独立站店铺装修,导航栏设计避坑指南!
Jul 16, 2021
导航栏是独立站店铺装修里的第一个重要板块,它不仅是消费者进入品牌独立站官网首先关注到的部分,也是商家在有限的信息内向消费者展示独立站售卖商品、品牌调性的窗口。优秀的导航栏设计就像是一只无形的手,引导消费者沿着规划的旅程前进,最终完成转化目标。
如何才算好的导航栏装修呢?店匠SHOPLAZZA 认为有三个标准:
-提供好的用户体验,消费者可轻松找到想了解的内容
-尽可能展示商品,提升独立站转化率
-通过视觉、结构、内容设计,凸显品牌调性
具体应该怎么做?店匠SHOPLAZZA 提供了以下几点为参考:
一:导航栏结构设计
1.符合独立站内容结构
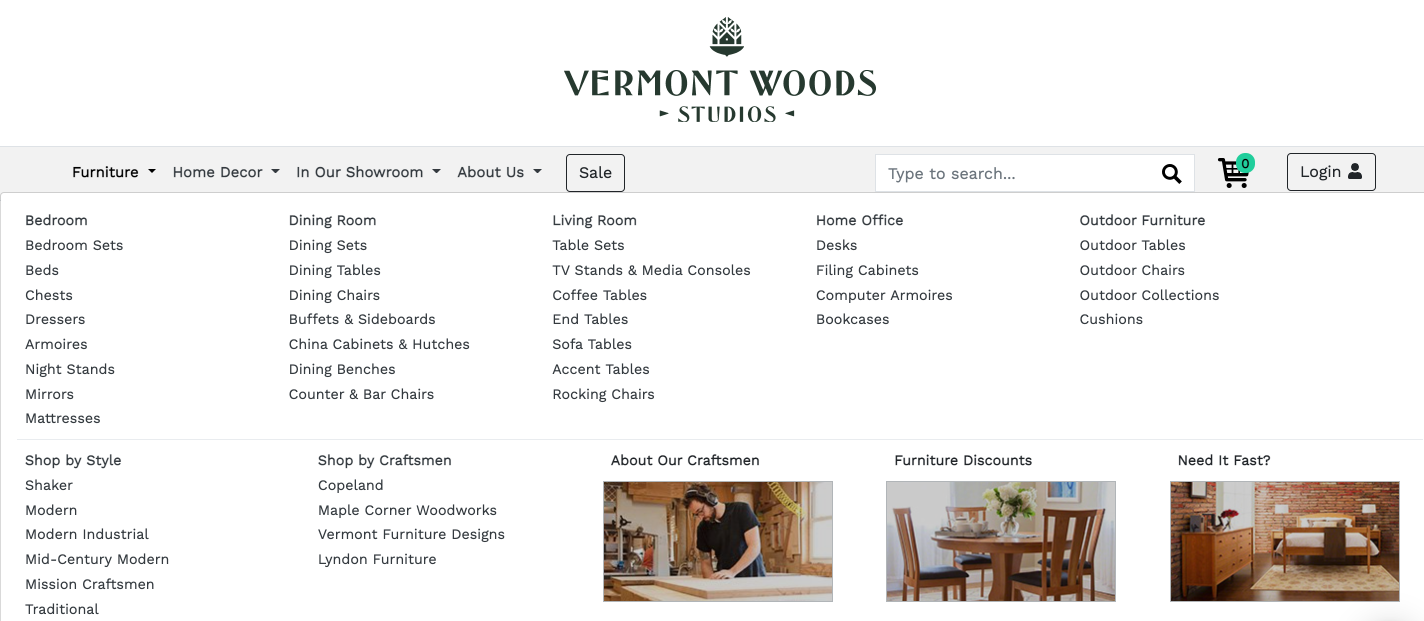
