从适配终端到商品专辑页,全链路无缝提高独立站转化率
Jun 16, 2021
从适配终端到商品专辑页,全链路无缝提高独立站转化率
「转化率」无论在何时都是独立站卖家最为关注的数据指标之一,尤其是当流量到达独立站后的订单转化率,直接反映出独立站运营的效果,关乎整个独立站的盈利情况。如何提高「转化率」成为了每位独立站卖家努力的方向。
今天 店匠SHOPLAZZA 列举几个案例给你支支招,教你如何有效提高独立站转化率。
一:适配移动端设备
智能手机已经成为了每个人都离不开的“生活必需品”,这让消费者的购物习惯也逐渐改变,越来越多消费者习惯用移动端进行线上购物。
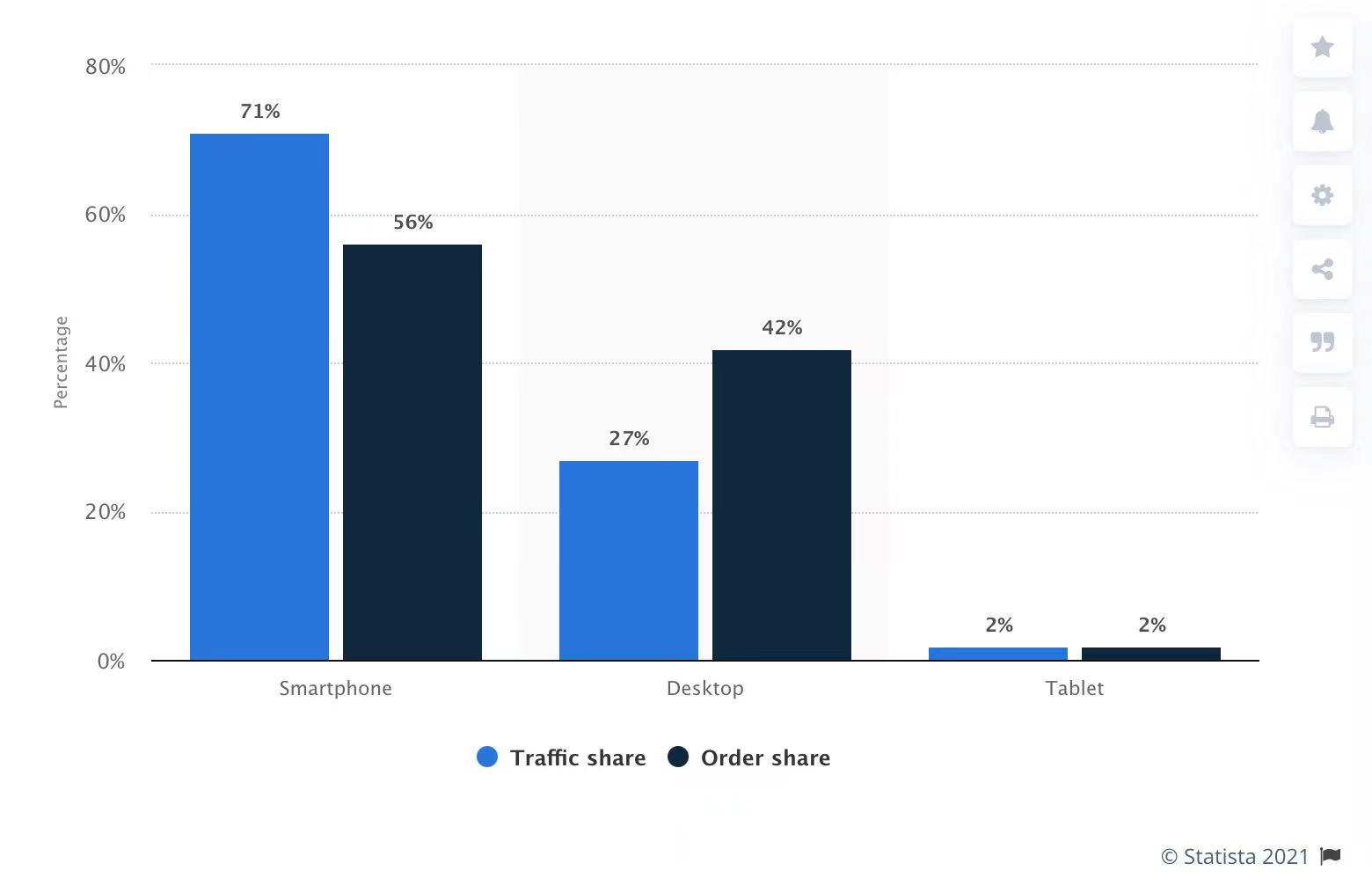
根据 Statista 今年 2 月的数据显示,截至 2020 年第 3 季度,美国市场的线上零售订单中使用移动设备(智能手机、平板电脑等)在独立站访问和下单的比例已经远远超过了桌面设备(台式电脑、笔记本电脑等)。

