Google营销重大变化!抓紧优化,收割一波流量
近日,Google 营销发生了重大变化,
每个做跨境电商独立站的卖家都应该重视!
“John Mueller 在 PubCon 分享会上,针对2021年3月 Google 全面实施的移动优先索引做了补充说明。移动优先索引意味着 Google 蜘蛛将以网站移动端内容作为索引的唯一内容。
John Mueller 在 Twitter 上也表示:“mobile-first indexing” 改成 “mobile-only indexing”这一表达会更加贴切。”
明年3月起,如果跨境电商独立站的一些内容仅在 PC 端有,而移动端没有,这些内容将不再被爬取收录——这会对 Google 的 SEO 等流量获取产生非常大影响。
这意味着,独立站移动端的内容和适配越来越重要。至少从 Google 流量获取来看,品牌独立站移动端友好是个重要趋势!
想要在明年3月前将独立站的移动端优化落地、收割一波流量——
独立站建站后台的店铺装修功能在这一政策下变得十分重要。优秀的建站系统可以帮助卖家自行进行终端适配,不然卖家们店铺装修就需要在 PC 端显示、移动端显示上重复工作。
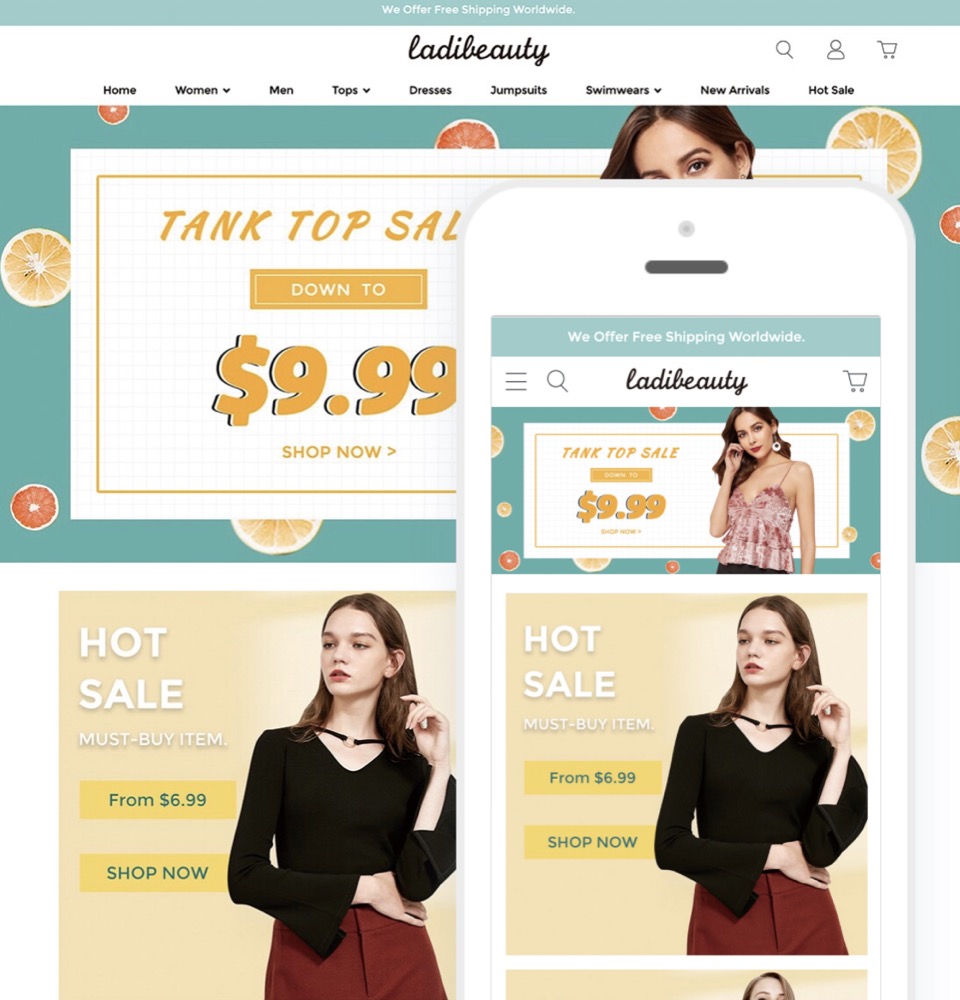
无需反复操作,根据你在 PC 端所创建的网页布局,自动调整生成与各尺寸手机端及平板相适配的显示效果。