将独立站内容整理归类并体现于导航栏目录中,目录划分要注意逻辑层次,层层细分。一级目录将直接呈现给消费者,一般包含 Shop、About US、Support、 Blog 等项目;二级目录则是对一级目录的细分,更详细地介绍项目分类;三级目录在对商品划分时被更多使用,消费者会根据指示选择自己要浏览的类别。

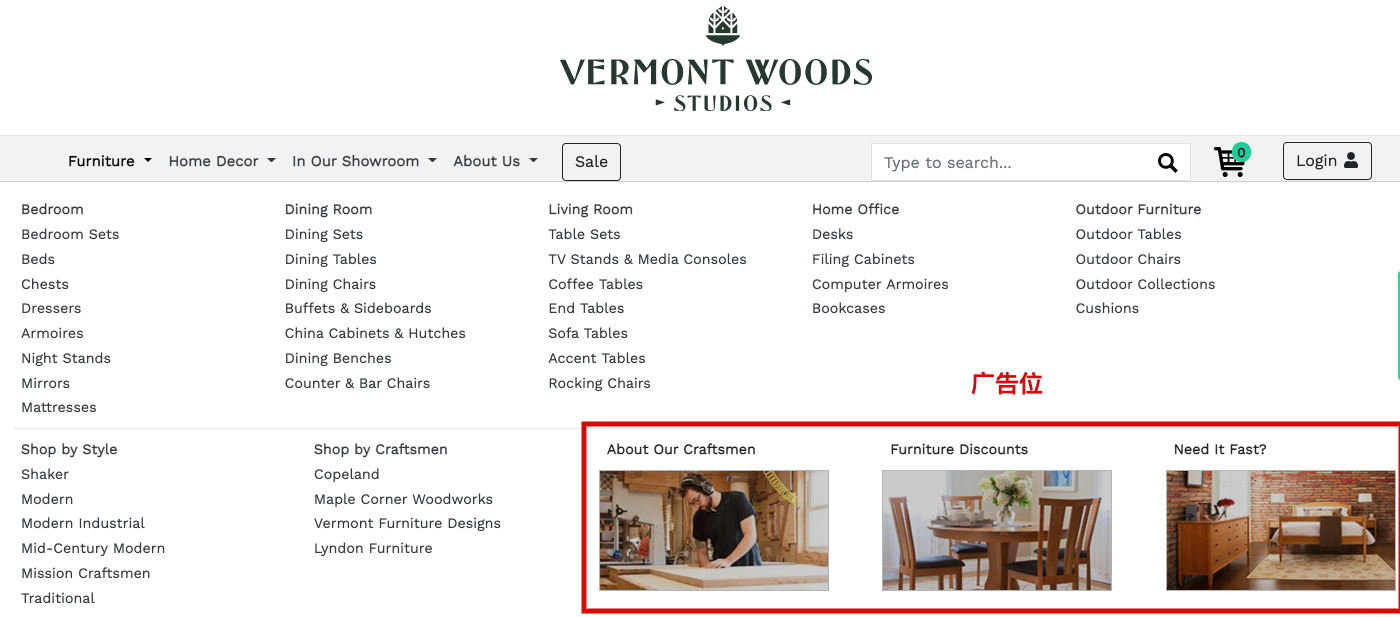
(Vermont Woods Studios 售卖家具产品,他们的二级目录指示家具使用的不同场所,三级目录指示家具的类型。)
注意:要避免重复分类,重复性内容容易让访问者产生倦怠感,降低有针对性需求的消费者的购物体验。
