小白也能迅速掌握的「着陆页」设置指南,速来观看
Dec 11, 2020
通过 店匠:中国卖家跨境出海的一站式服务平台
对于很多跨境电商独立站卖家而言,转化率是实现销量增长的关键指标。大家对网站首页(Home Page)自不陌生,但对具备高转化率的着陆页(Landing Page)可能有些困惑。看完了店小匠的分享,一定豁然开朗!今天我们就聊聊以下内容:
-
「着陆页」和「首页」的区别?
-
分别适用于什么场景?
-
如何快速搭建一个着陆页?
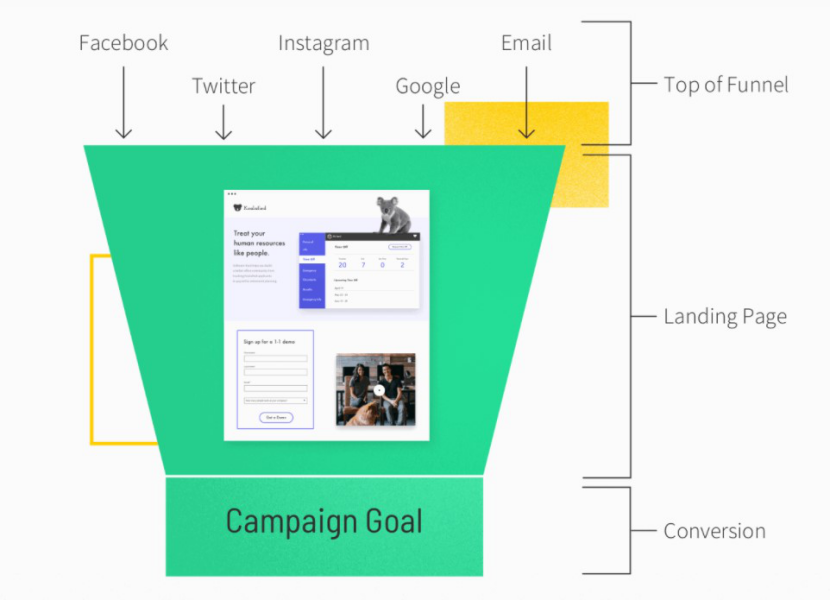
「着陆页」就是 Landing Page:指消费者点击广告链接时,打开的第一个页面(它可以是网站里的一个页面,也可以是独立于网站外的一个单独页面)。
