独立站店铺360°全景产品主图,让产品360°动起来!
Aug 11, 2021
独立站店铺360°全景产品主图,让产品360°动起来!
说到产品主图,相信许多卖家脑海中首先想到的是“排列整齐、纯色背景、产品居中、静态展示、高分辨率”等特征。这样的图片风格统一,便于批量管理,但也难免会让消费者觉得枯燥、没有太大吸引力。

那么如何让产品主图从视觉上突破静态限制,在观感上更加吸引人呢?店匠SHOPLAZZA 本期将向各位卖家介绍“360°全景产品主图”,并为大家提供保姆级的详细教程,手把手教大家如何使用插件制作360°全景产品主图,并将它添加进商品主图和详情页。
一:什么是360°全景产品主图
360°全景产品主图,指图片自身能够从360°等多个方向全方位展示产品的一种 GIF 动图形式。
360°全景产品主图突破了静态图片的动效限制。消费者在浏览商品主图时,通过360°全景产品主图能够更直观的与产品交互,从而弥补网络虚拟环境和现实世界中对产品感受的差距。
同时,由于消费者可以从多个视角观察产品,很大程度上能够减少消费者对于产品的前后左右方向产品外观的疑虑,进一步提升消费者用户体验,增强独立站带来的信任感。

目前某些第三方平台的部分类目产品也可以使用360°全景产品主图,不过需要提交繁琐的申请,还需要等待很长时间。而身为在店铺搭建和设置方面自由度较高的独立站卖家,使用360°全景产品主图就方便很多了。
此外, 店匠SHOPLAZZA 的建站 SaaS 能够完美与360°全景产品主图插件兼容,卖家朋友们可以直接在商品详情页中使用。
二:360°全景产品主图的最佳实践
1. 背景
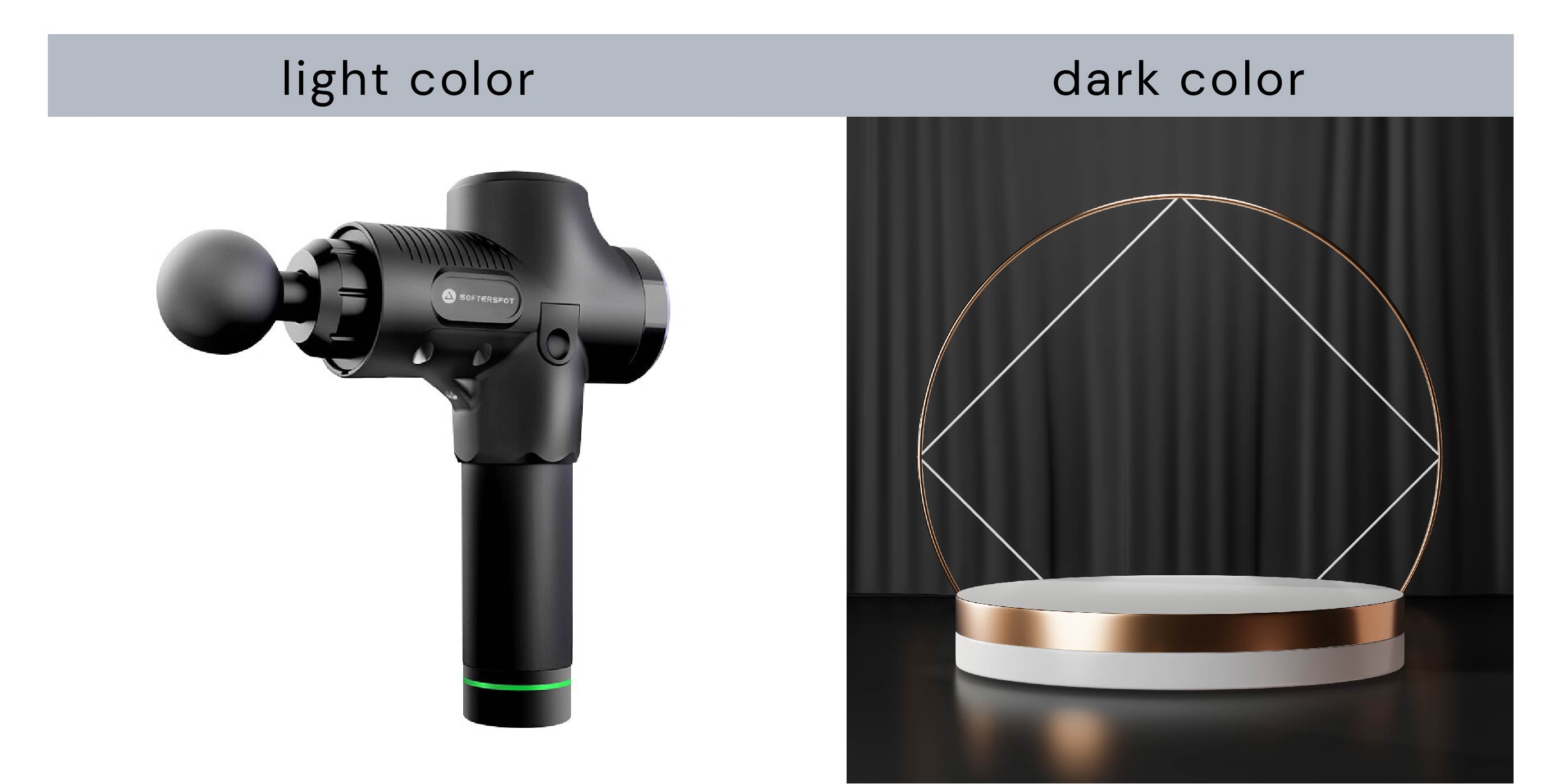
背景颜色最好选用浅色,尤其注意白色背景更能从视觉上突出产品,在观感上更加纯粹。
对于产品颜色为白色或者浅色的情况下,就可以选用黑色或者灰色的背景色,根据产品的颜色和特征进行灵活调整。