2.设置简洁的目录标签
消费者在导航栏停留的时间可能只有几秒钟,因此消费者对目录标签的理解至关重要,标签文字应避免出现难以理解的词汇,比如专业术语、缩写和个性化语言等,确保消费者能立刻理解每个标签的含义。
3.限制目录数量不超过7个
美国心理学家 George Armitage Miller 经过多次实验发现,人类短期记忆的平均极限值为7。导航中的选项越多,消费者记住和处理信息的难度就越大,所以消费者在面对多个标签选择时可能产生困惑。

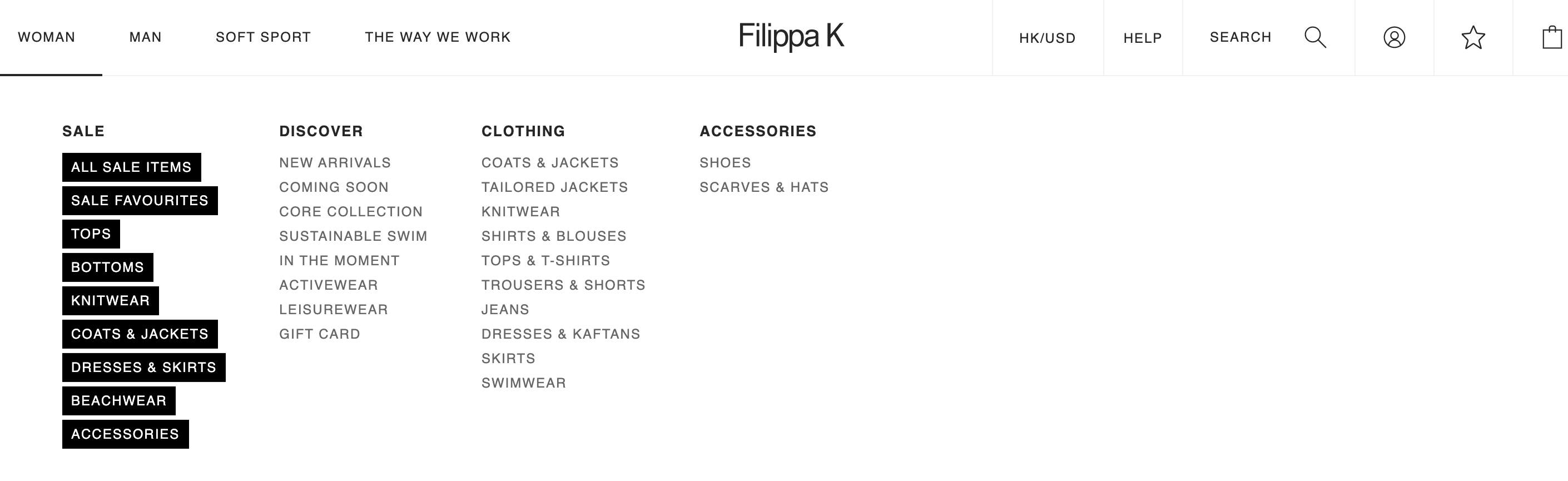
(这家售卖服饰的商店三级目录中塞满了所有可能的选项,太多的选择反而让消费者找不到重点,影响下一步转化。)
4.对目录进行优先级排序