「着陆页」的优点在于——能促使访问者产生某些具体行为(例如:注册电子邮件、订阅服务或购买产品等)。主要作用有:
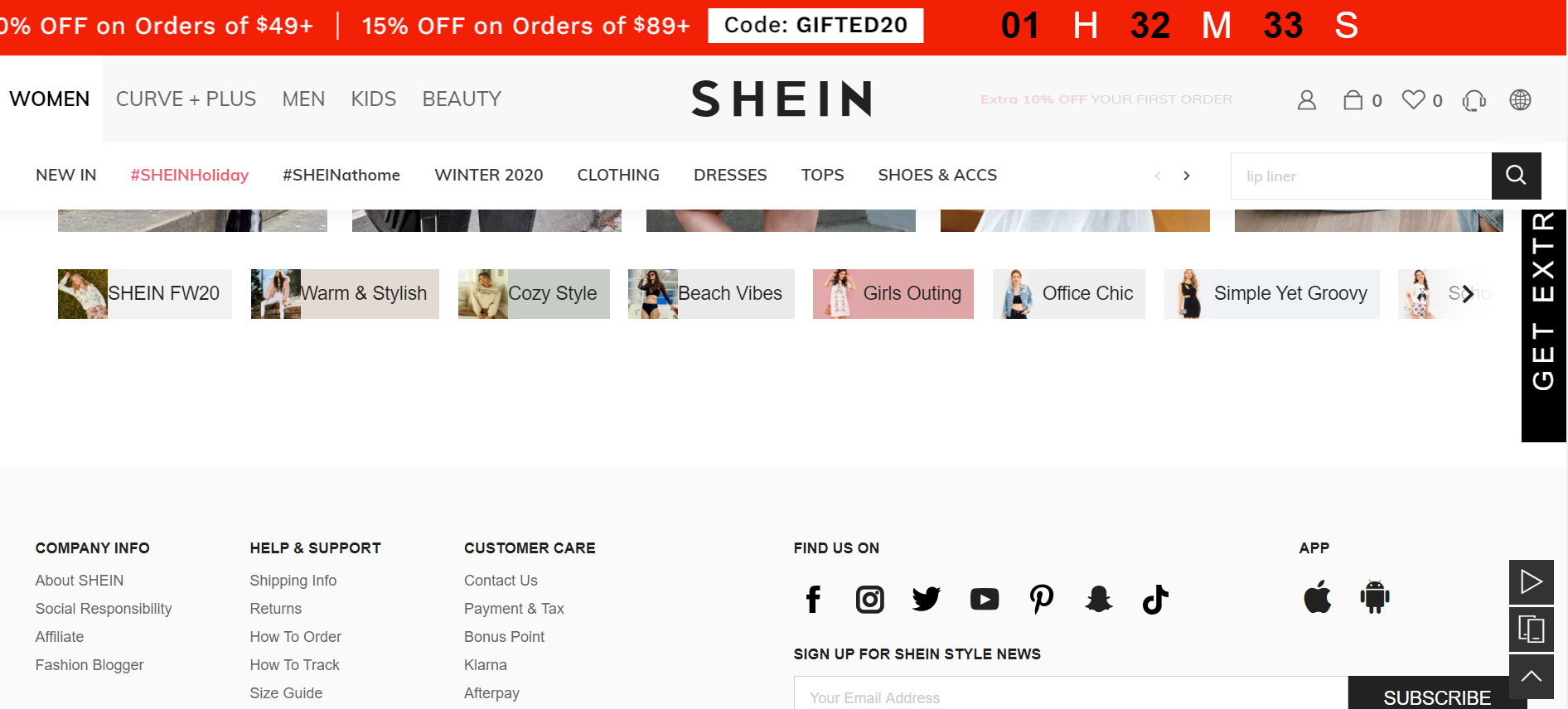
「首页」是我们常说的 Home Page:指消费者输入网址后所看到的第一个页面。首页是全站所有内容的索引和导航,可以便于访问者查看网站内容,和访问站内其他模块。关键元素包括:
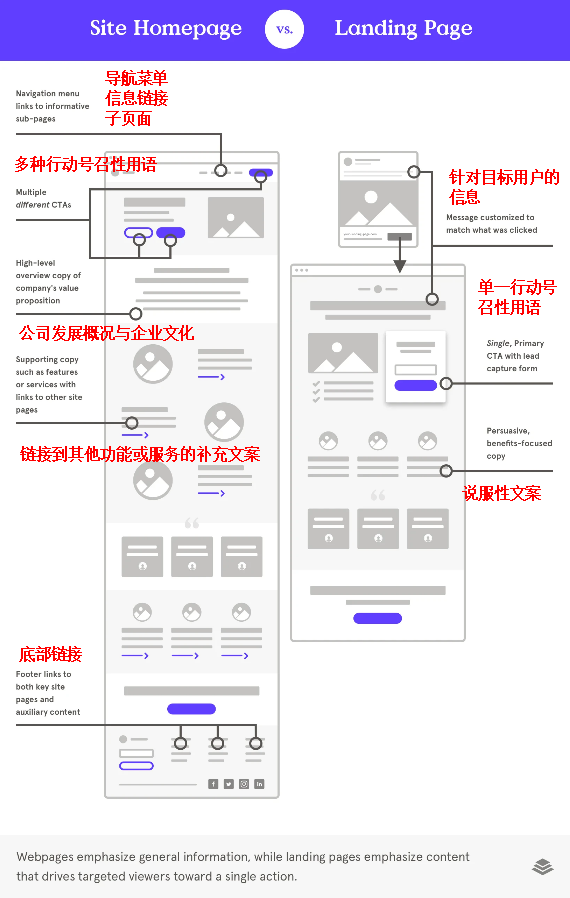
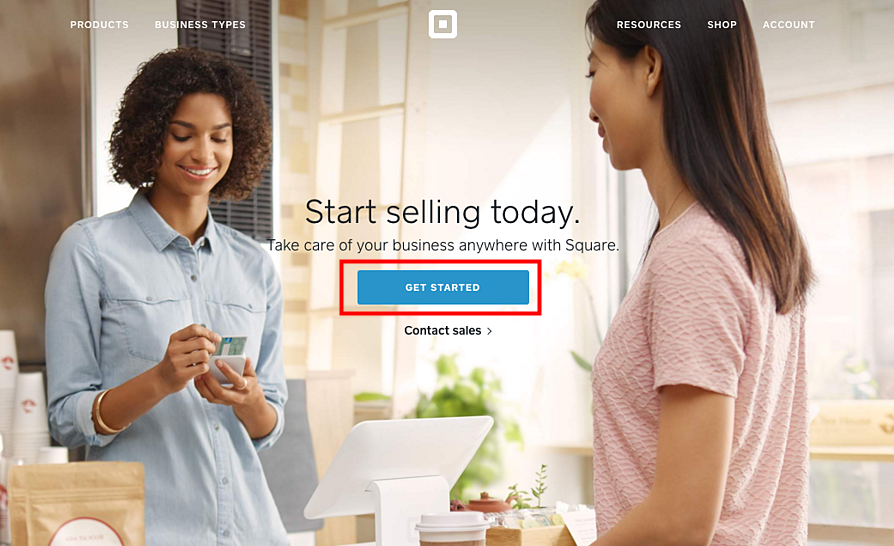
相比来说,着陆页的「目标指向性」更为强烈。通常针对某一特定目标,对访客进行说服,引导他们做出相应行动,将访客转化为消费者。呈现元素一般包含:针对目标消费者的信息、单一明确的行动号召性用语(Call to Action,简称CTA)、说服性文案;
