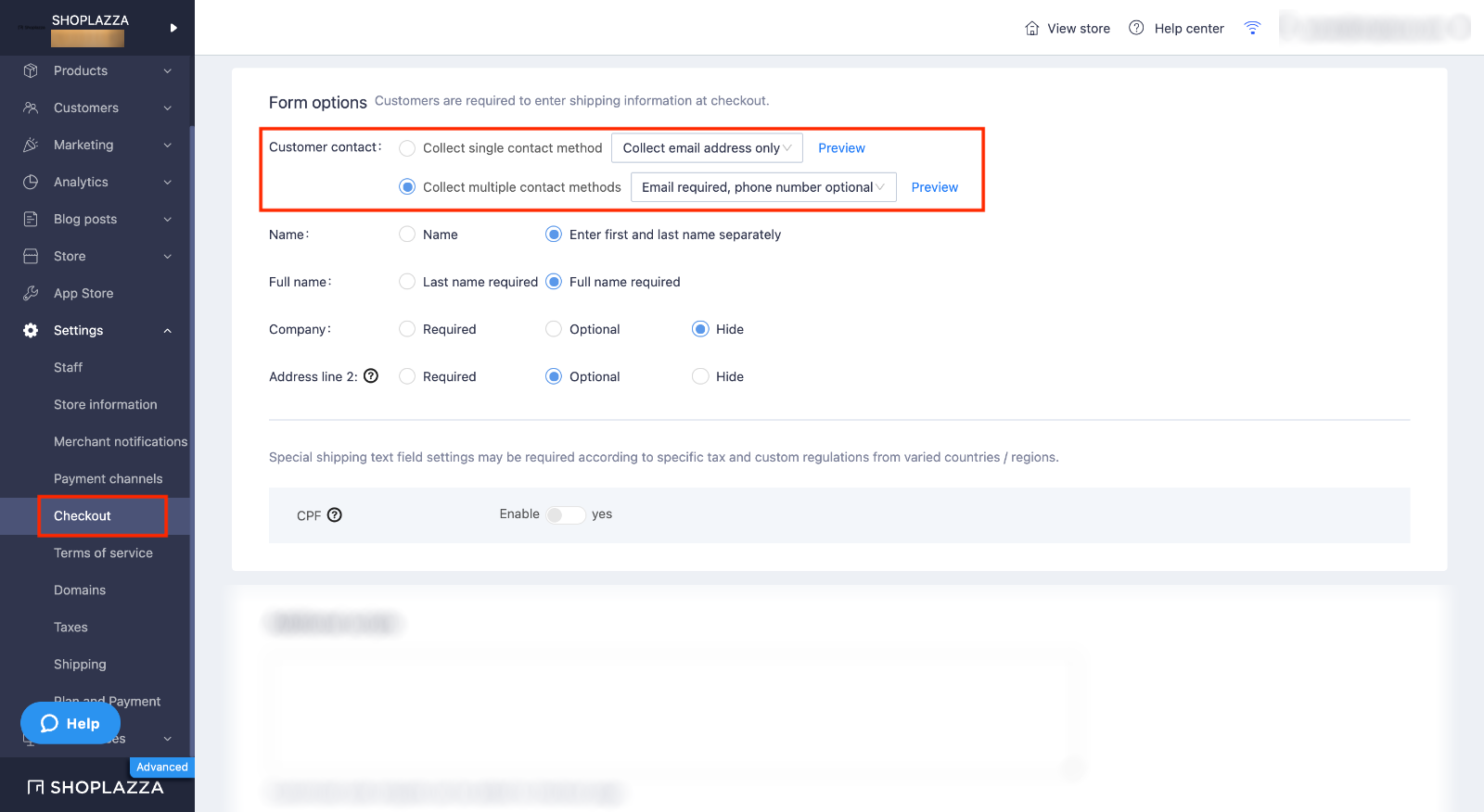
这时将独立站设置为支持用户以访客身份下单就变得尤为重要,商家可以在后台设置用户下单时需要填写邮箱,通过收集他们的联系方式,在往后的时间发送用户召回邮件以挽回这批用户。用户在下单时也想要收到订单的发货通知和物流信息,所以让他们留下邮箱也不会感到反感。
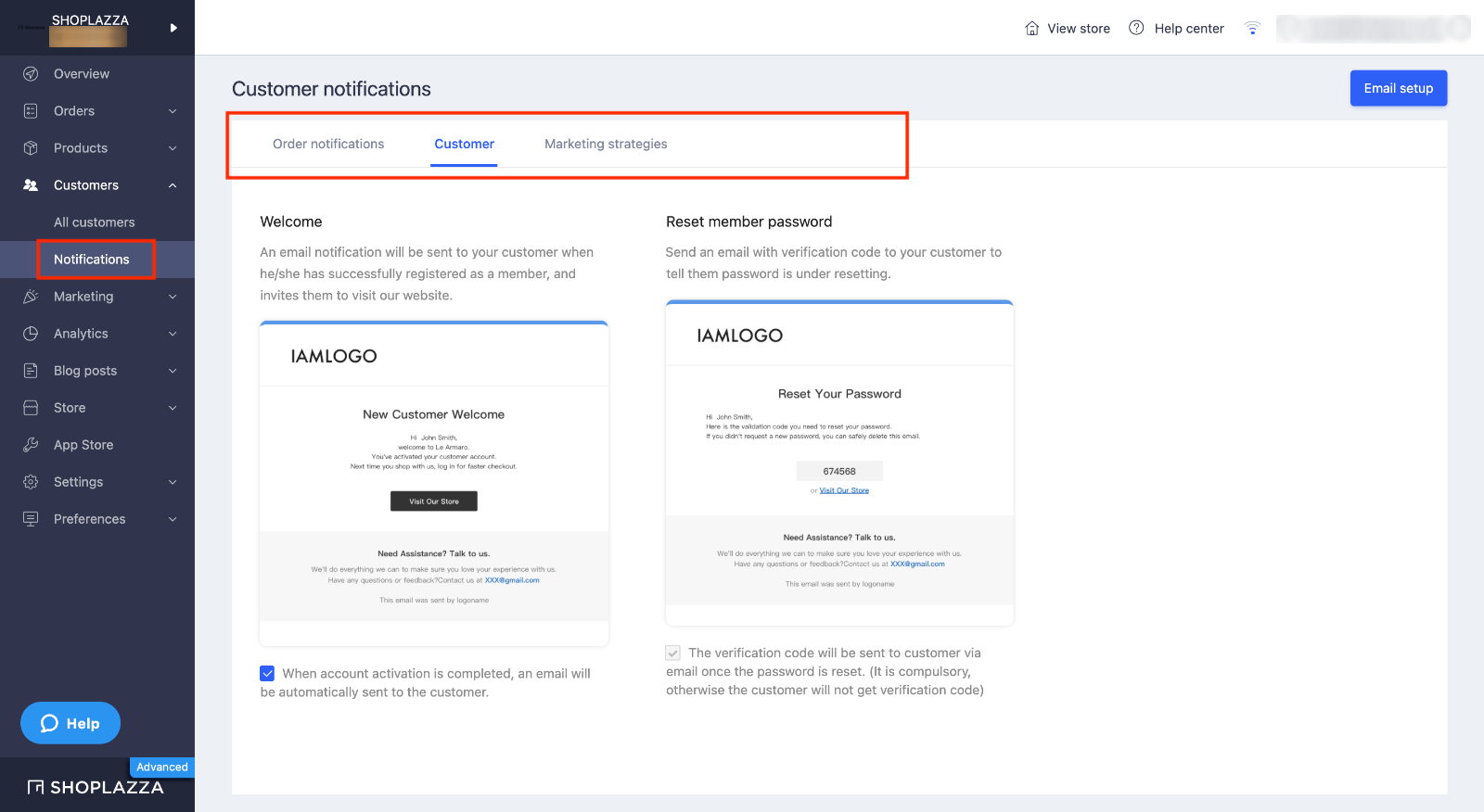
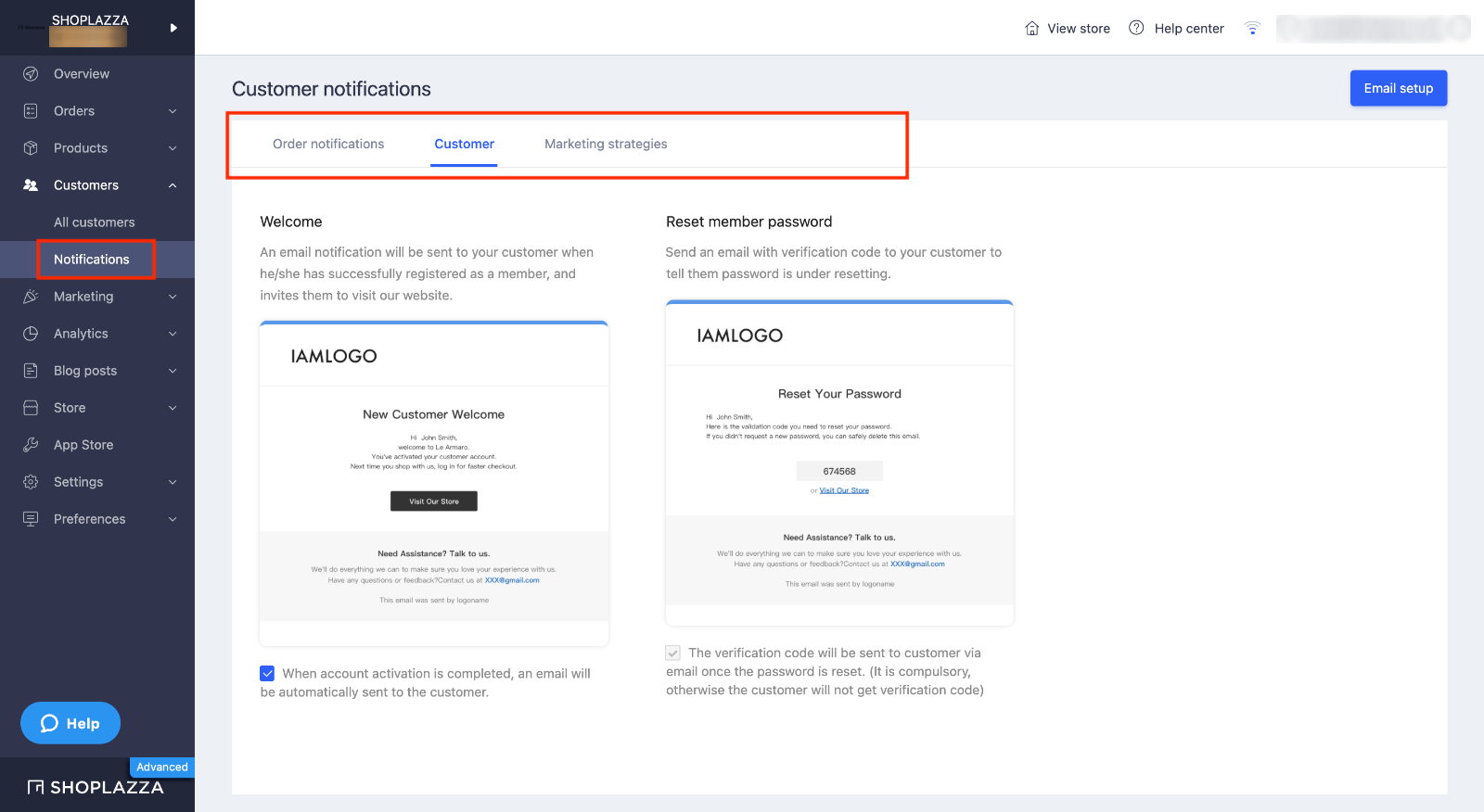