(数据来源:Statista)
消费者使用移动设备访问品牌独立站并下单,这要求独立站需要具备良好的移动端体验。移动端独立站的适配早在 2013 年就被证明能够非常有效地提高转化率。
Walmart Canada 发现使用他们主页的许多消费者使用的是移动设备,并决定对独立站进行移动端适配。Walmart Canada 花费了一年的时间才使独立站完全竣工,但由于移动设备渠道收入的增加,前期的投入在几个月便收回了成本。最后,通过独立站对多设备的适配,在所有访问设备上实现了 20% 的整体转化率提高,并在移动设备上增加了 98% 的订单。
一些个人搭建并运营独立站的卖家往往需要花费大量的人力物力才能有效执行,对于很多初入行业的卖家来说是个不小的挑战,不过可以利用 SaaS 建站工具一站式零编程解决这个问题。沃尔玛的成功证明独立站对移动端有良好的适配能够显著地提高独立站「转化率」。对于独立站卖家,可以选择 店匠SHOPLAZZA 的 SaaS 建站工具,自带移动设备的适配,无需花费额外精力设置,就能够实时预览展示效果。

二:设置 FB 登陆 & 分享
我们通常会认为在独立站登陆页或付款页加入类似「使用 Facebook 登陆」的设置会让消费者感受到流程的简化,进而得到更好的转化和更多的销量,但这并不是绝对的。
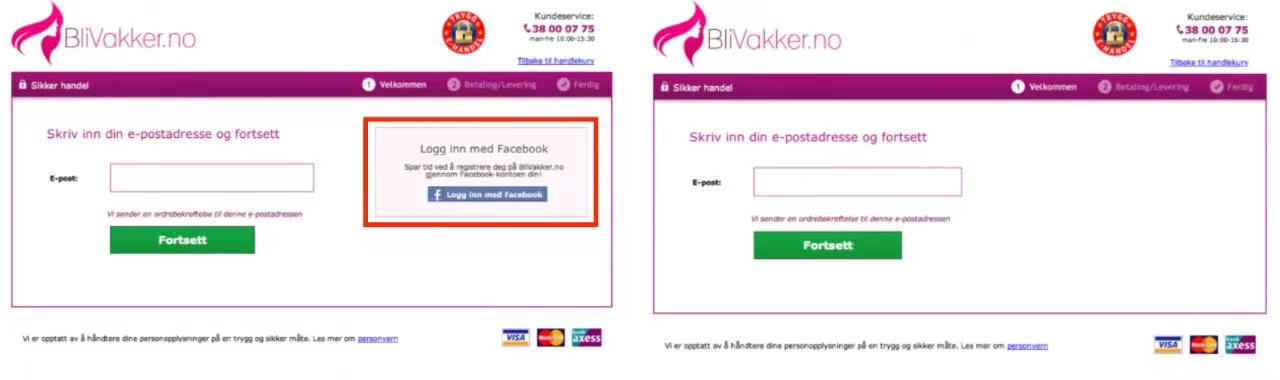
Blivakker 是挪威的一家在线化妆品零售商,每天有超过 20,000 次的 UV。他们通过 A/B Test 对超过 8,000 名访问者进行优化独立站的流程测试时,将页面设置为两种方式:有 Facebook 登陆按钮和只能通过注册登陆。

测试结果让人感到意外,没有 Facebook 登录按钮的独立站页面让独立站转化率提高了 3%,这意味着 Blivakker 每周能够获得约 10,000 美元的额外收入。尽管 BliVakker 跟大多数卖家一样根据实践和常识制定策略,但是测试的结果往往是不会骗人的。