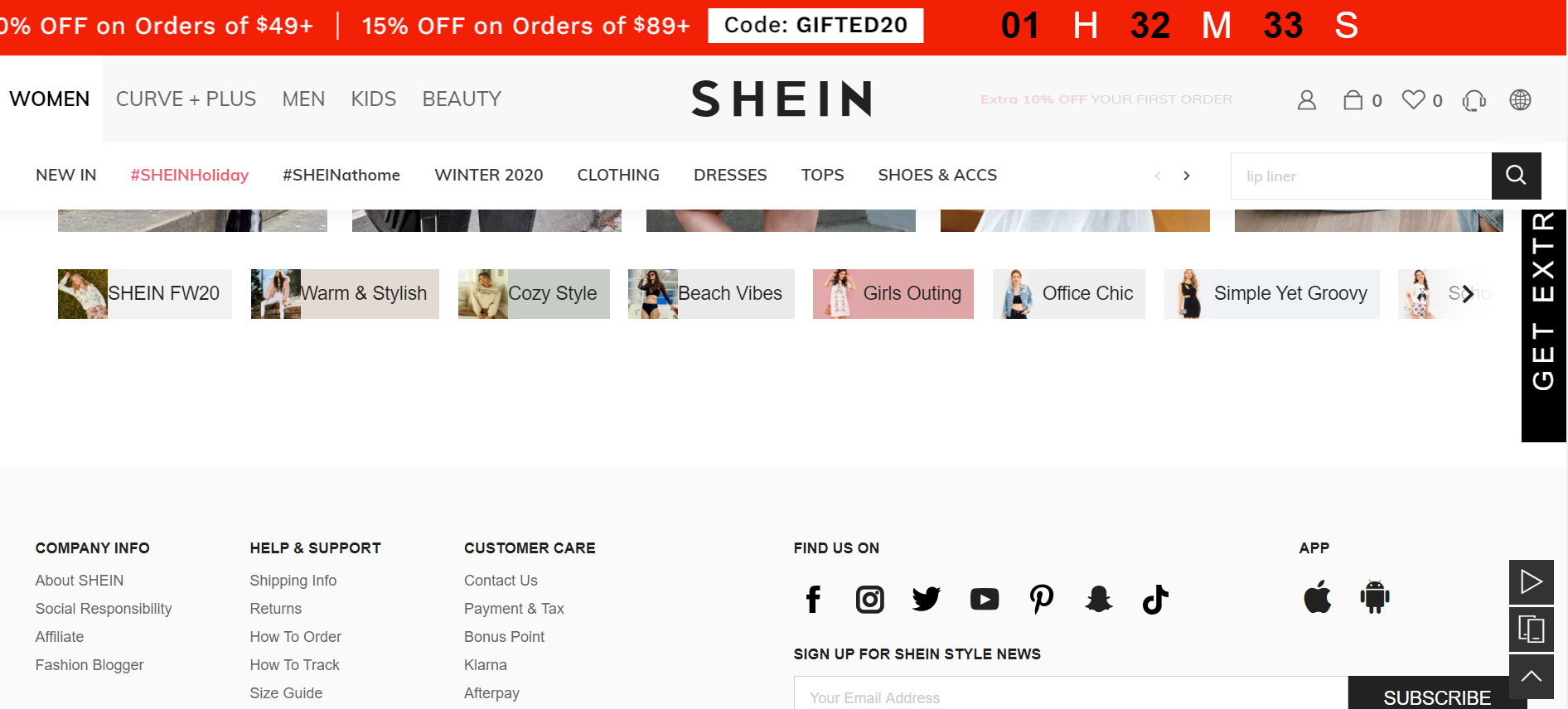
首页则通过清晰的导航栏菜单索引,让消费者可以「快速找到需要的商品或内容」,网站中的全部内容需有条理地呈现在消费者面前,如:商品信息、公司概况、售后服务、联系方式等。
可以看到,它们最大的区别在于各自所承担功能不同。「着陆页」侧重于引导行为和营销转化;「首页」侧重于提供完整信息和清晰索引。
这当然取决于我们想要达成的目标。店小匠下面结合实际场景,为你举例说明:
当消费者通过搜索引擎来到你的独立站,当然需要为他们准备尽可能全面的信息以供了解,比如:商品品类、折扣信息、联系方式、售后服务等——如此丰富的信息内容需要用首页进行索引和承载。

// 场景二:
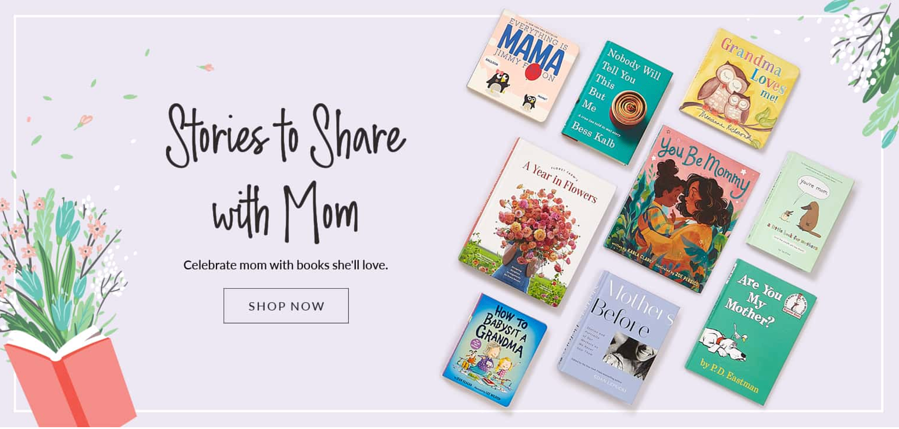
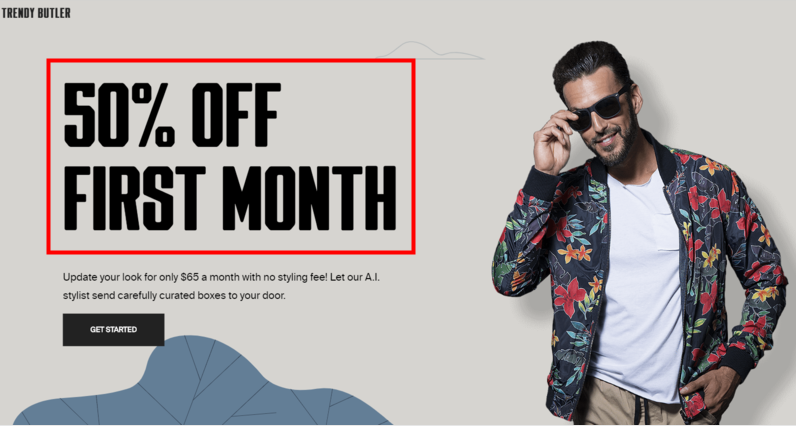
当消费者通过广告链接进入你的独立站,只是列举出商品信息当然是不足以促成购买的,他们往往更多期待着优惠活动、优质售后服务、免费送货等信息。这种情况下,商家就需要用「着陆页」来凸显消费者关注的重点内容,聚焦用户注意力进行说服,促进转化率提升。

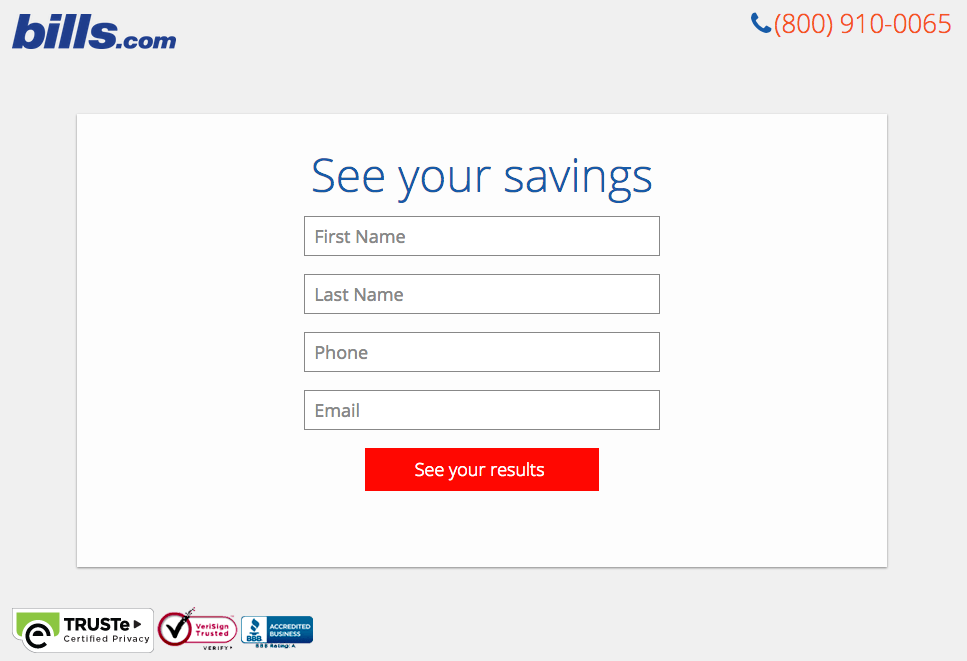
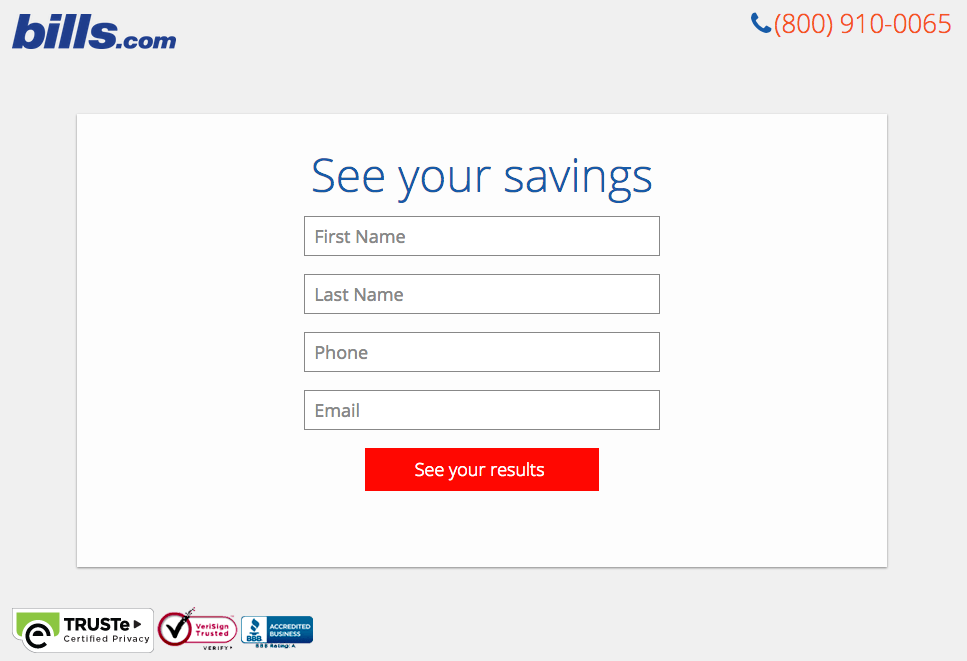
无论你用怎样的方式进行产品促销活动宣传、品牌独立站宣传之后,点击进入的当然是对你感兴趣的潜在消费者们,千万不要错过这部分的转化率!让他们留下个人信息(如姓名、电话号码等),是独立站进行再营销、沉淀数据和消费者转化的重要方式,此时就需用「着陆页」对他们进行行为引导。