根据不同国家地区消费者的阅读习惯对目录进行优先级排序,确保必须让消费者关注的项目排在前列,以免忽略重要信息。
德国心理学家 Hermann Ebbinghaus 提出:人们倾向于对首先见到的事物和最后见到的事物有更好的印象。这也是我们常说的首因效应和近因效应,根据这两个效应,开头和结尾的内容更容易让消费者大脑记住,那么可以在导航开头或结尾放置更需要消费者注意的内容。
二:导航栏交互设计
1.减少导航栏学习成本
导航栏一定程度上会促使消费者学习思考下一步动作。在做导航栏设计时,可以适当假想使用对象都是新用户或是没有耐心的用户,尽量削弱导航需要学习的难度,第一时间满足消费者需求,不要让消费者觉得复杂繁琐。
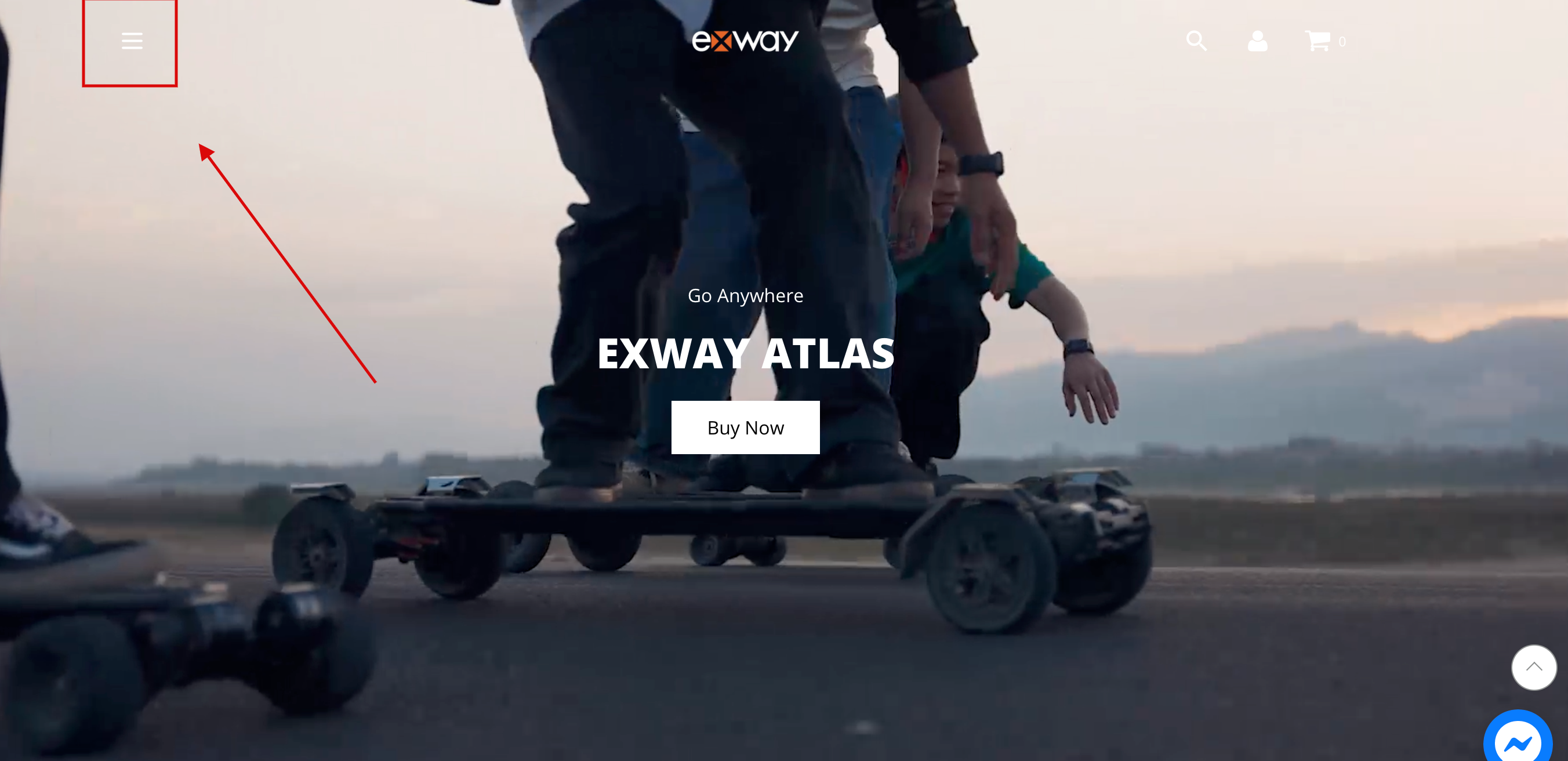