店匠SHOPLAZZA 后台支持以上全部功能设置,滑动以下图片查看「访客下单」、「邮箱收集」、「营销邮件」的设置方式。
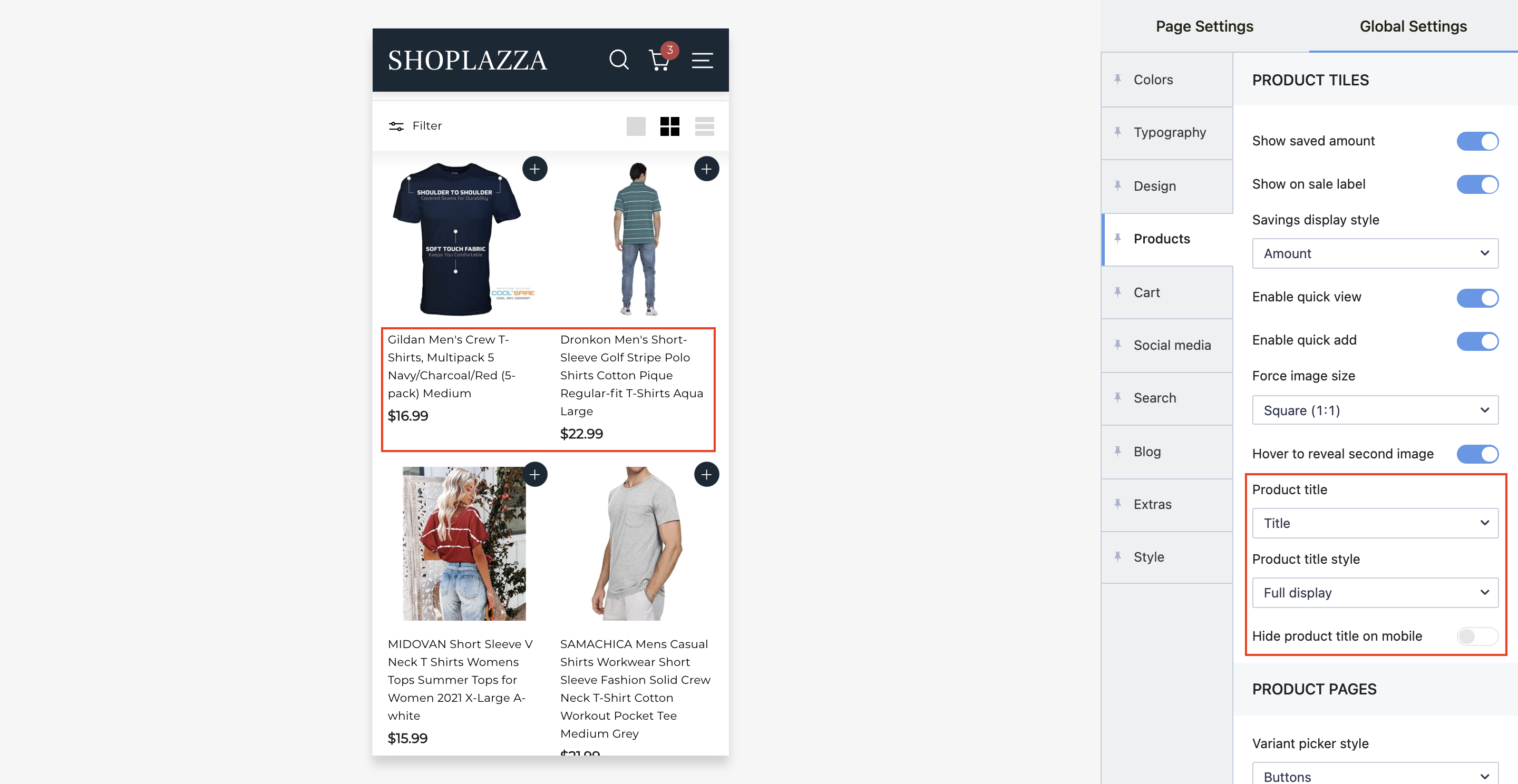
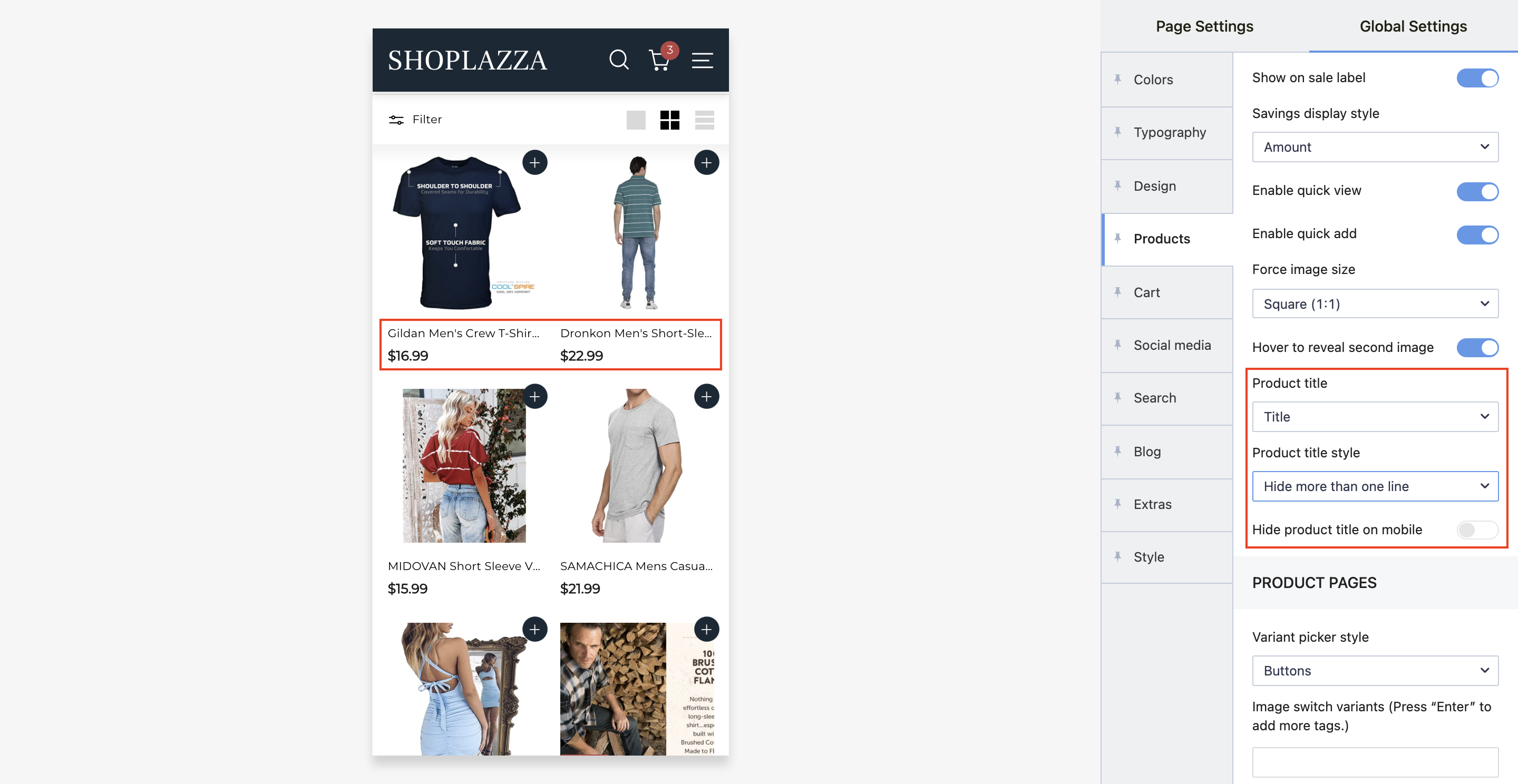
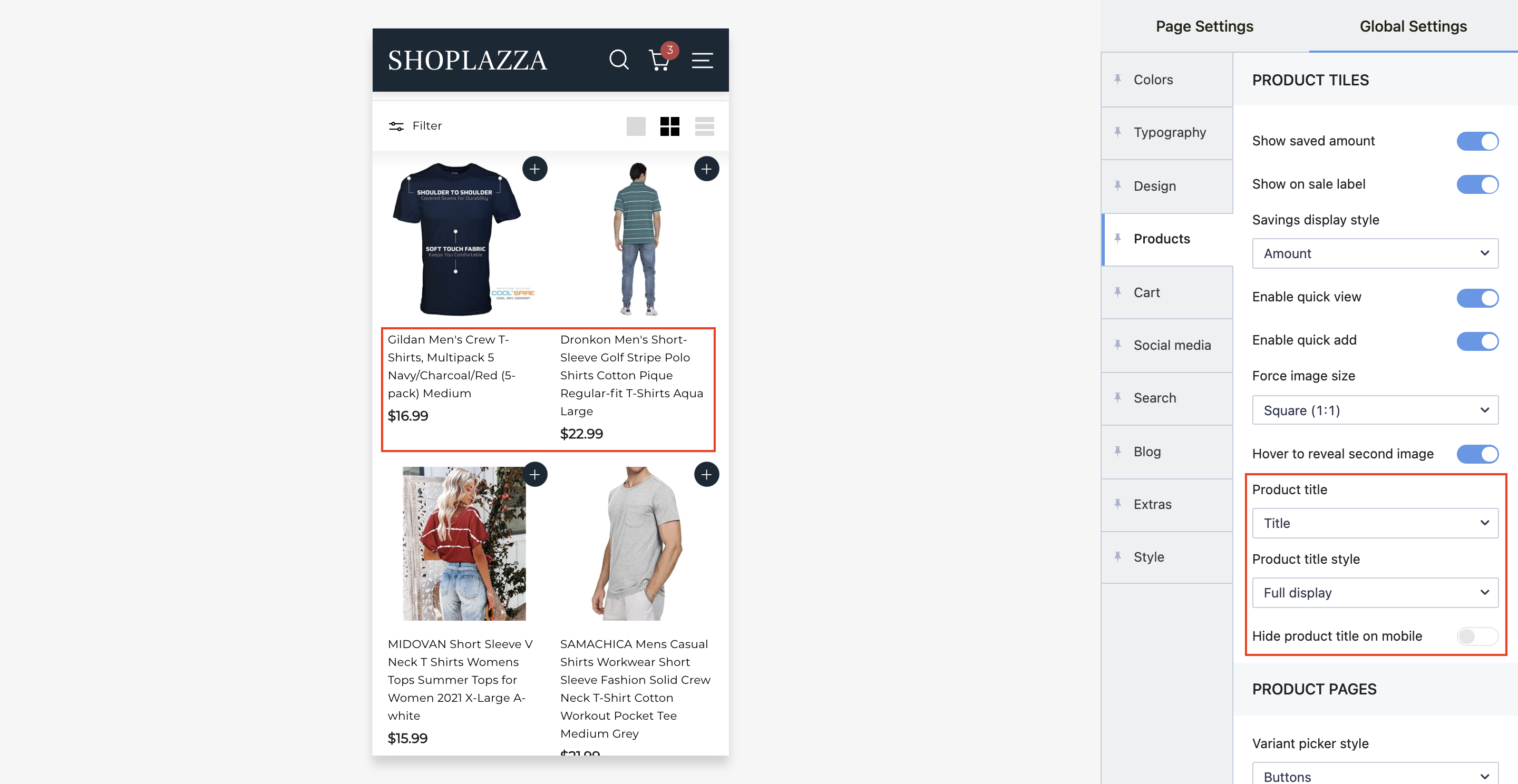
3. 商品标题优化
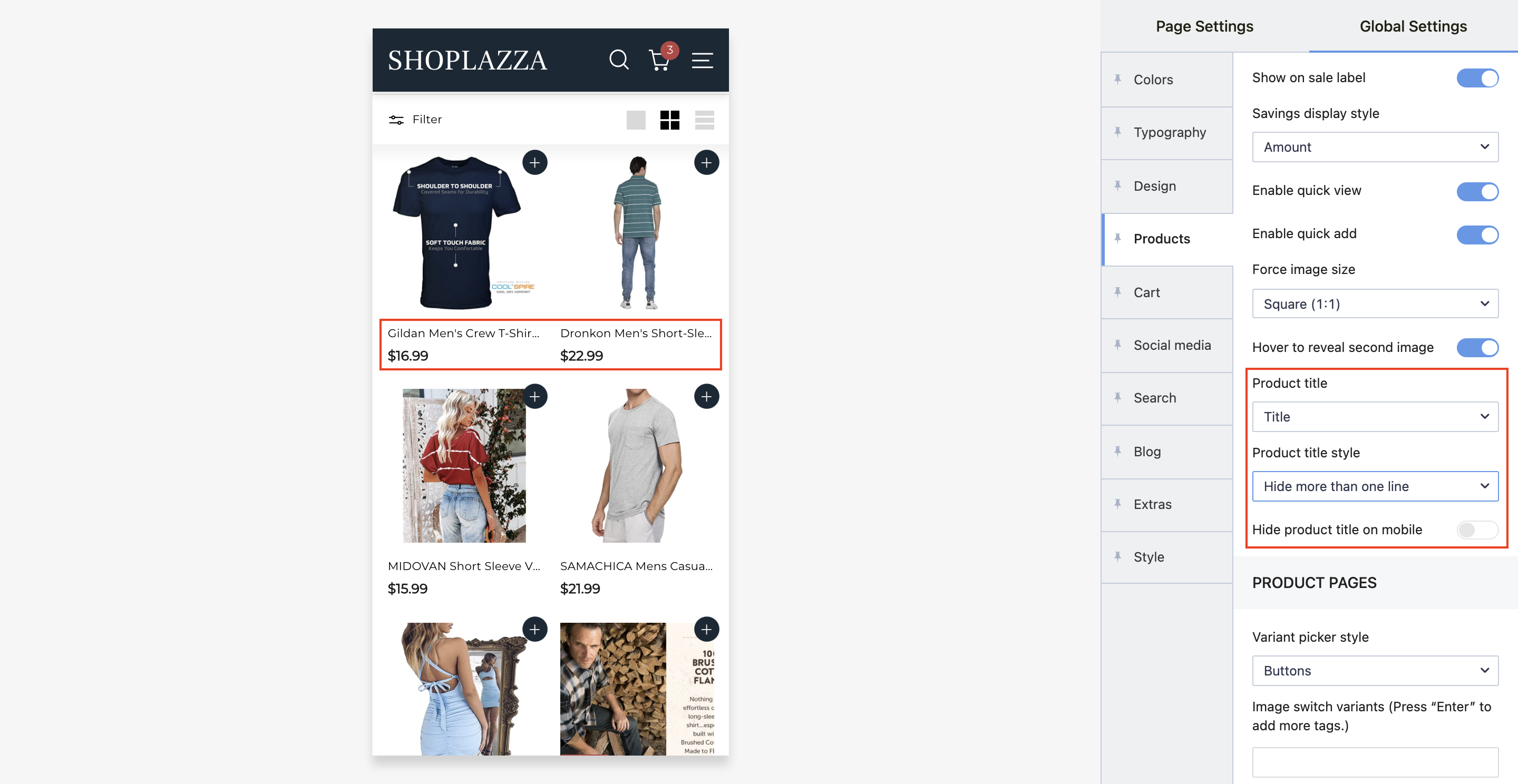
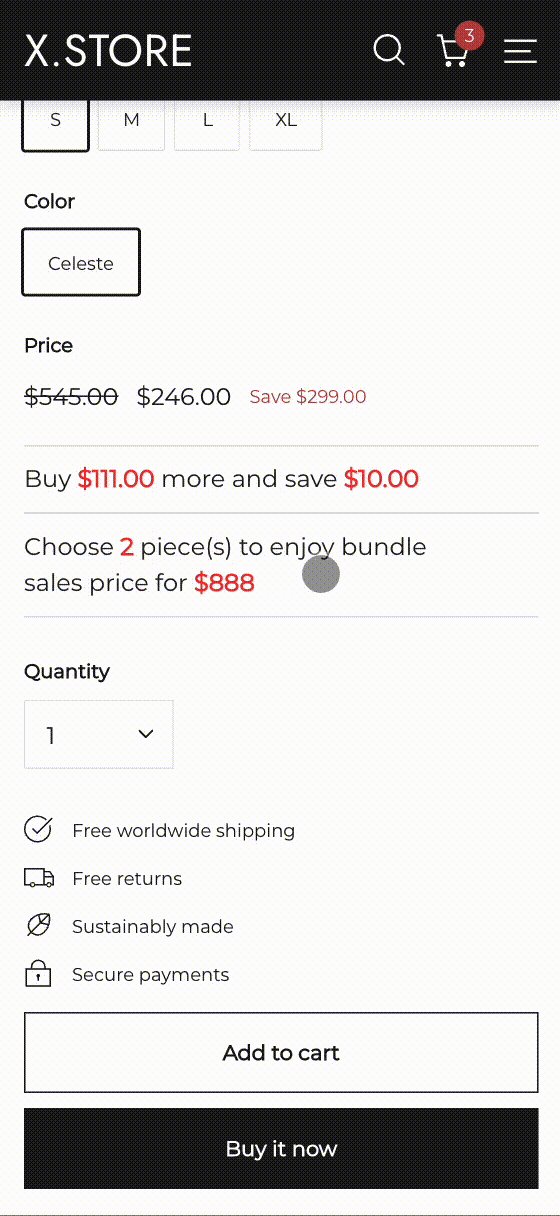