在了解使用场景之后,各位品牌独立站卖家们是不是已经跃跃欲试啦?店小匠再来讲讲,一个高转化率的「着陆页」应该具备的五点核心要素:
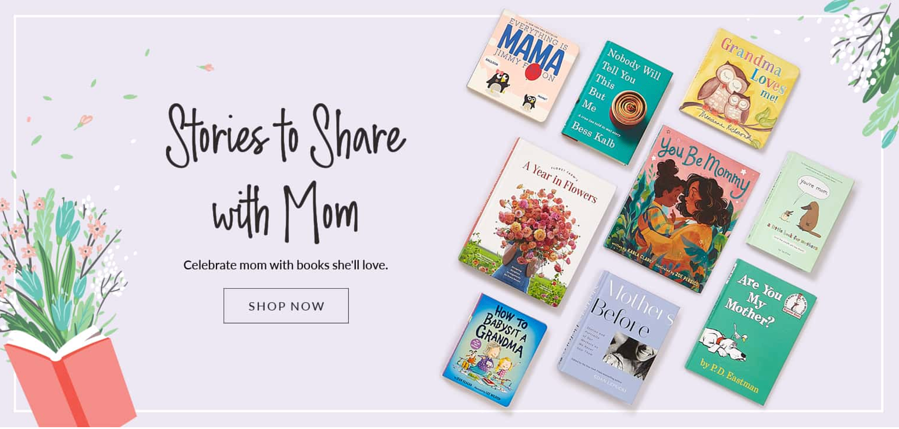
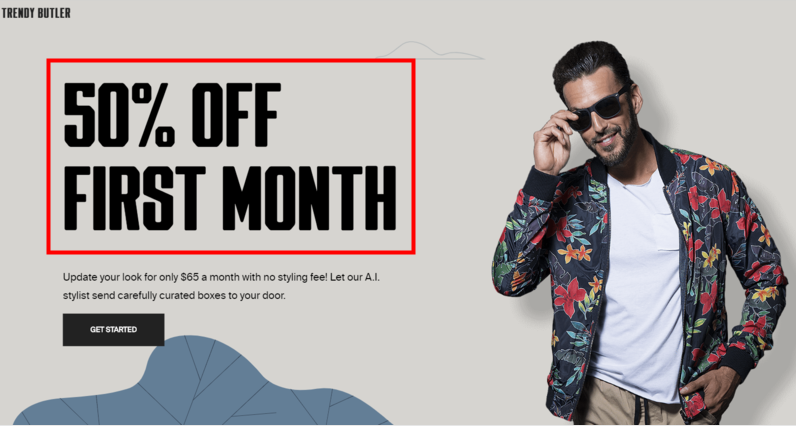
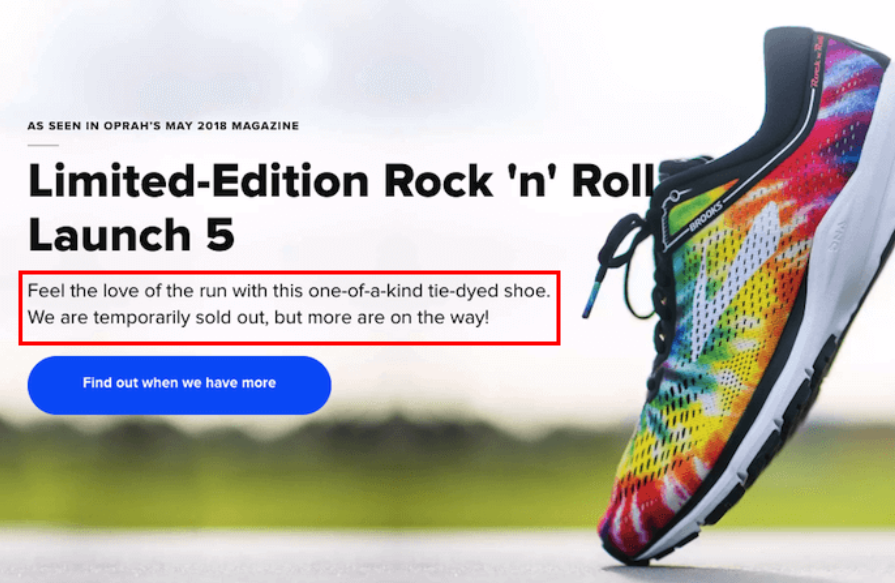
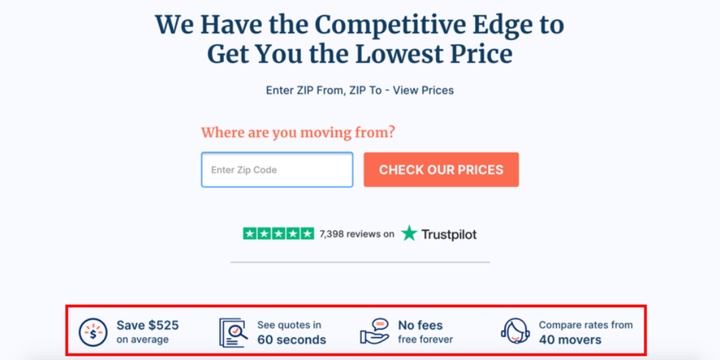
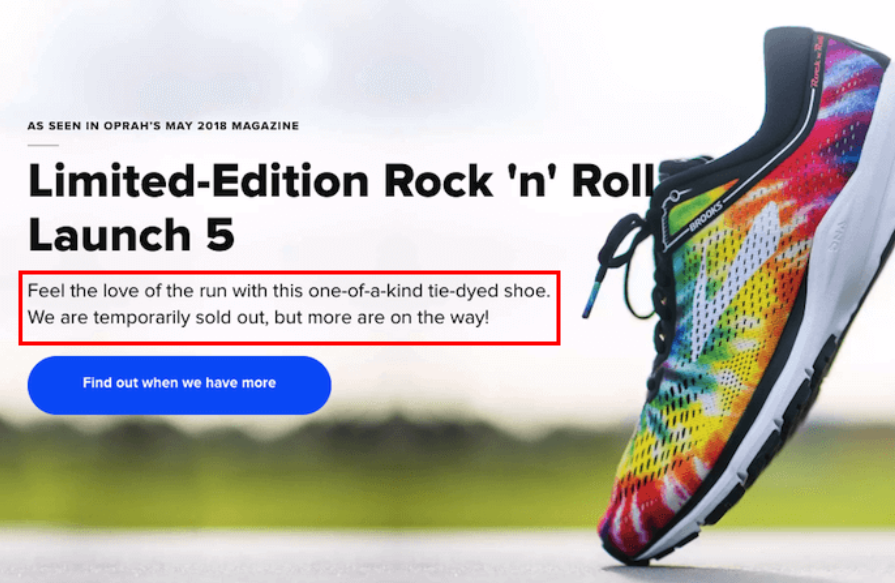
标题应该直接体现利益点,说明可以为客户提供的服务或价值,激发潜在客户采取行动。