不同品类的独立站,消费者对于账户隐私的敏感度不同,对于购物流程简短或复杂的感知也不同,多种因素往往就决定了一个功能的使用与否,店匠SHOPLAZZA 建议各位独立站卖家对于功能性的使用多尝试 A/B Test,选择是否加入 FB 登陆、社媒分享等功能,不要让他人的数据决定自己对独立站的个性化需求。
对于社媒账号登陆以及商品分享,店匠SHOPLAZZA 都提供了对应的插件,为卖家提供充足的运营选择:
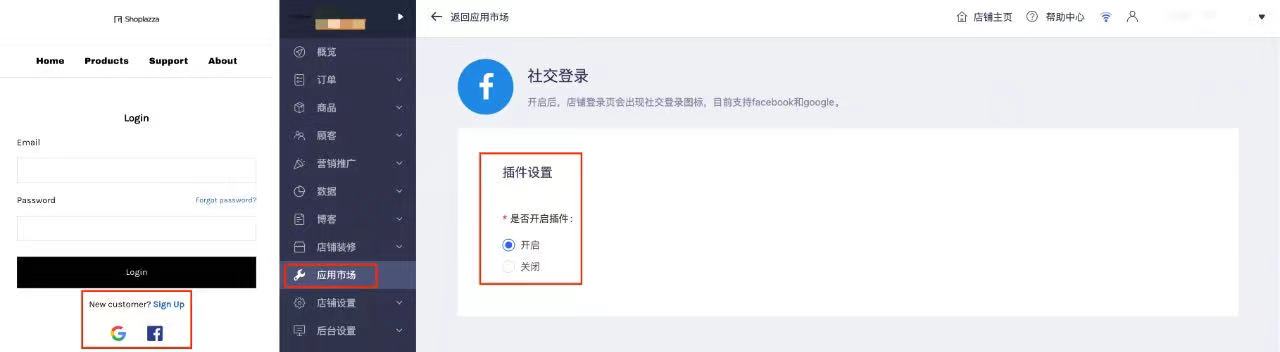
进入【店铺后台】—【应用市场】—【运营工具】—【社交登陆】—【开启】,就可以设置为可以使用 Facebook 或 Google 账号登陆店铺。

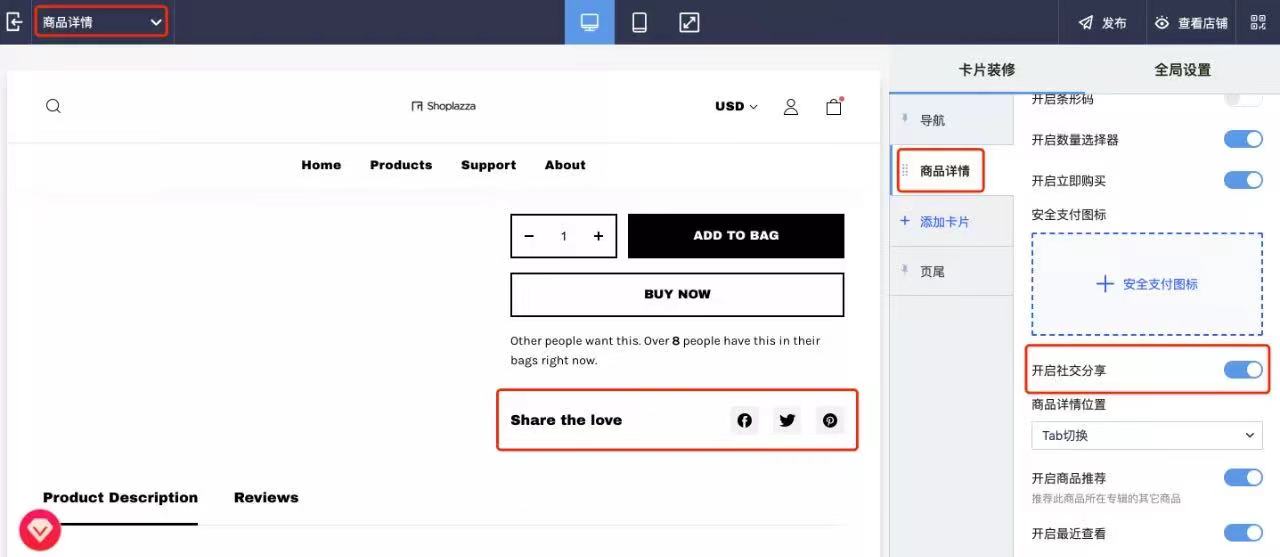
进入【店铺后台】—【店铺装修】—【编辑当前使用的店铺】—【商品详情卡片】—【商品详情】—【开启社交分享】—【开启】,就可以设置为可以将商品分享至 Facebook、Twitter 以及 Pinterest。