店匠SHOPLAZZA 的客户 Exway 甚至隐藏了导航栏目录,仅留下小图标,当消费者没有除购物外的其他目的时,可以略过导航栏,而专注于首页的商品展示,从而提高转化。

2.固定导航栏位置
将顶部导航选项始终保持在屏幕的可见区域。无论消费者向下滚动页面多深,或跳转站内其他页面,导航栏都能停留在屏幕顶部,以便满足消费者有针对性的需求。
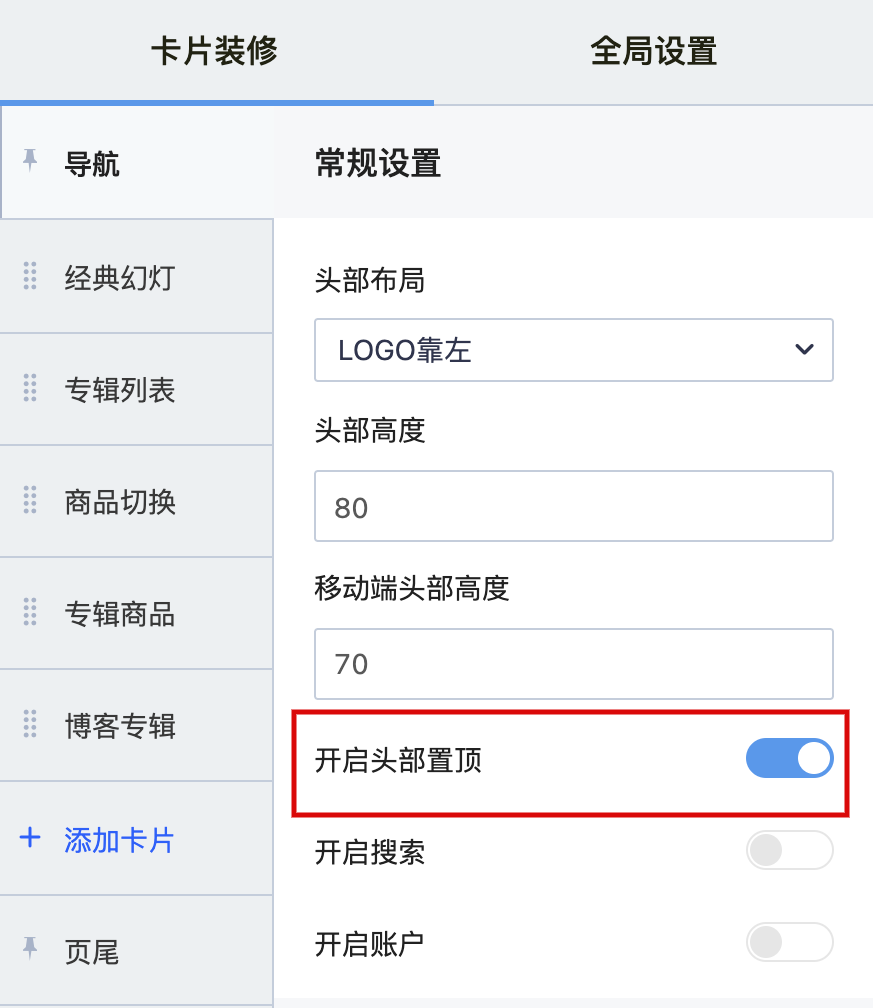
在 店匠SHOPLAZZA 提供的主题模版中,已默认为独立站店铺的导航栏开启此功能,商户可以在卡片装修中设置此项。

3.添加搜索以简化导航