副标题应该重点突出独特卖点,补充背景信息,鼓励用户采取行动。

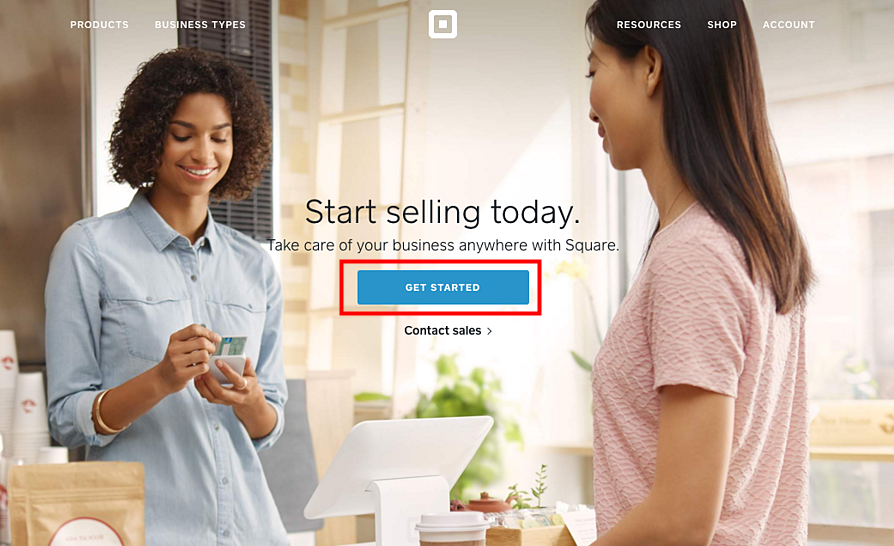
3、清晰明确的号召性用语(Call to Action,简称 CTA)按钮:
Keep things simple,一个着陆页最好只有一个号召性用语按钮,聚焦用户注意力。按钮的颜色和尺寸非常重要,要具有吸引力和激励性。

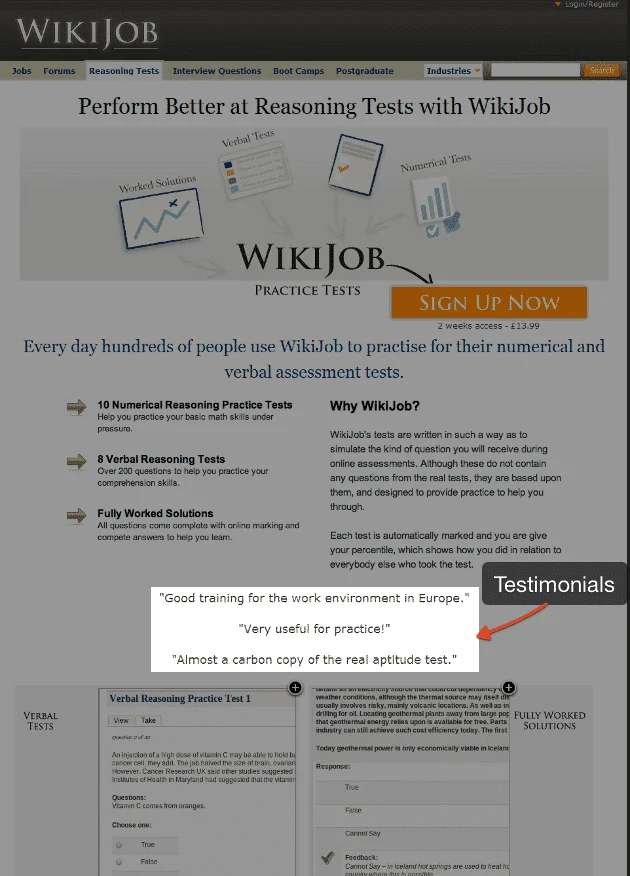
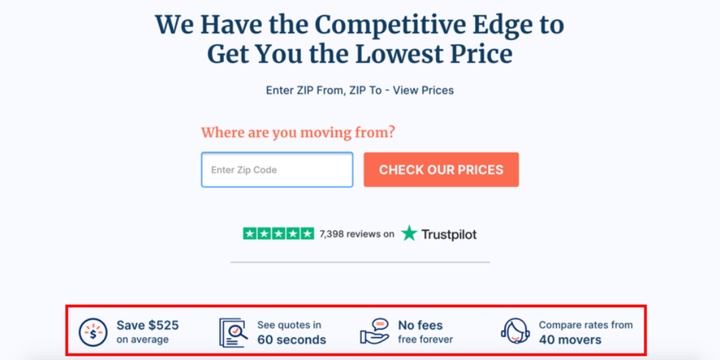
呈现专业证书、奖项或者用户反馈等,体现自身实力,有助于消除用户疑虑,提高信任度;
简要清晰地说明优惠利益信息,给予消费者更多理由购买。