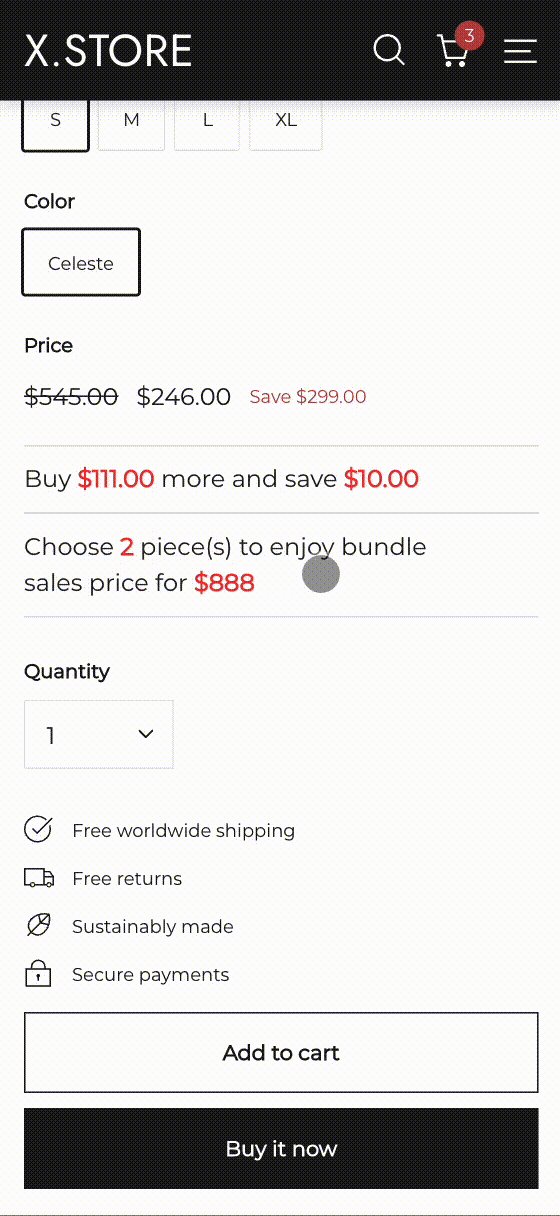
商品标题是除了商品图片,决定用户在挑选时是否进入商品页面最重要的参考点。标题过长会使得信息过于冗长,用户阅读体验较差,移动端的显示效果也会大打折扣;过短会使得信息无法准备表述给用户,同时不利于 SEO、Google 购物广告的投放。
商家在优化标题时对此的权衡是较为重要的,此外,店匠SHOPLAZZA 推出的 Hero 主题基于移动端常常出现的此类问题,也提供了最新的解决方案,支持商品标题设置「全部显示」或「一行显示」,滑动以下图片查看设置方式。