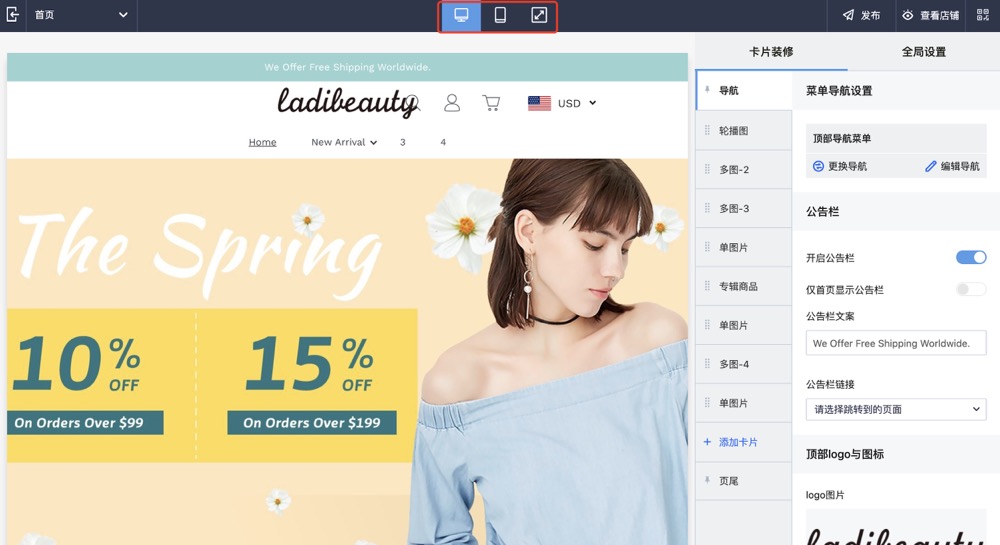
比如在 Shoplazza店匠 店铺装修后台,就能通过切换查看 PC 端、移动端的店铺样式。每个操作的细节都能自动适应。
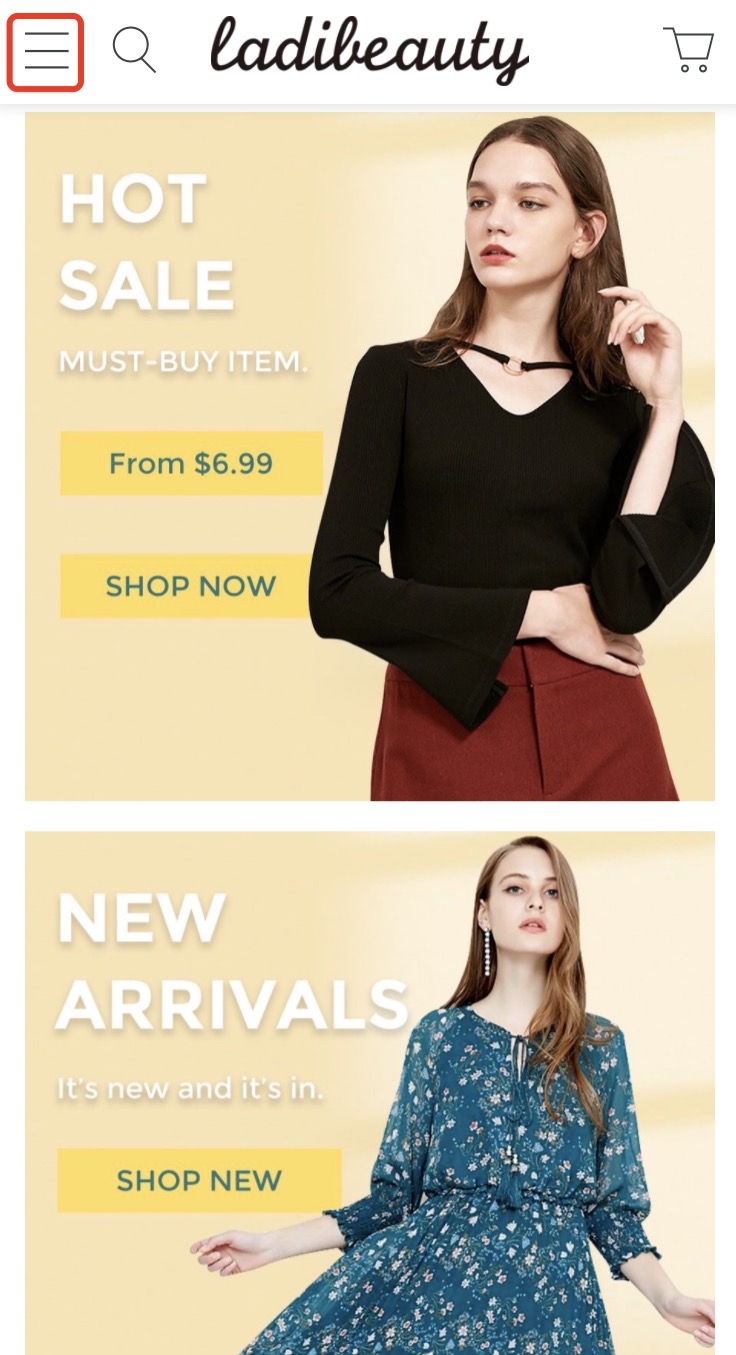
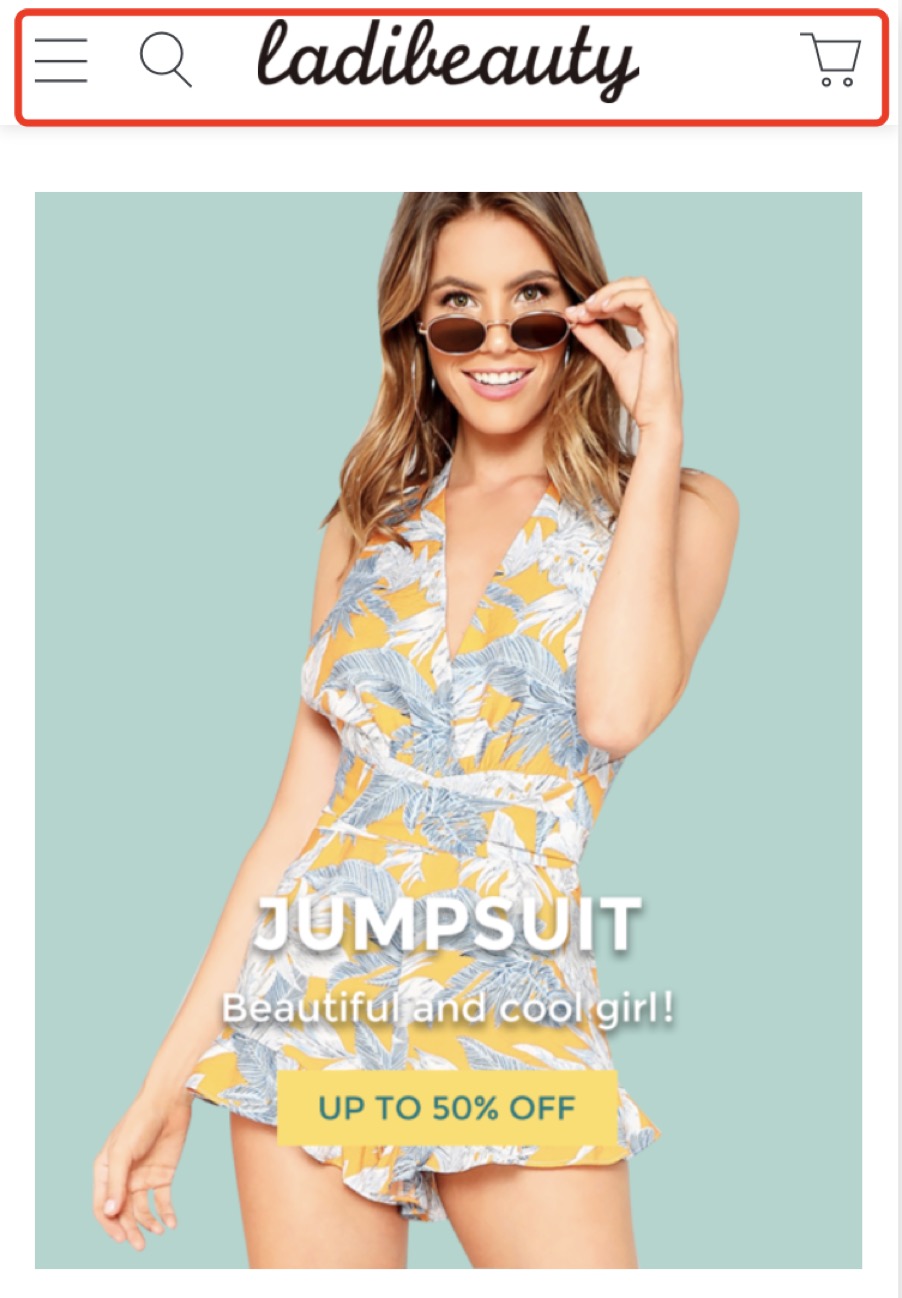
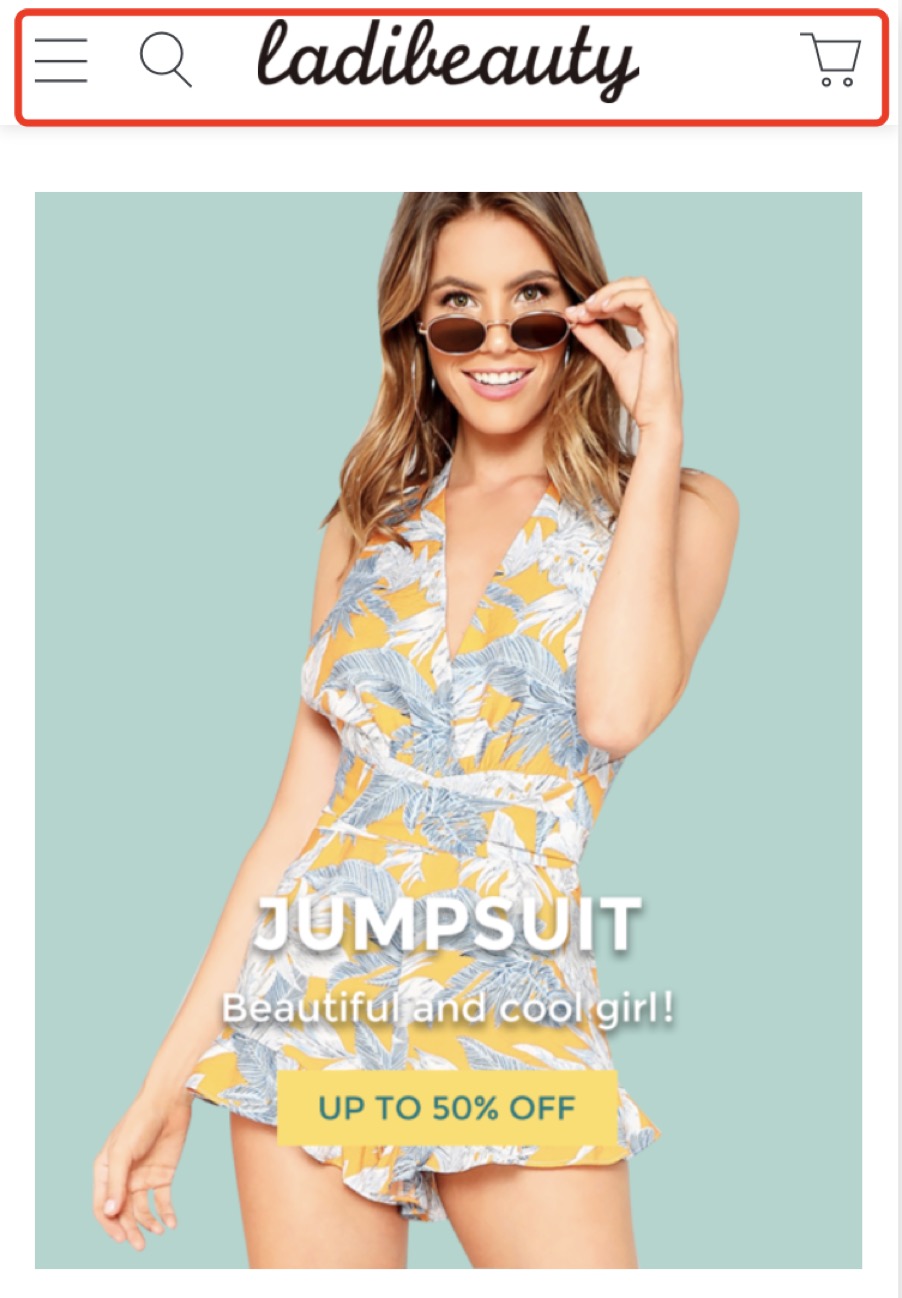
// 给导航栏 icon 使用文字标签
大部分独立站的移动端都用三条杠来表示,也叫做汉堡包目录,但也可能会有消费也许并不明白其中的含义,使用文字标签也是好的选择。