掌握以上要素后,要做的最后一步就是持续的 A/B 测试。测试不同的标题、副标题、页面长度、CTA 按钮颜色和形状等,并对着陆页不断进行优化、不断提升转化率。
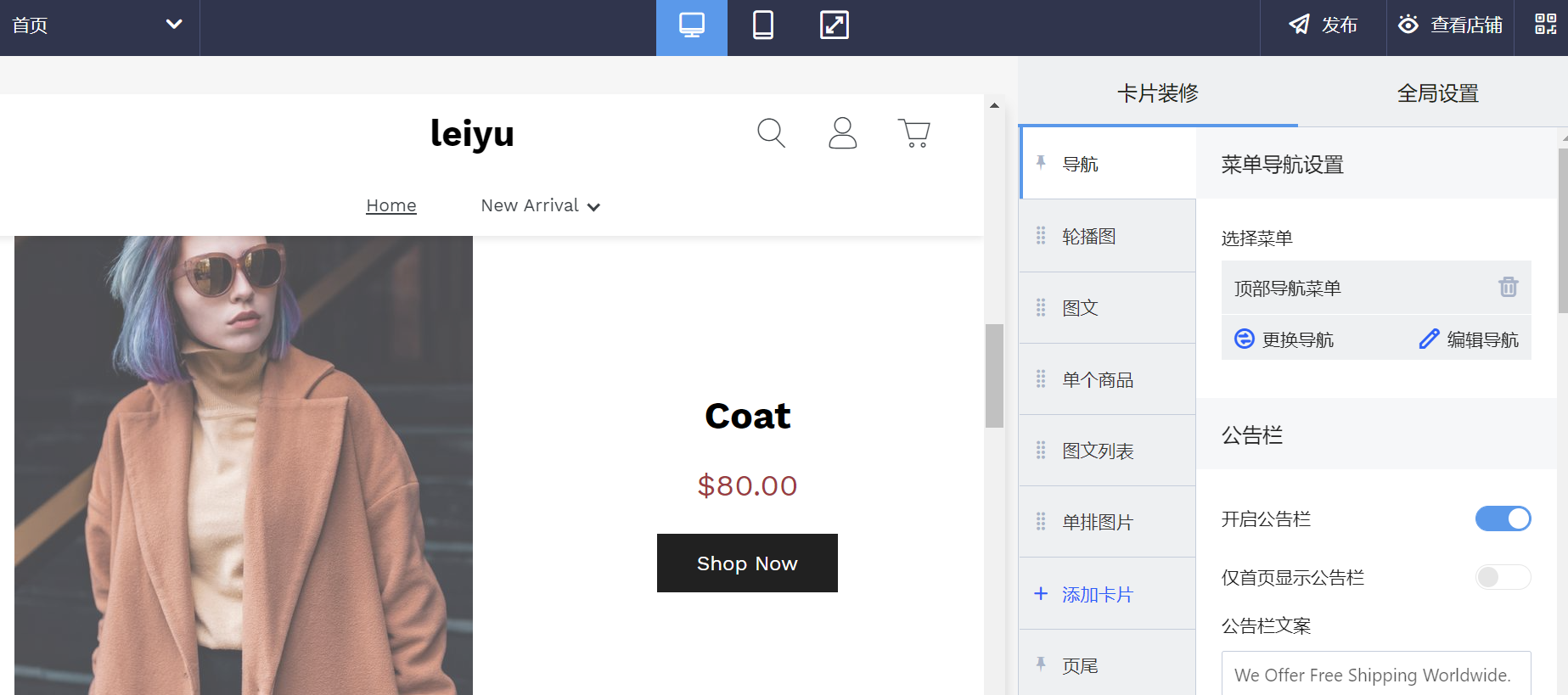
Shoplazza店匠 后台可以设置着陆页,店小匠教你简单五步就能轻松完成的着陆页设置,小白也可以轻松上手哦。
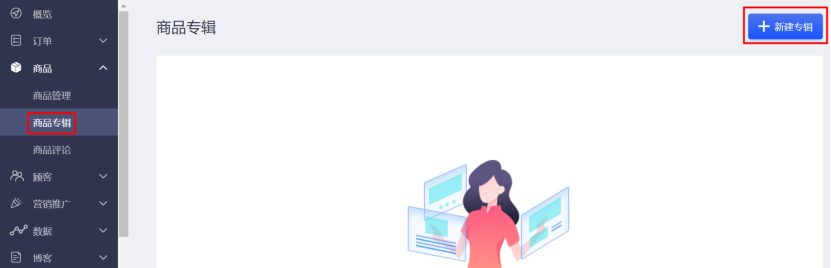
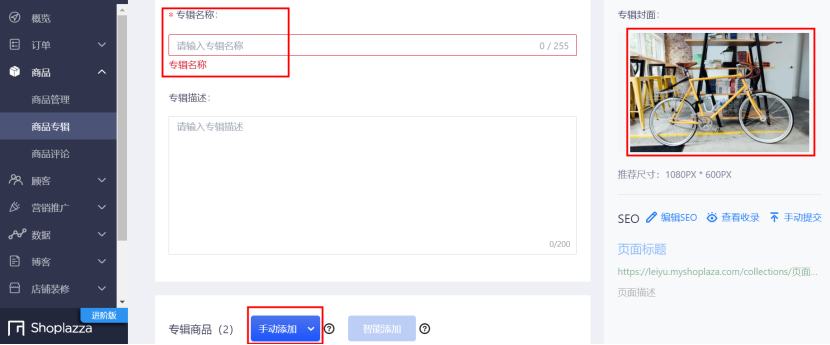
在设置着陆页之前,先建立商品专辑:【商品专辑】——【新建专辑】——设置专辑名称、专辑封面、添加商品
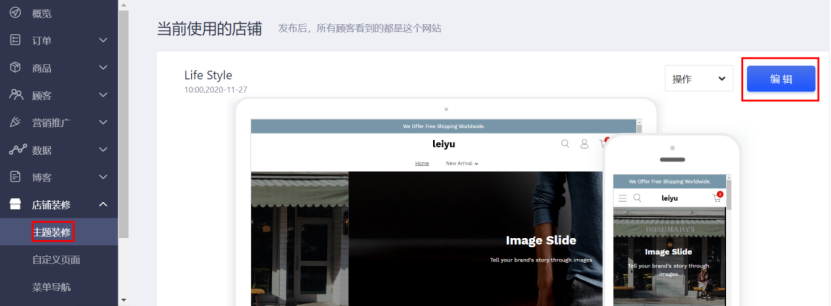
Step 2:
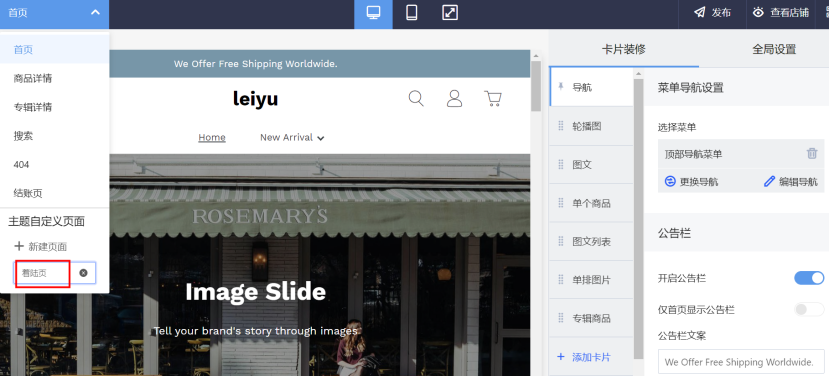
Step 3:
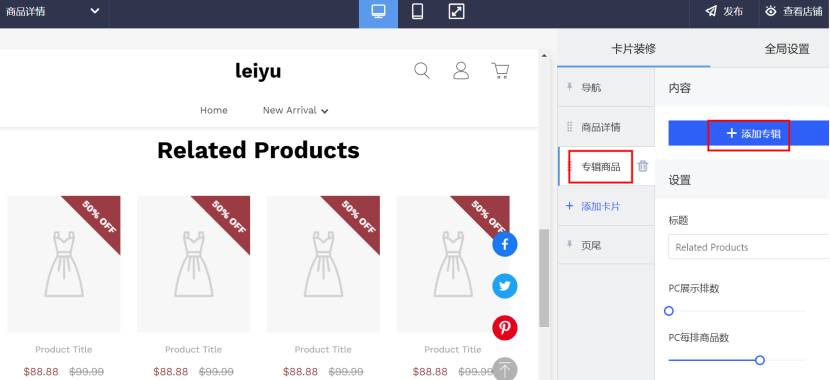
点击添加的商品图片,在「专辑商品」里添加专辑,最后点击发布
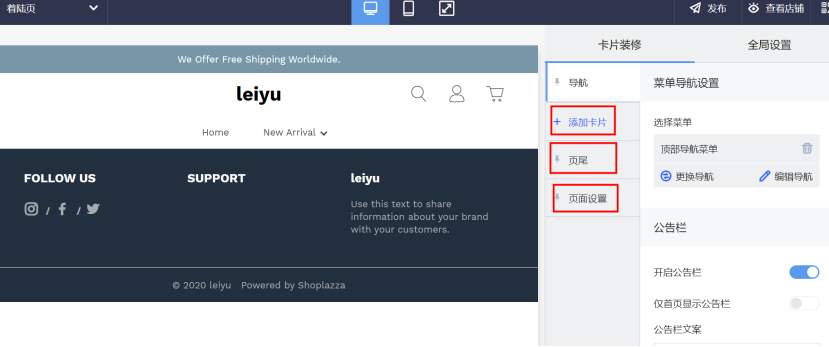
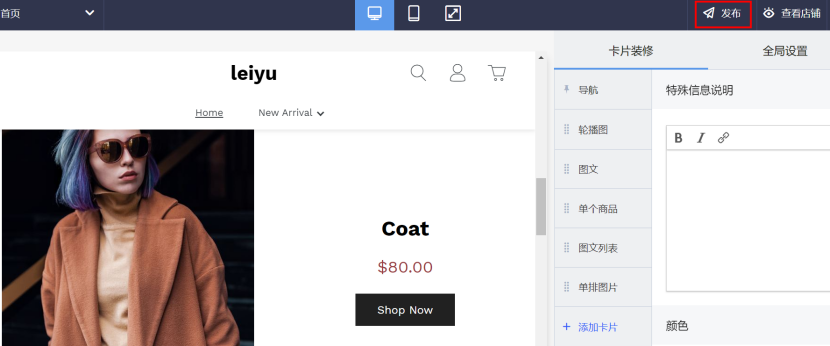
Step 5:
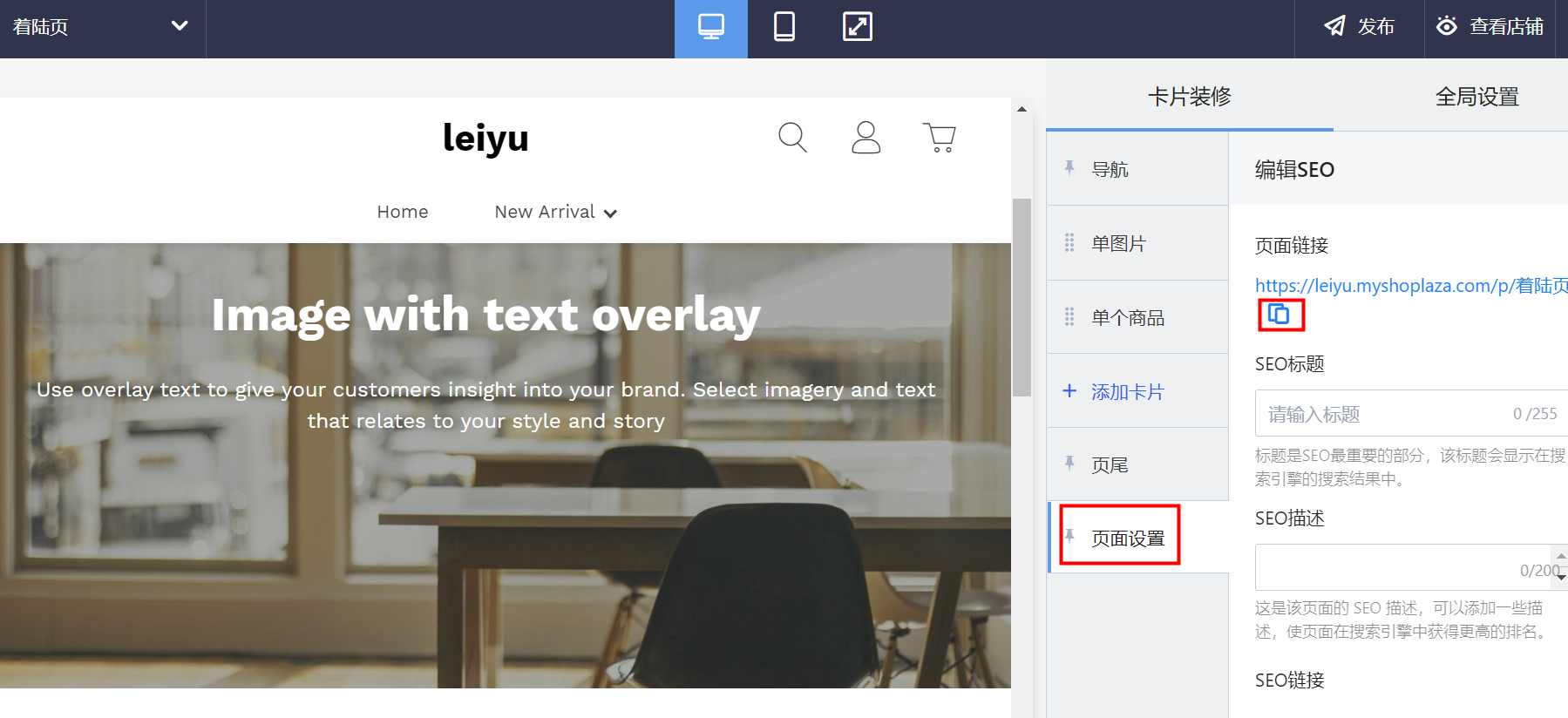
回到「着陆页」,在「页面设置」里复制链接,你就可以按需使用它啦!
想了解如何优化着陆页来提升转化率,关注我们,每周持续更新更多干货哦~
扫码关注公众号「店匠全球D2C品牌智库」,
获取更多 ETC 品牌出海、独立站运营干货。