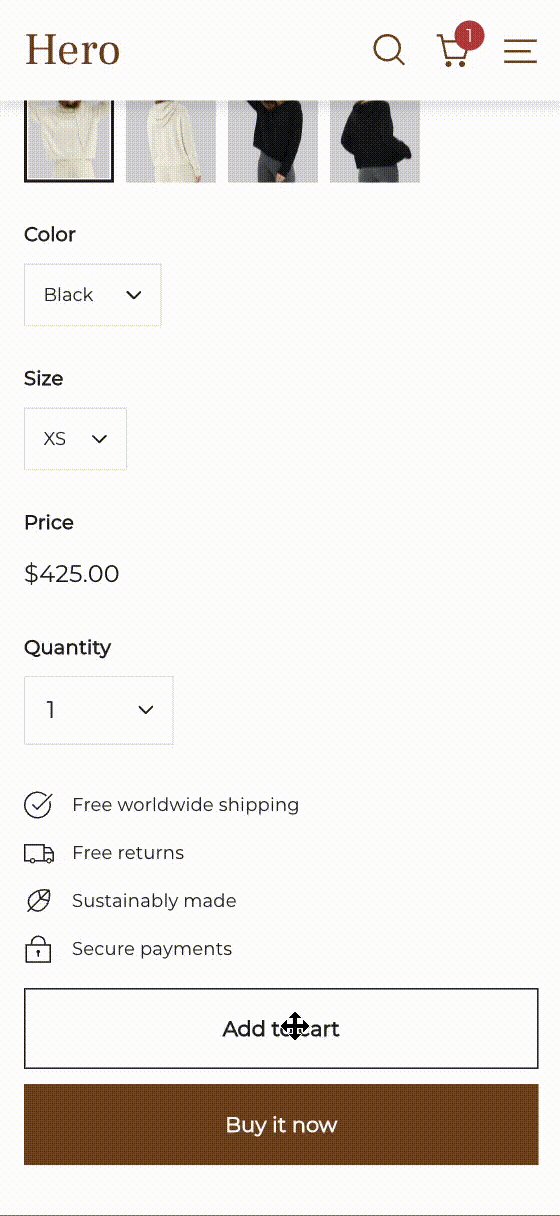
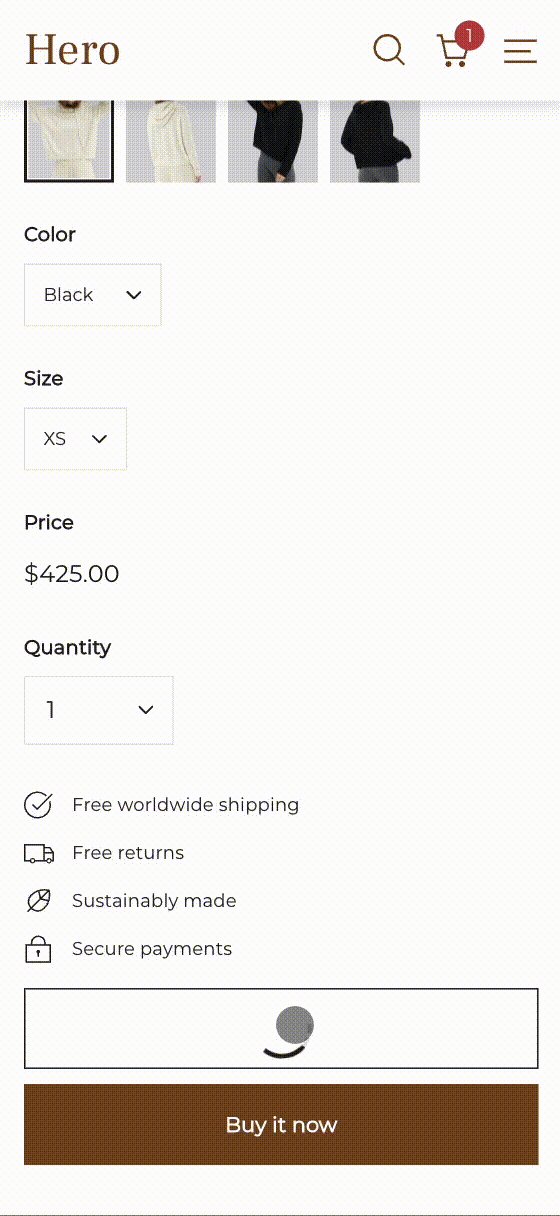
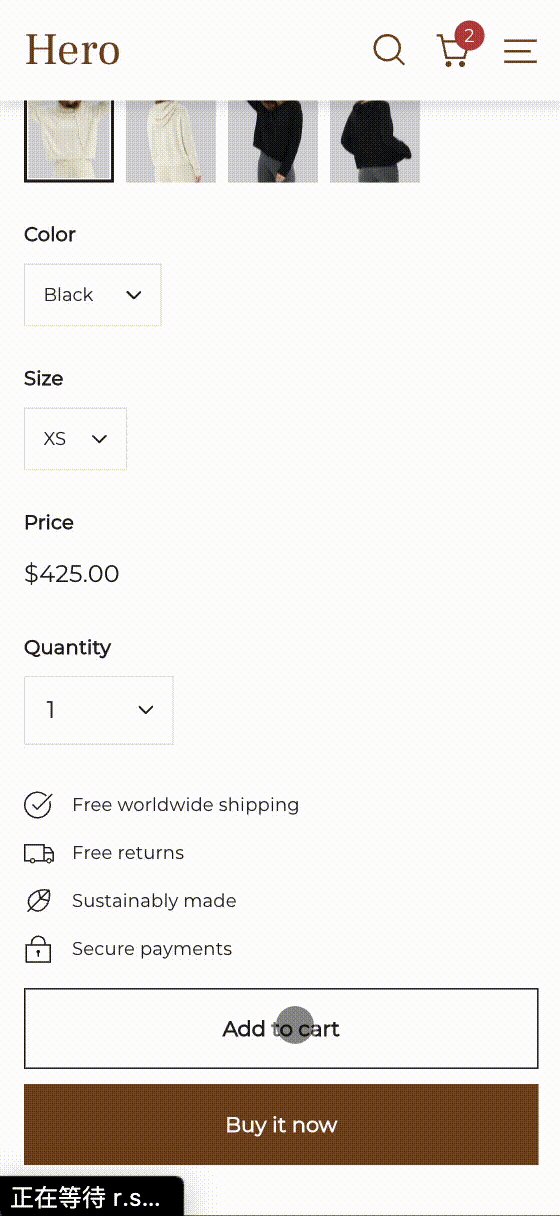
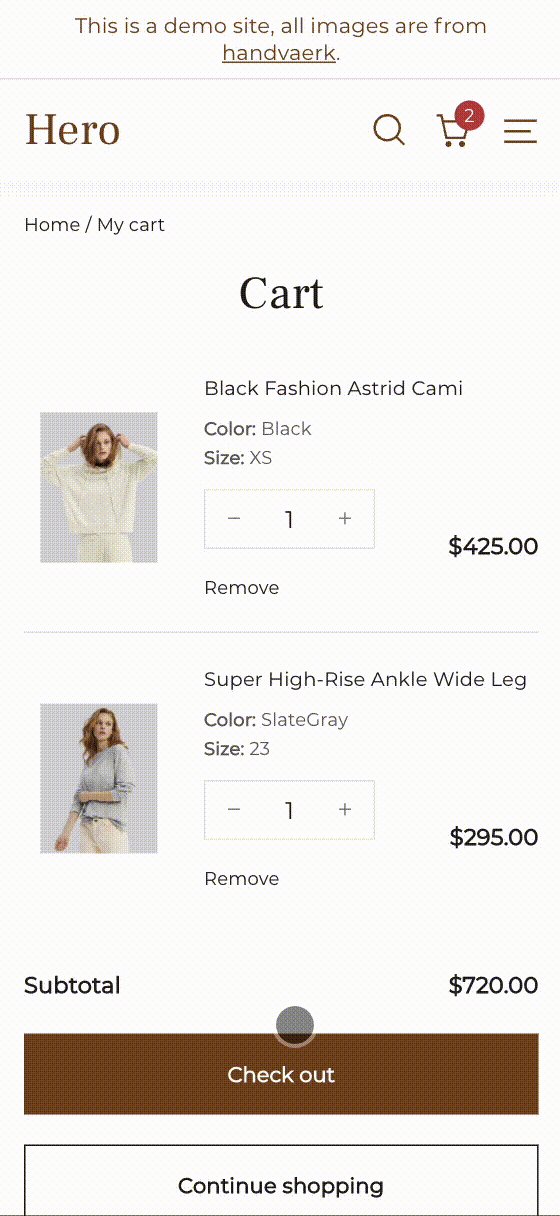
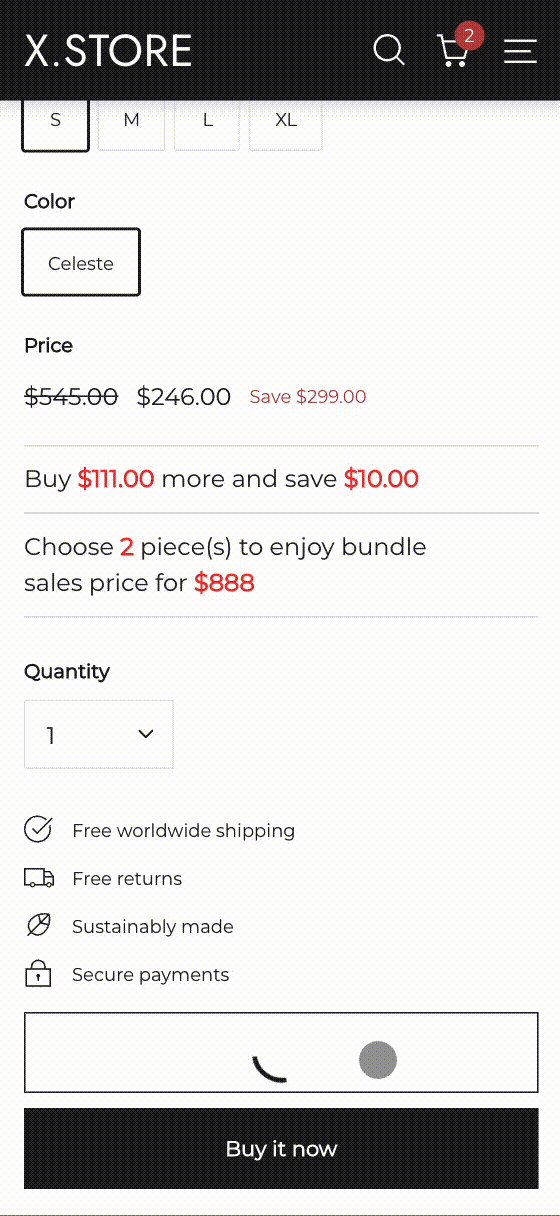
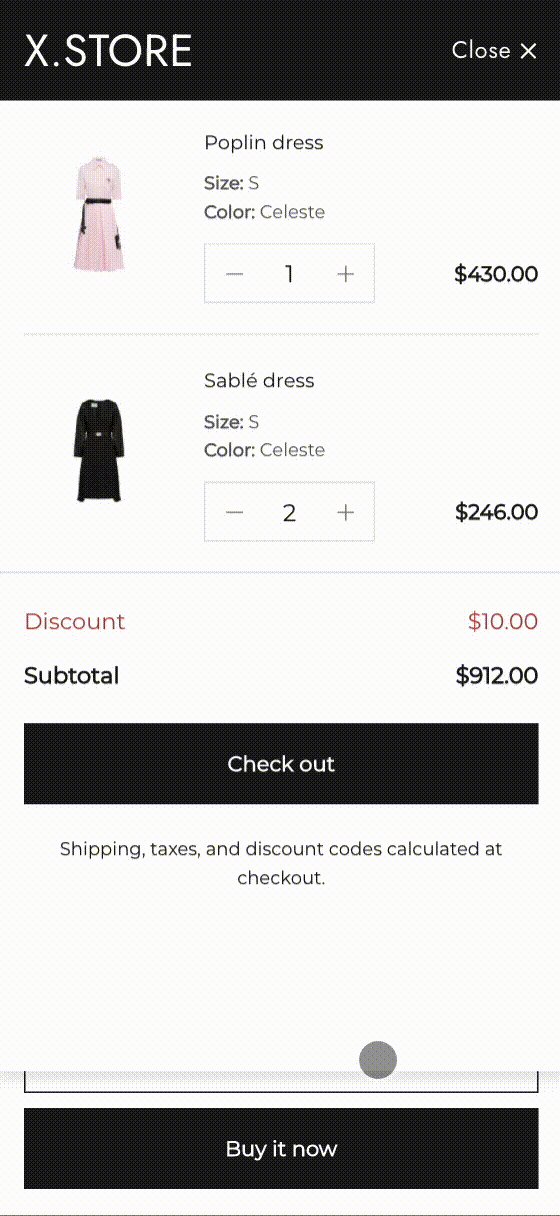