搜索功能为消费者提供寻找所需内容的快捷方式,节省了访问的时间成本。在 店匠SHOPLAZZA 提供的店铺装修模版中,提供了两种呈现方式,商户可以根据页面设计选择仅使用搜索图标还是展开搜索栏。

4.恰当运用导航栏广告位
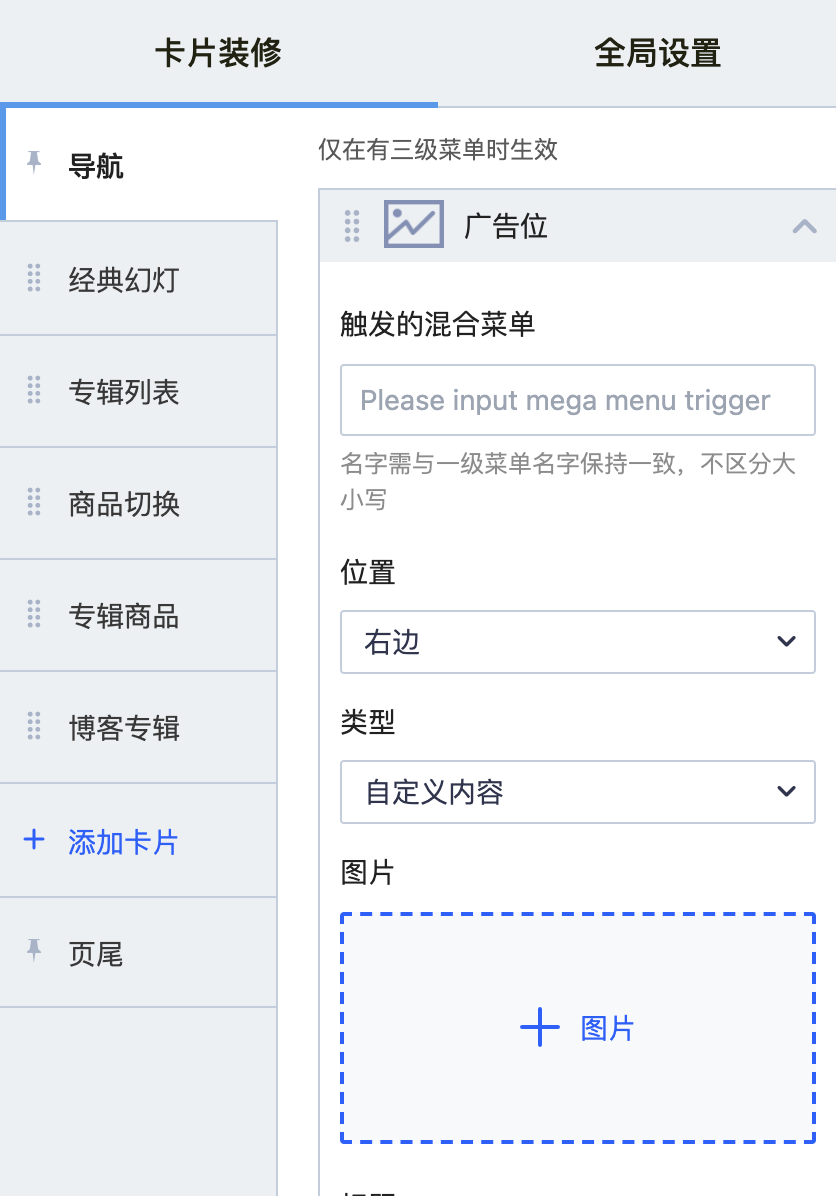
导航栏里恰当融入广告位不仅不会引起消费者的反感,相反还能提升消费者的访问体验。要注意设置消费者感兴趣的内容,对广告位的图片、标题、描述等进行精心设计,吸引消费者点击,提高转化率。

店匠SHOPLAZZA 每个主题装修模版中都添加了广告位功能,可自主设计展示最新商品、博客、活动预告等任意信息,广告位将随消费者用户触发一级菜单一起出现。

三:导航栏视觉设计
1.遵循色彩搭配原则
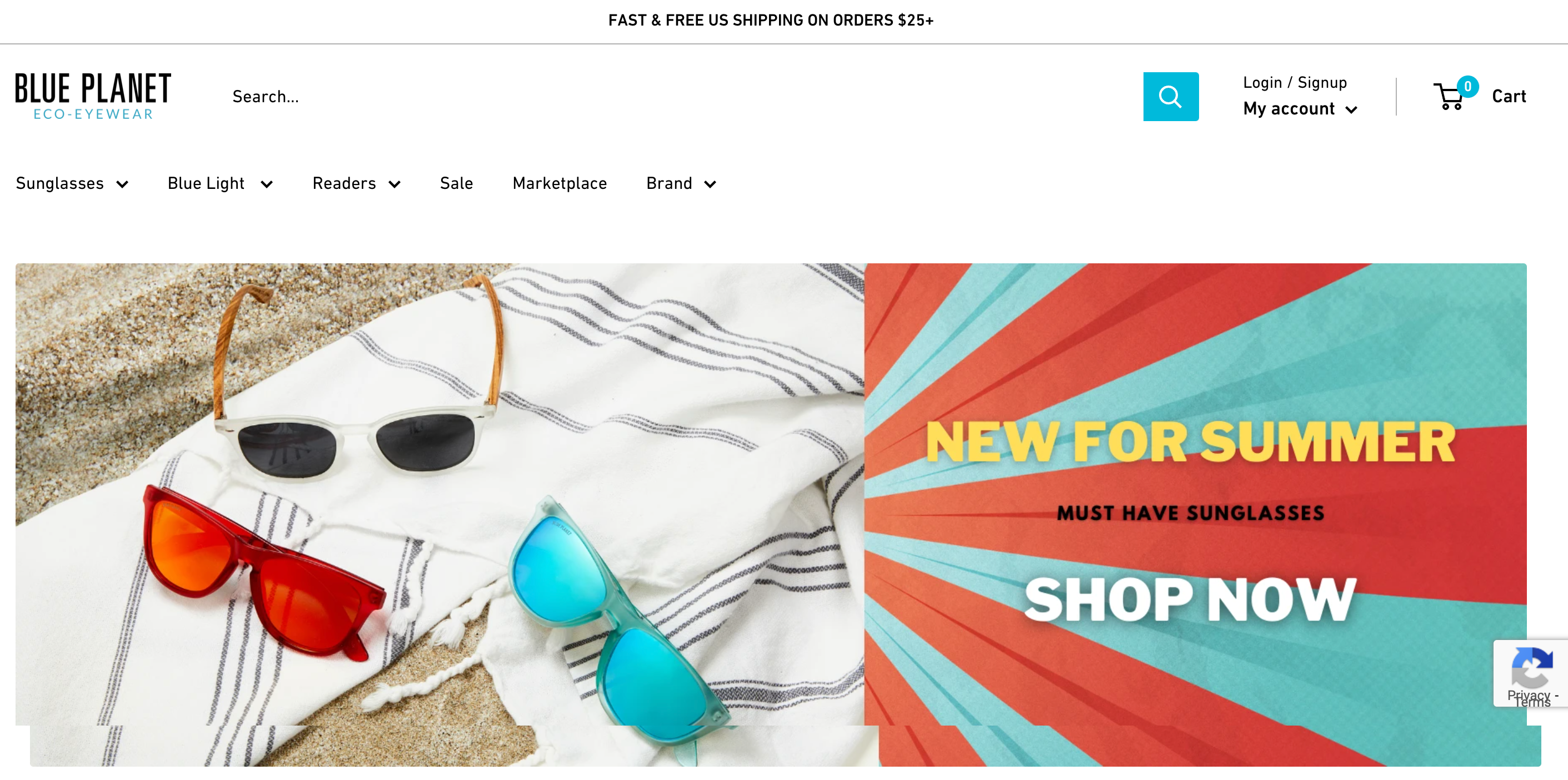