三:优化 Landing Page
Landing Page(落地页)作为消费者访问品牌独立站见到的第一个页面,能够为消费者带来直观的冲击,也为独立站带来直接的营销转化。所以,Landing Page 也是卖家应该重点优化的对象。
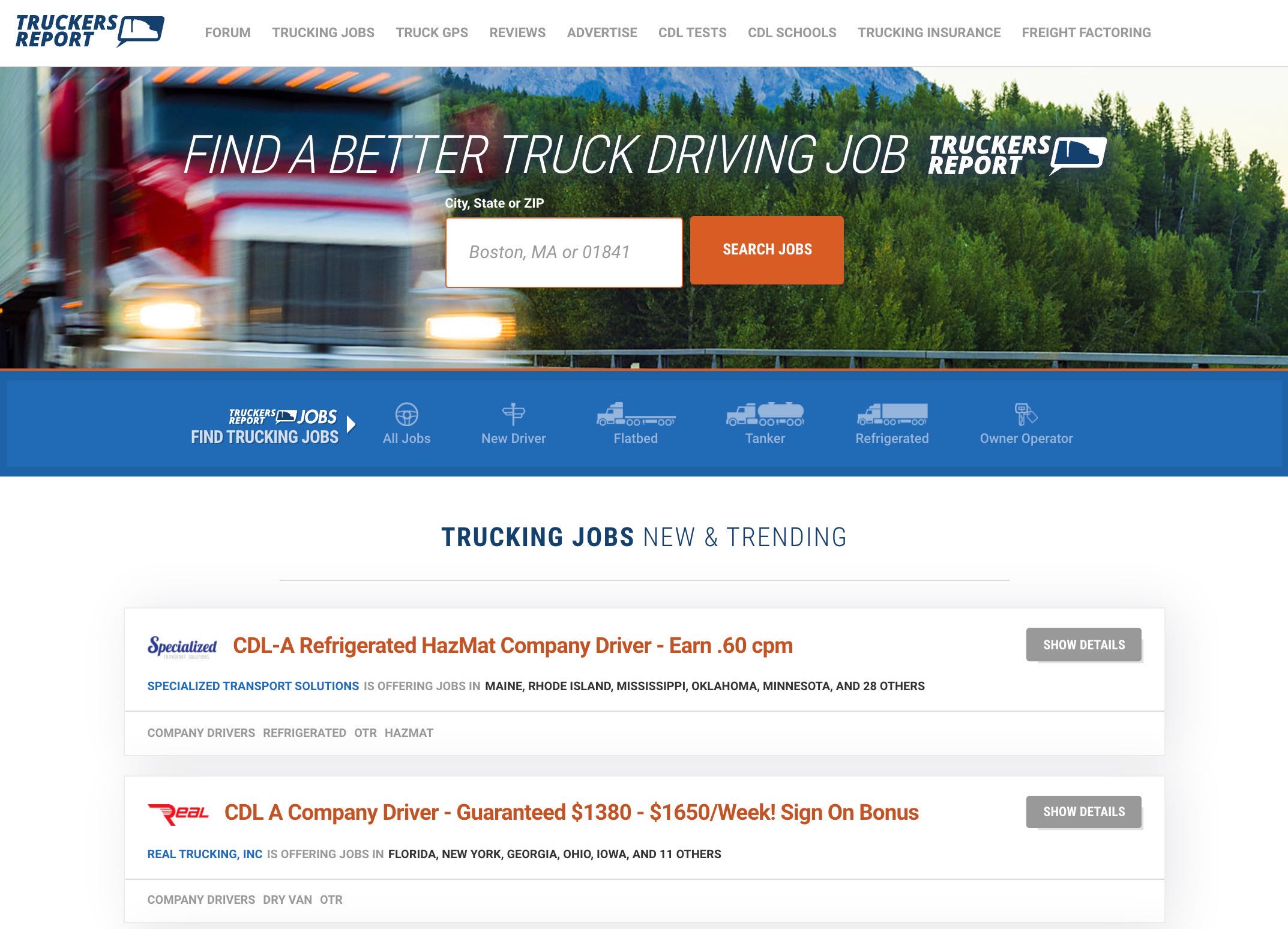
Truckers Report 是美国一家为卡车司机提供货运工作的社区独立站,他们想要通过优化 Landing Page 来帮助卡车司机找到更好的工作机会。通过调查和数据收集工作后他们将优化的重点放在移动端适配、表单字段、标题和图片等因素上,经过了 6 次迭代和测试后,最终将 Landing Page 的转化率提高了 79.3%。

通过优化 Landing Page,尝试对不同流量来源的消费者进行差异化运营,让消费者感兴趣的商品直接触达他们,进而提高转化率。店匠SHOPLAZZA 为卖家提供了丰富的工具和插件,这里为大家介绍【商品置顶】插件来实现独立站卖家个性化的需求:
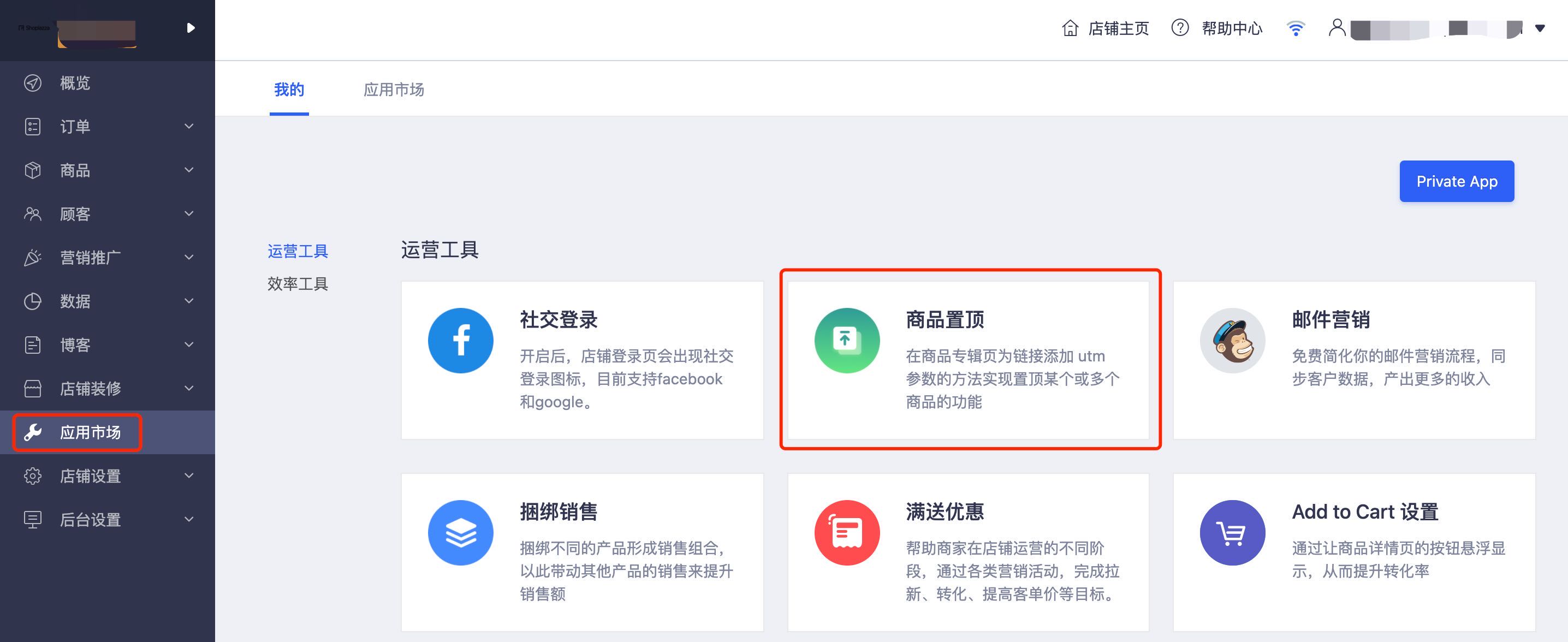
1. 进入【店铺后台】—【应用市场】—【运营工具】—【商品置顶】—【授权插件】;

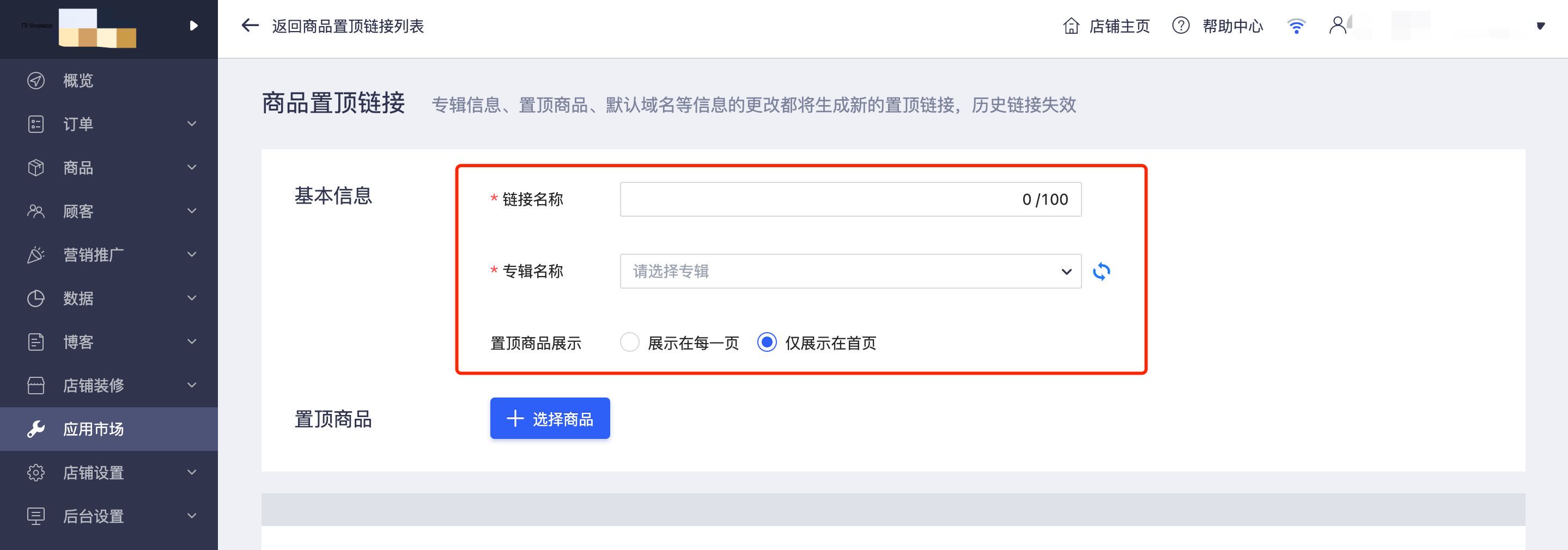
2. 填充【基本信息】后即可选择需要添加的【置顶商品】;
- 【链接名称】填写此链接生成后的标识
- 【专辑名称】选择需要置顶商品的专辑

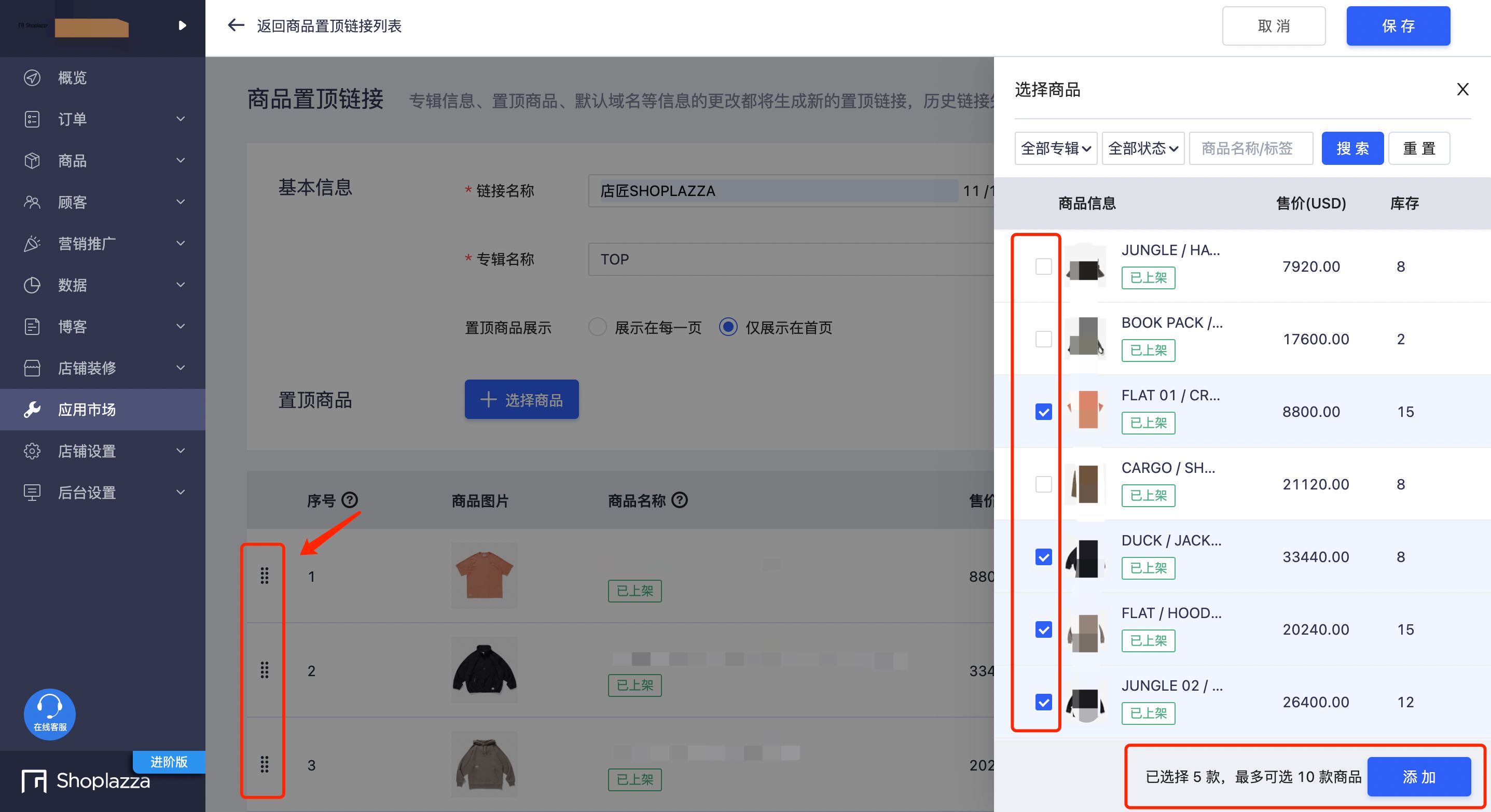
3. 勾选专辑中需要置顶的商品,最多可以置顶 10 个(点击图片左下方箭头指引的图标上下拖拽可以改变置顶商品的置顶顺序);

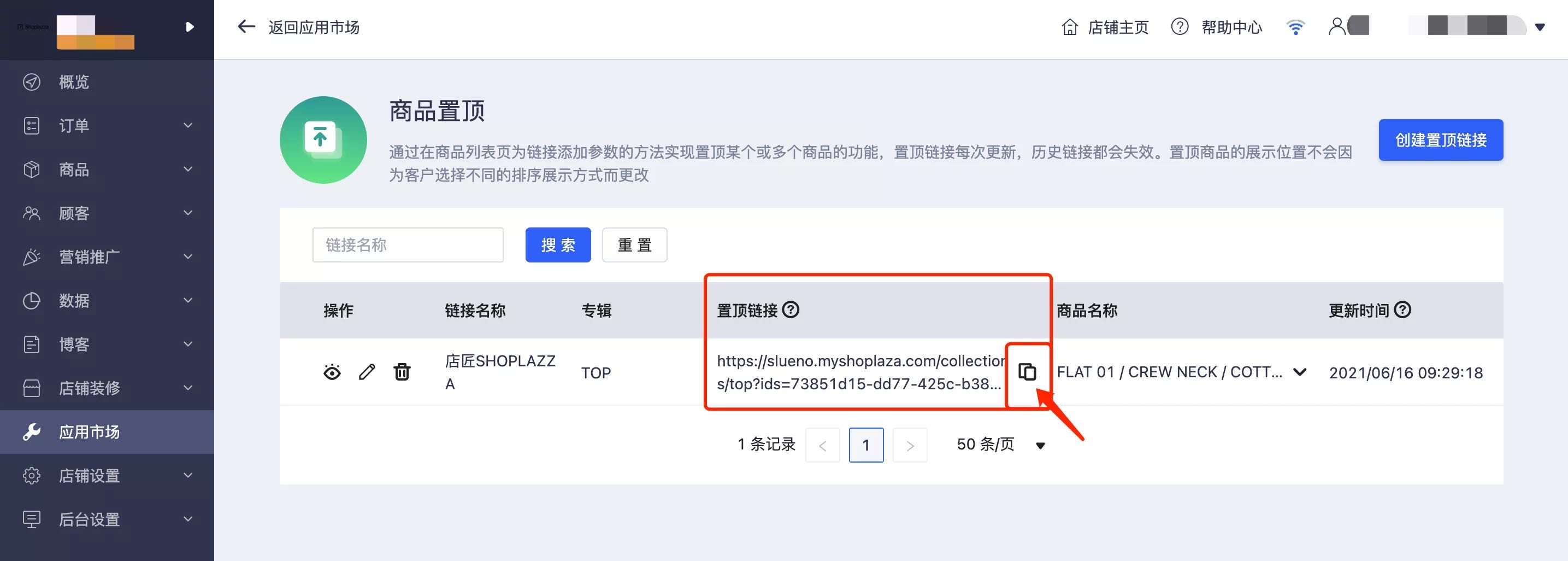
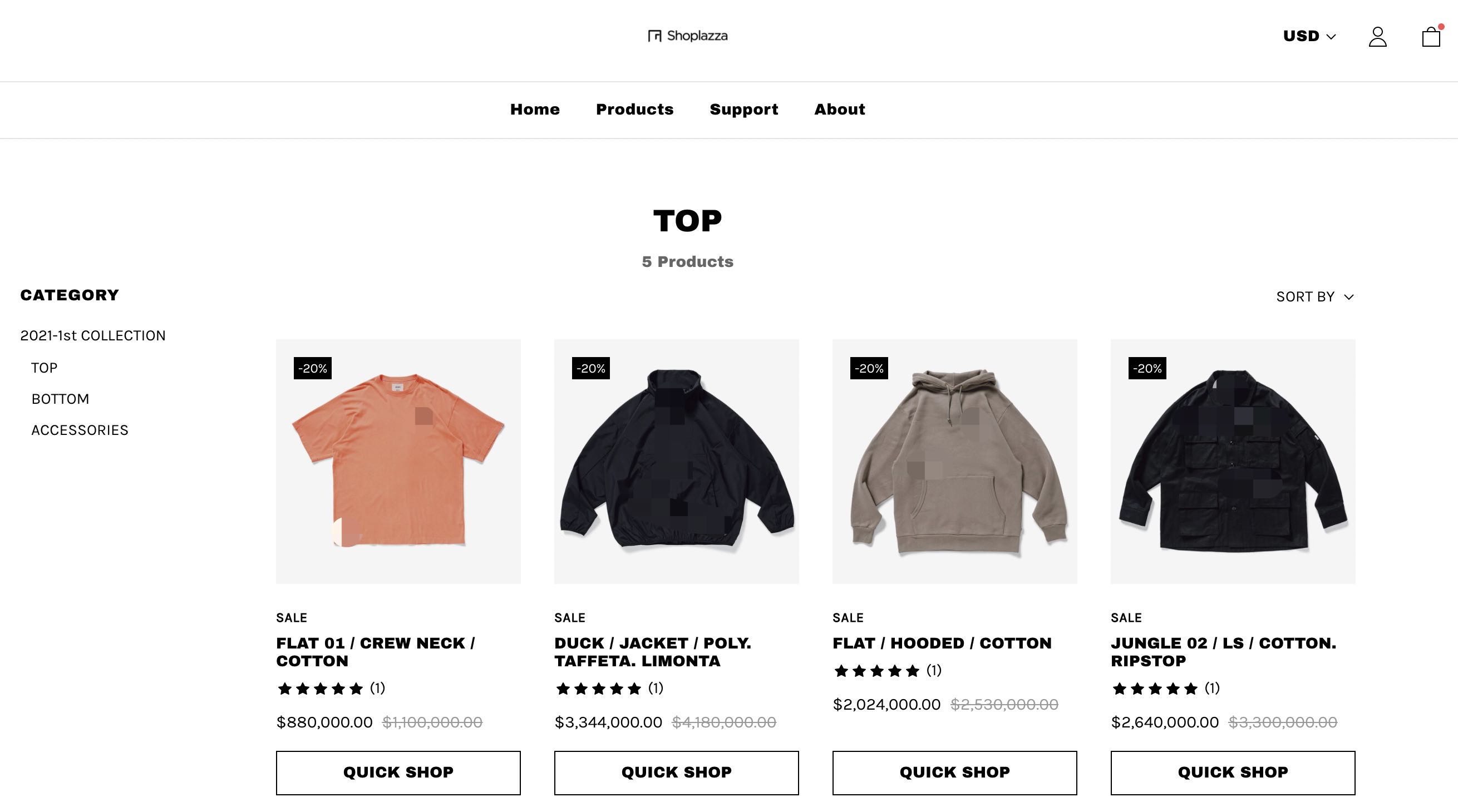
4. 复制【置顶链接】即可浏览【商品置顶】的效果。