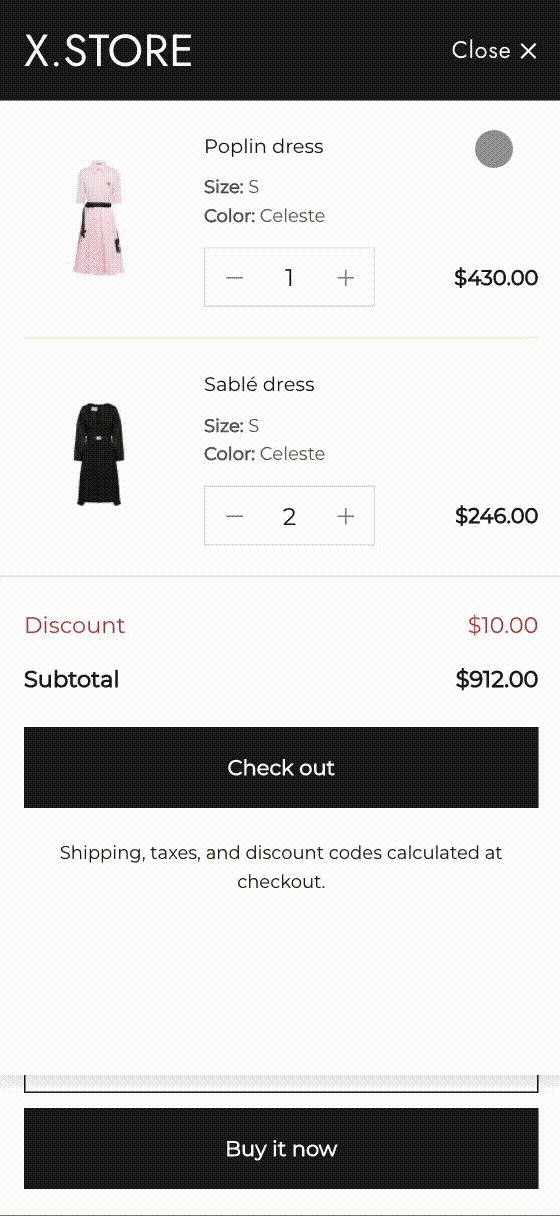
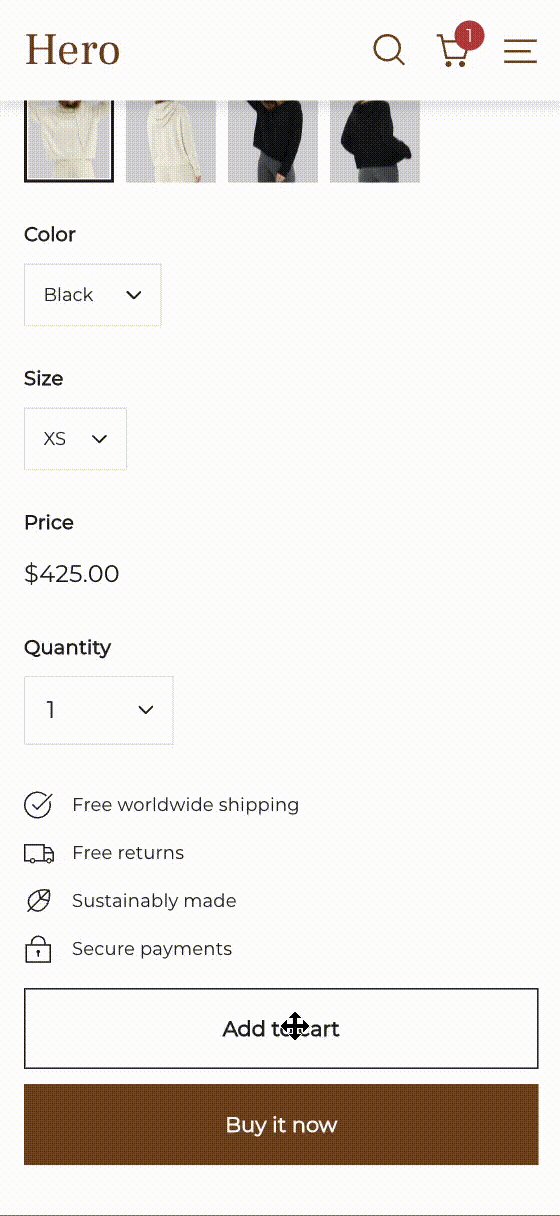
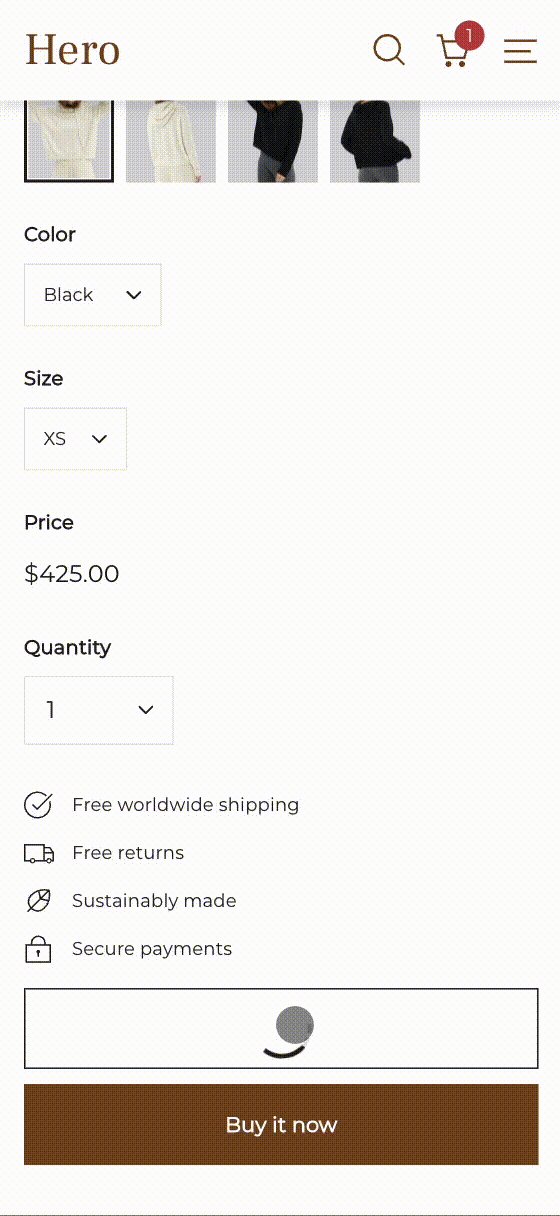
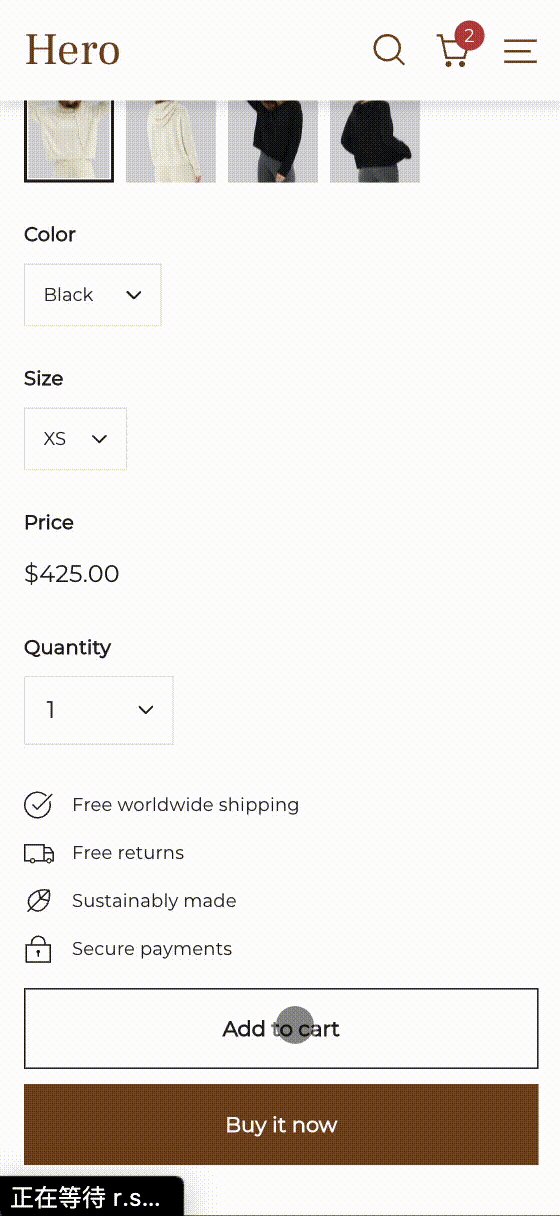
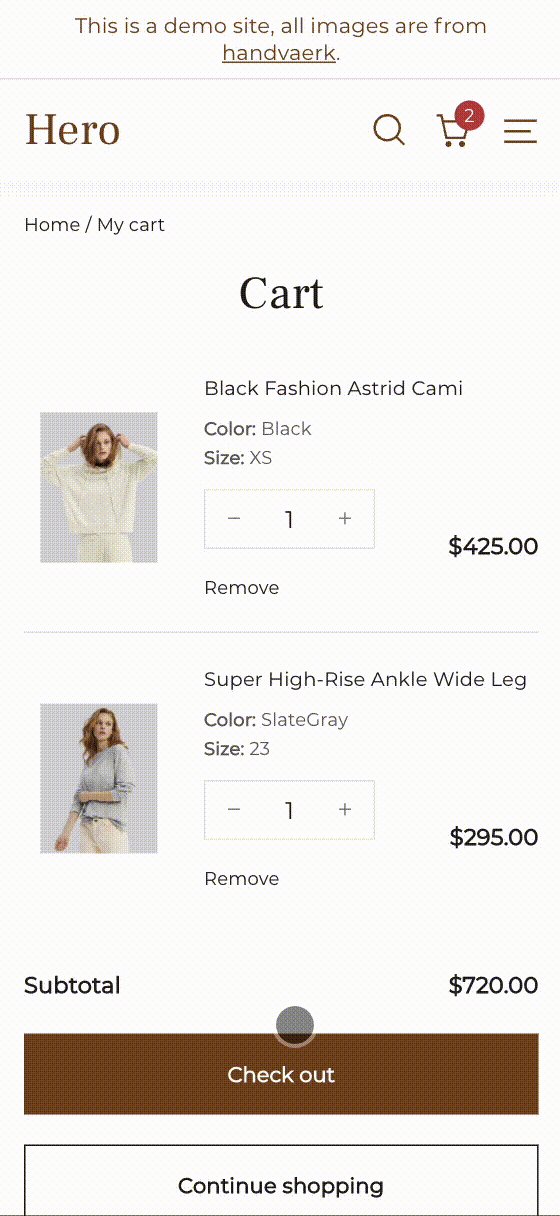
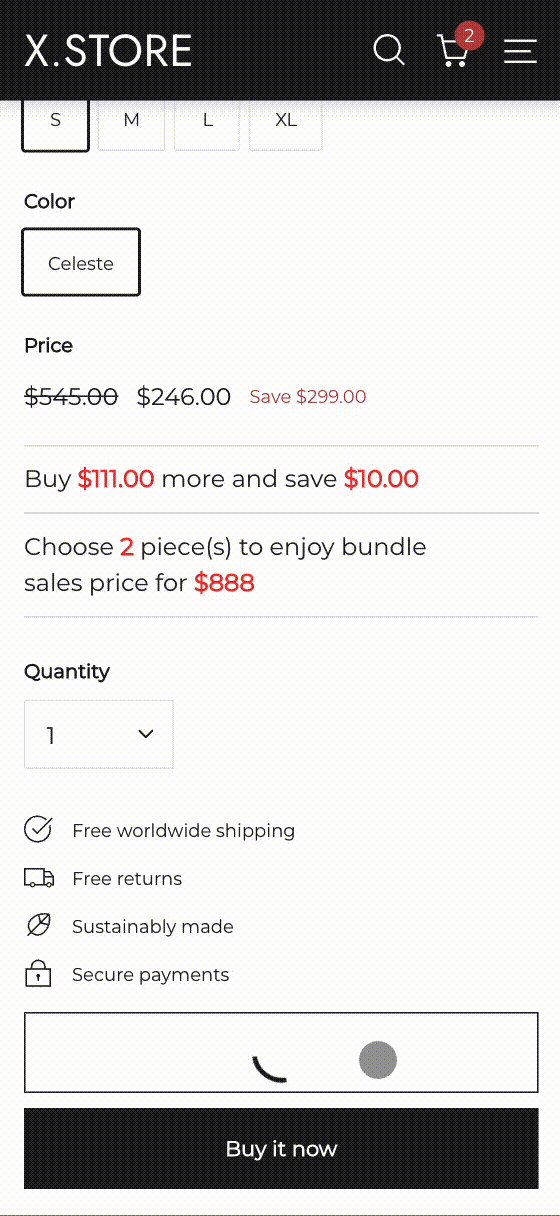
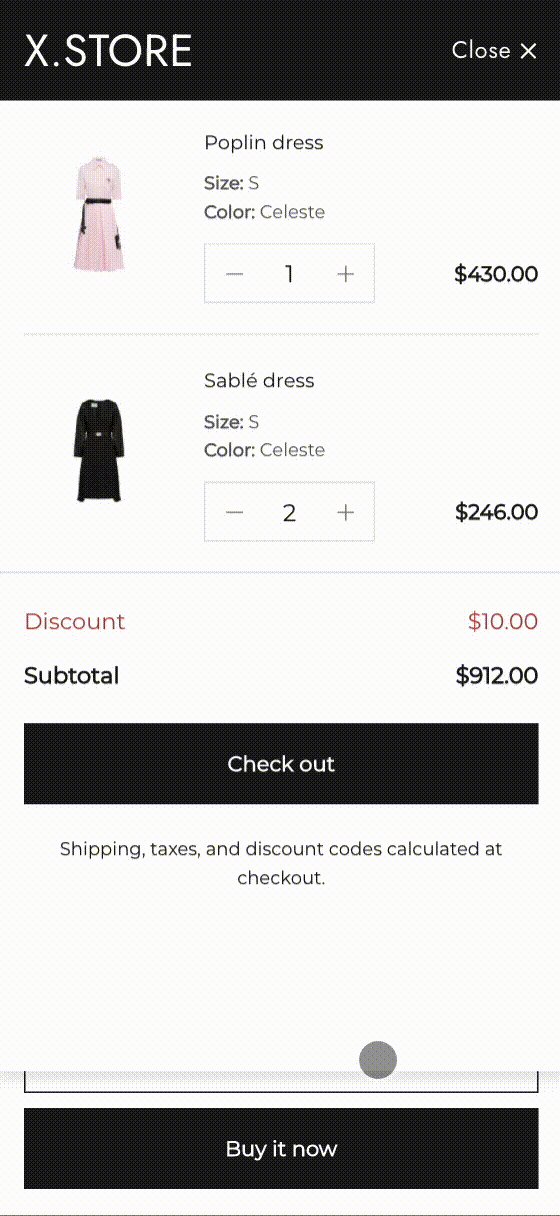