导航栏颜色需结合主页整体色彩搭配,确保独立站风格统一。通过颜色深浅排列将导航栏与其他板块区分开,同时,在色彩的使用上应避免大片亮色,这会间接降低导航栏文字的可识别度。

(BLUE PLANET 将公告栏和导航栏都设置为白色,视觉冲击力大且没有视线焦点,但这正巧妙凸显了其商品太阳眼镜的功能。)
2.通用功能图标化
图形在视觉上比文字更具冲击力,并且通过传达具像事物让消费者轻松理解其含义。对于消费者来说,长期的独立站购物习惯培养使他们建立了固定的具象图形—抽象文字认知,如放大镜代表查找、人形图标代表账户,手提袋或推车代表选购商品。这些内容都可通过图标展现,文字反而增加了时间。


四:导航栏内容优化
一级目录在设置好后通常不会修改,避免给访问消费者造成困惑,增加学习时间。但二级三级目录可以通过分析用户访问独立站的行为数据进行更新优化,如果能在导航中推荐一些热门商品给消费者,也许能促进独立站商品的售卖。
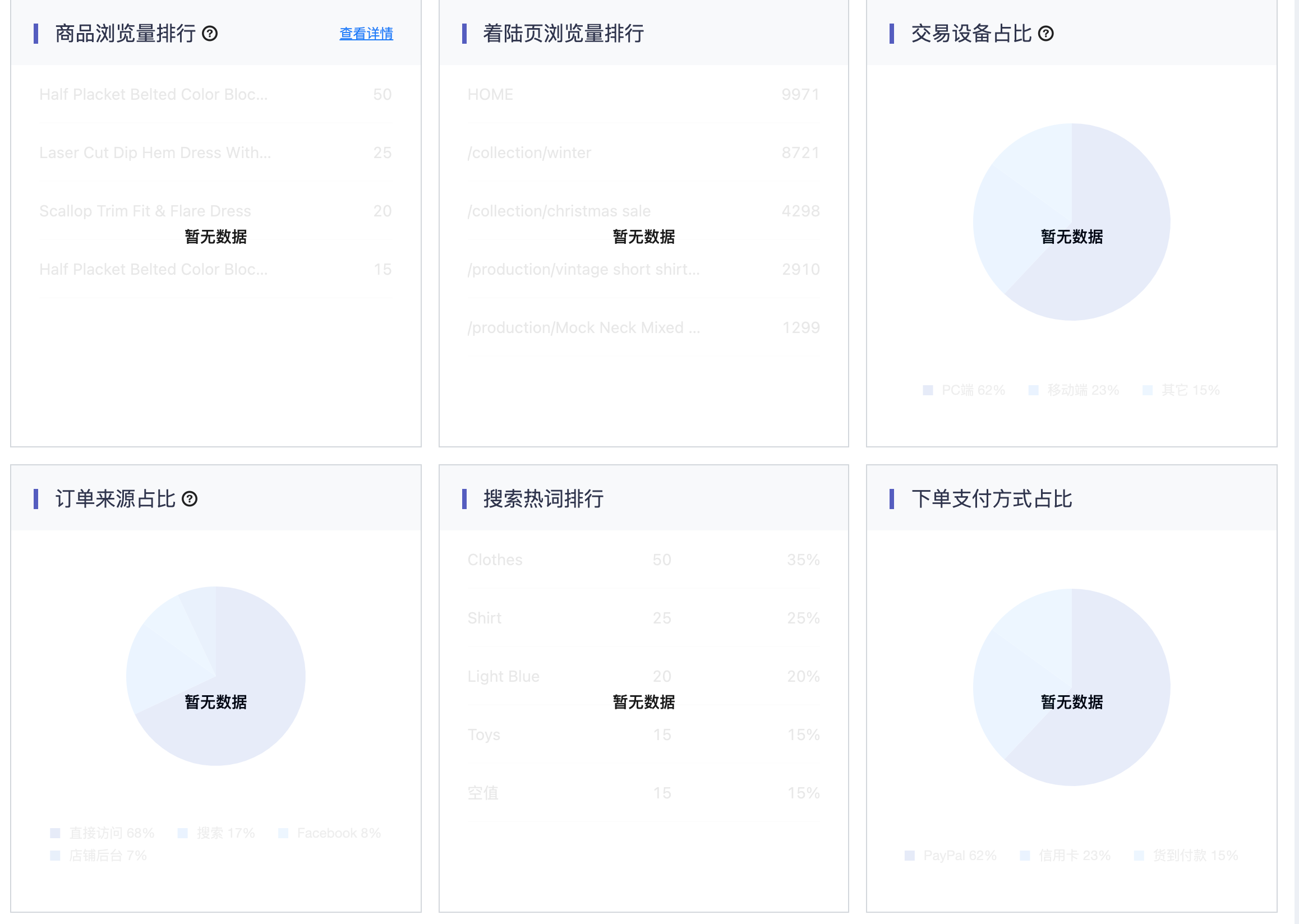
在 店匠SHOPLAZZA 后台数据板块,您可以看到消费者的搜索热词排行、商品浏览量排行、着陆页浏览量排行等数据,可据此来调整您的目录设置,如将近期高搜索高流量的标签排在前列,为消费者提供访问向导。

店匠SHOPLAZZA 即将推出新的模板主题,支持更多导航栏的玩法,分享文章至朋友圈,截图发送公众号后台并回复「店铺ID」,24小时内为您开通新模版试用资格,快来叮咚后台吧!