四:商品专辑页也有大学问
其实不仅是 Landing Page,品牌独立站中每一个页面的呈现都会成为独立站转化的影响因素。下面的案例 店匠SHOPLAZZA 以商品专辑页为例。
SmartWool 是一家以美利奴羊毛为主要材料的服装品牌,坚持可持续发展的理念,他们的独立站已经有着优质的 Landing Page 和交互体验,但是他们仍想对消费者在商品专辑页的购物体验有进一步的提升。

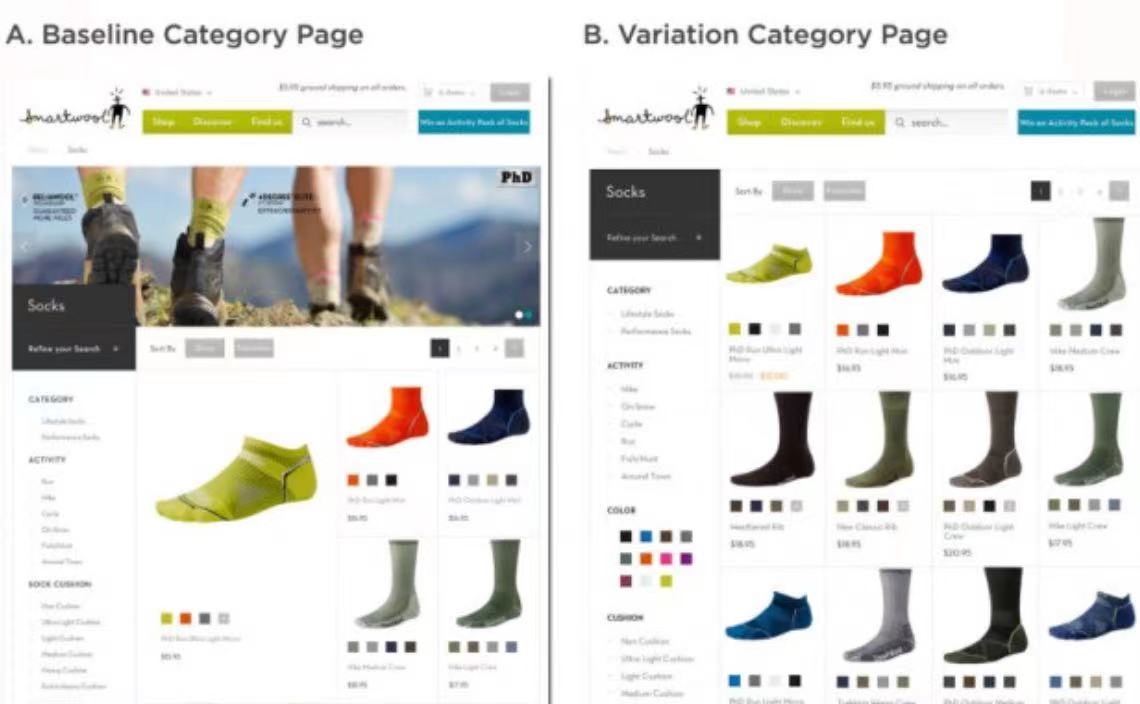
SmartWool 对商品专辑页中图片大小、布局等进行了反复的 A/B Test,经过 25,000 名消费者的测试,B 页面(传统)的收入相比于 A 页面(重新设计后)多出 17.1%,他们最终相信了数据并选择传统的页面设计。
SmartWool 的经验告诉我们即使将商品专辑页的产品图片放大也不一定能够吸引更多付费消费者,只会增加更多的产品点击。商品专辑页不够“智能”,消费者反而会花费更多时间和点击次数到他们不感兴趣的页面中,转化率会大大降低。一个合适的独立站页面设计,不同品类的卖家都有着不同的需求。