4. 添加购物车页面
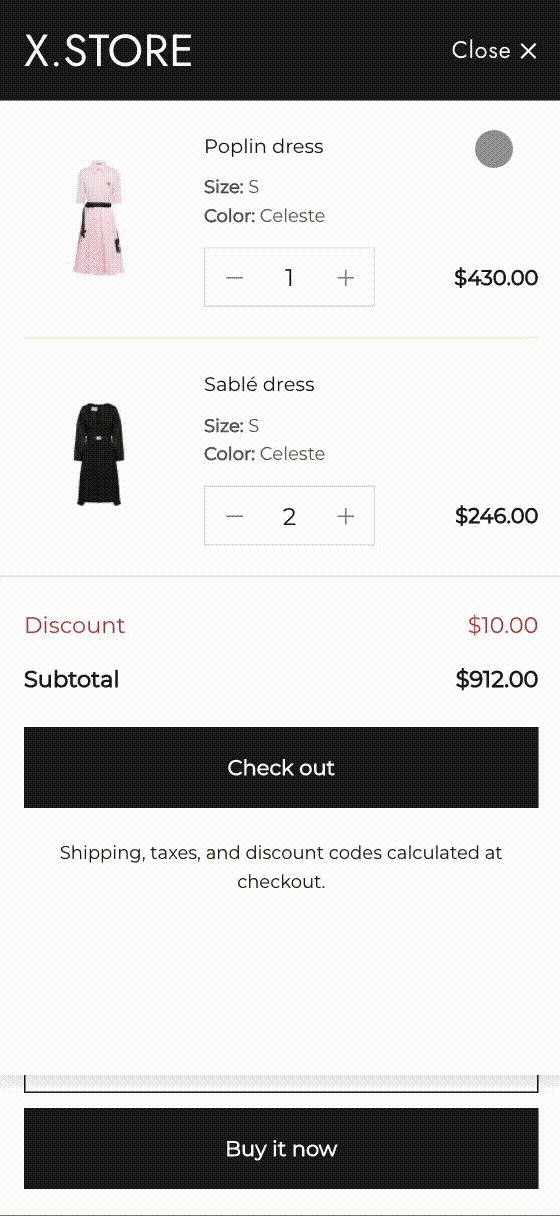
很多品牌独立站,用户在点击 「Add to Cart」后,往往会直接跳转至购物车页面,用户不得不选择直接下单,或是返回主页重新一步步进入之前的浏览页面继续挑选。这种方式不一定适合所有用户,所以用户在点击 「Add to Cart」后,出现购物车下拉选择框是另一个不错的解决方式。
对于最终使用哪种解决方案,可以通过 A/B Test 分别测试,选择转化率最好的方式应用在独立站中,店匠SHOPLAZZA 