// 确保 Call to Action 按钮方便点击
按钮是卖家和消费者的主要互动区域,所以在移动端要检查按钮是否方便被点击。
那么要如何设置一个合适的按钮呢?店小匠建议,在设计按钮时把可点击区域制作的略宽于手指指尖,确保消费者在点击按钮的时候不会误点。
在移动端,越来越多的消费者希望 Header 会自动隐藏。
当消费者在移动端上往下滑动的时候,品牌独立站的 Header 会自动隐藏;当消费停止滑动手机屏幕时,Header 则再次出现。
毕竟手机屏幕还是小,这样把更多的展示空间给到下方的内容。

// 布局是否合理
店小匠建议在商品页面上或分类页面上, 每排放置2-3个产品图片为佳。
// 弹出窗口优化
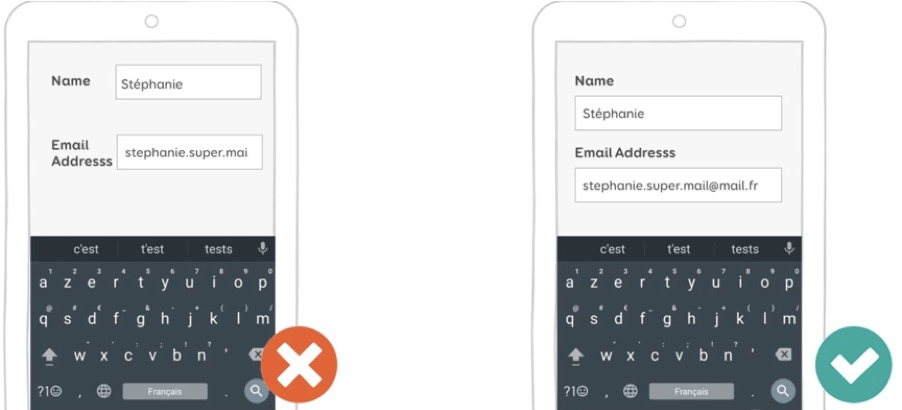
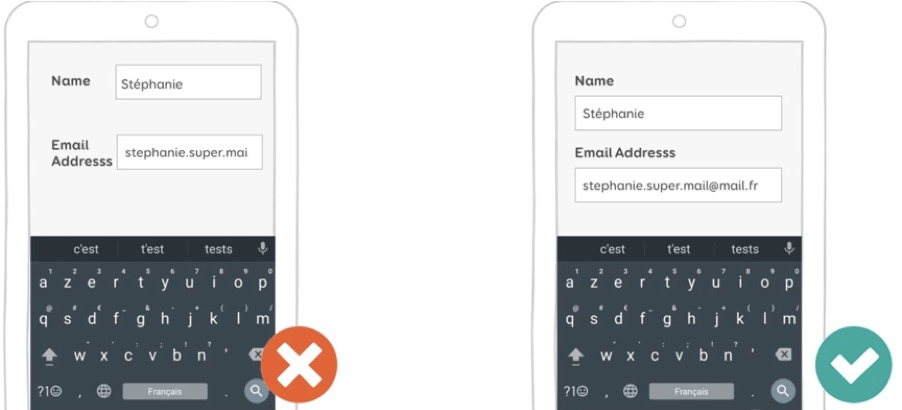
输入框的宽度最好和手机同样宽——这样用户无论用哪只手都可以点击到。

日后,品牌独立官网移动端体验的重要性不言而喻,在优化的同时不要忘记利用 Shoplazza 店匠 的店铺装修自适应功能帮助你减轻负担哦。
店小匠希望卖家朋友们能尽早用上高效工具,在 Google 平台收割一波流量~
扫码关注公众号「店匠全球D2C品牌智库」,
了解更多 DTC 品牌出海、独立站运营干货。