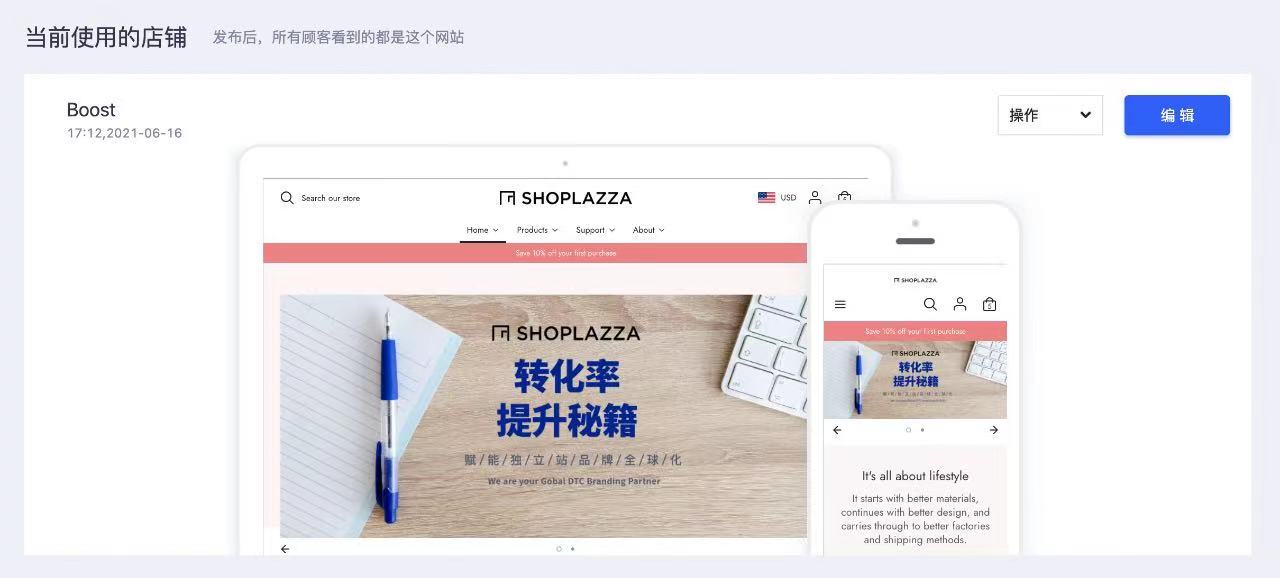
店匠SHOPLAZZA 为各位卖家提供多达 27 款建站主题,超过 10 个店铺装修工具,总有一个风格适合你,其中最新推出的 Boost 是一个具有良好购物体验的多功能主题,适合服装、配饰等多个行业使用。更多独立站店铺装修教程,欢迎阅读往期文章《独立站店铺装修 checklist,帮你提升店铺转化率和用户购物体验》。

(店匠SHOPLAZZA 推出的 Boost 主题)

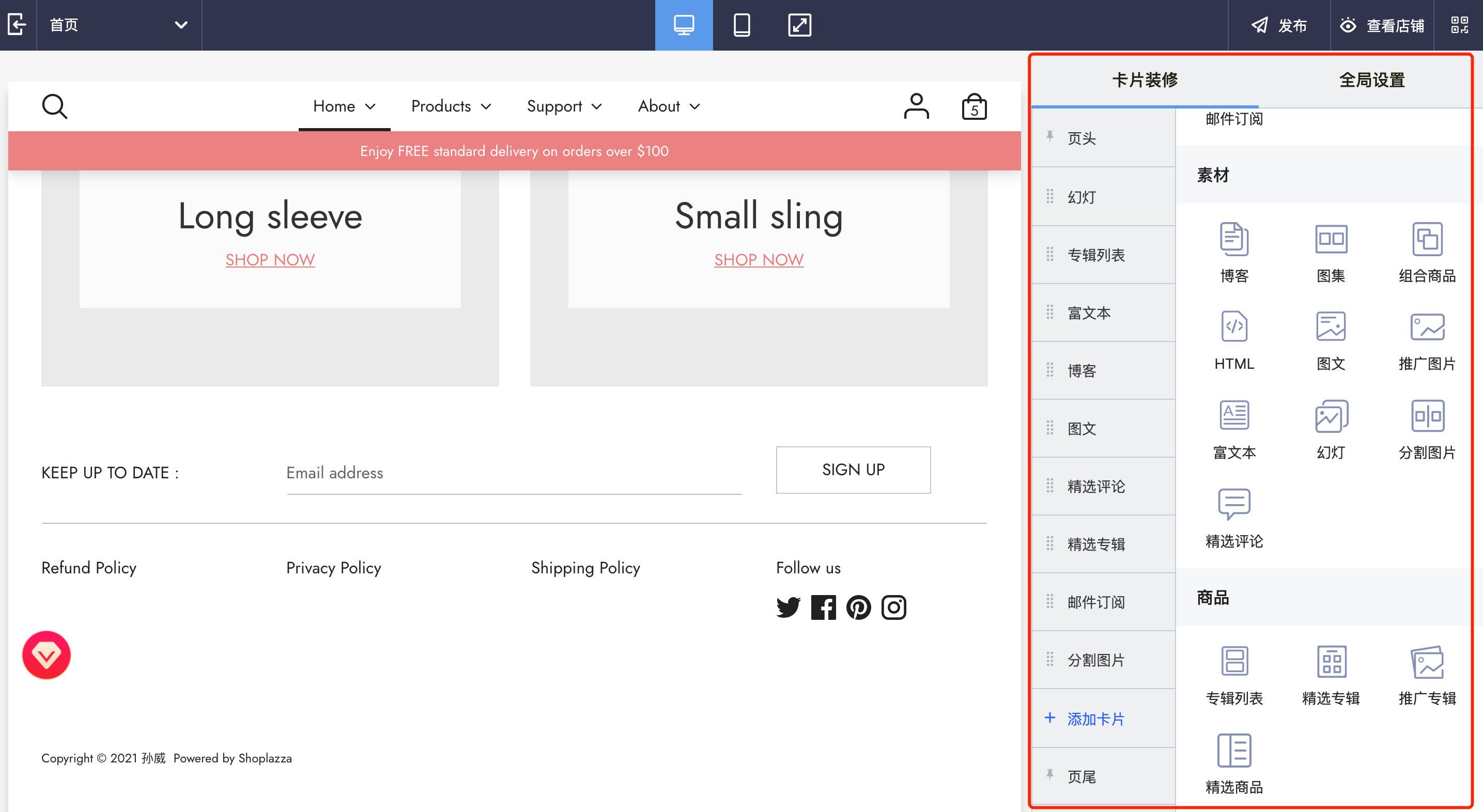
(根据需求添加卡片装修)
今天为大家总结了 4 个提高独立站转化率的方法,希望为正在做独立站的卖家提供一些帮助,更多独立站运营方法,转化率提高心得,关注 店匠SHOPLAZZA,每天为你带来更多跨境电商独立站知识!