支持以上两种跳转购物车页的方式,提供商家全面的移动端优化选择。
5. 站内搜索优化
搜索栏往往出现在独立站头部这样最显眼的位置,很多商家不重视搜索栏,下意识的认为使用搜索功能的用户很少。但其实,搜索栏无论是在桌面端还是移动端,都是不可或缺并且需要放在最醒目位置的重要模块。Prefixbox 提供了一组数据,调查显示,搜索型用户实现转化的可能性较普通独立站访问者提高了 7-10 倍,更加证明了站内搜索是优化用户体验,降低独立站店铺跳出率,促进转化率的好方法。
尤其对于移动端用户,当他们目的性非常强或看到商品的类目细分繁多时,往往会选择直接在搜索栏通过关键词搜索相关商品,当用户的购物链路缩短,便能够更好地促进转化。对于如何优化独立站站内搜索感兴趣的商家,欢迎翻看往期《想要独立站转化率翻倍?别忘了优化站内搜索》,获取深度优化建议。
在如今独立站、品牌竞争愈发激烈的时代,除了价格、商品的竞争,用户体验的比拼更是商家需要重点投入的。随着海外移动端购物的普及,商家对于移动端独立站用户体验的优化对于品牌出海也同样重要,本期仅分享了移动端独立站优化的部分心得,更多优化干货欢迎关注 店匠SHOPLAZZA,后续将持续为大家带来!