2. 帧率
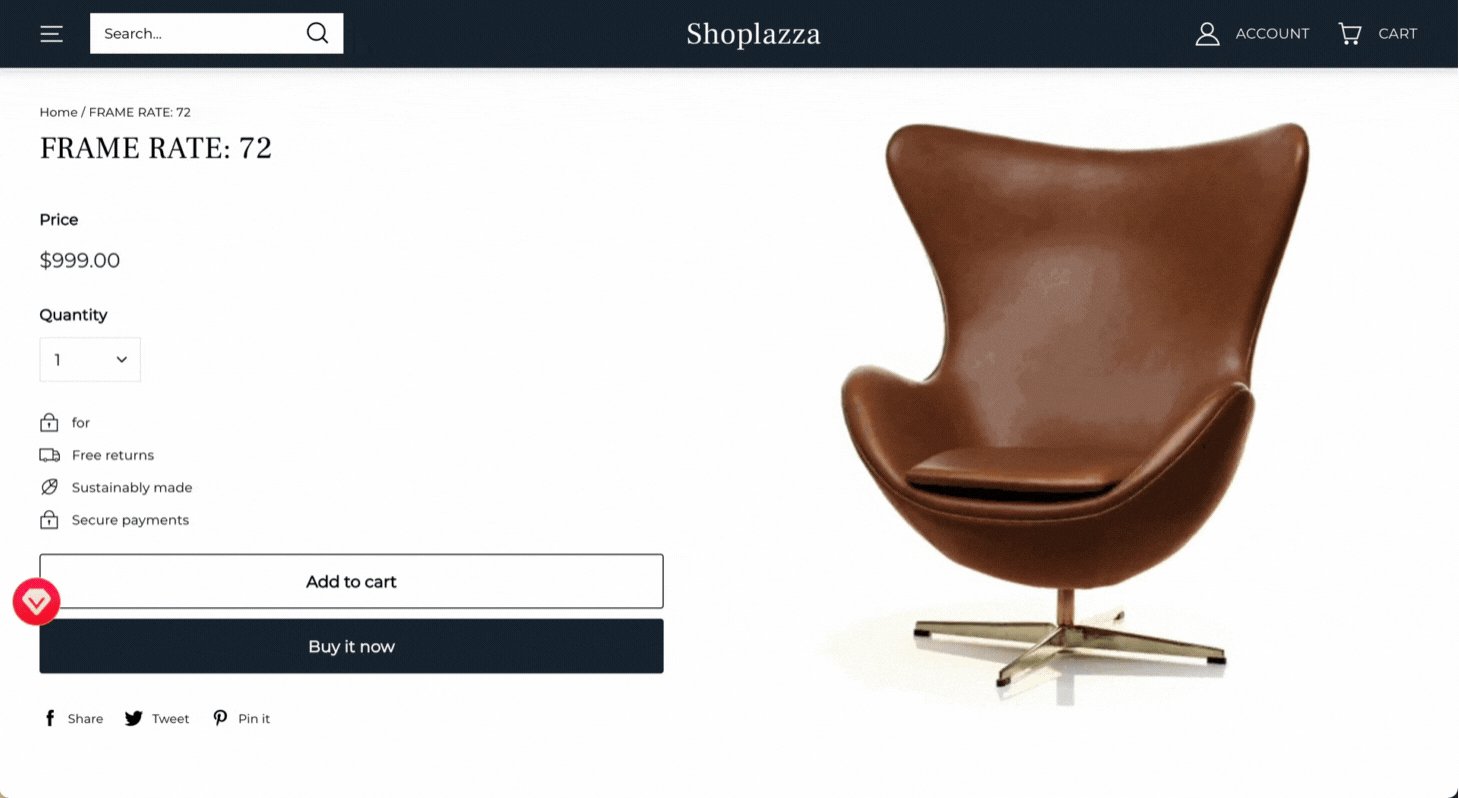
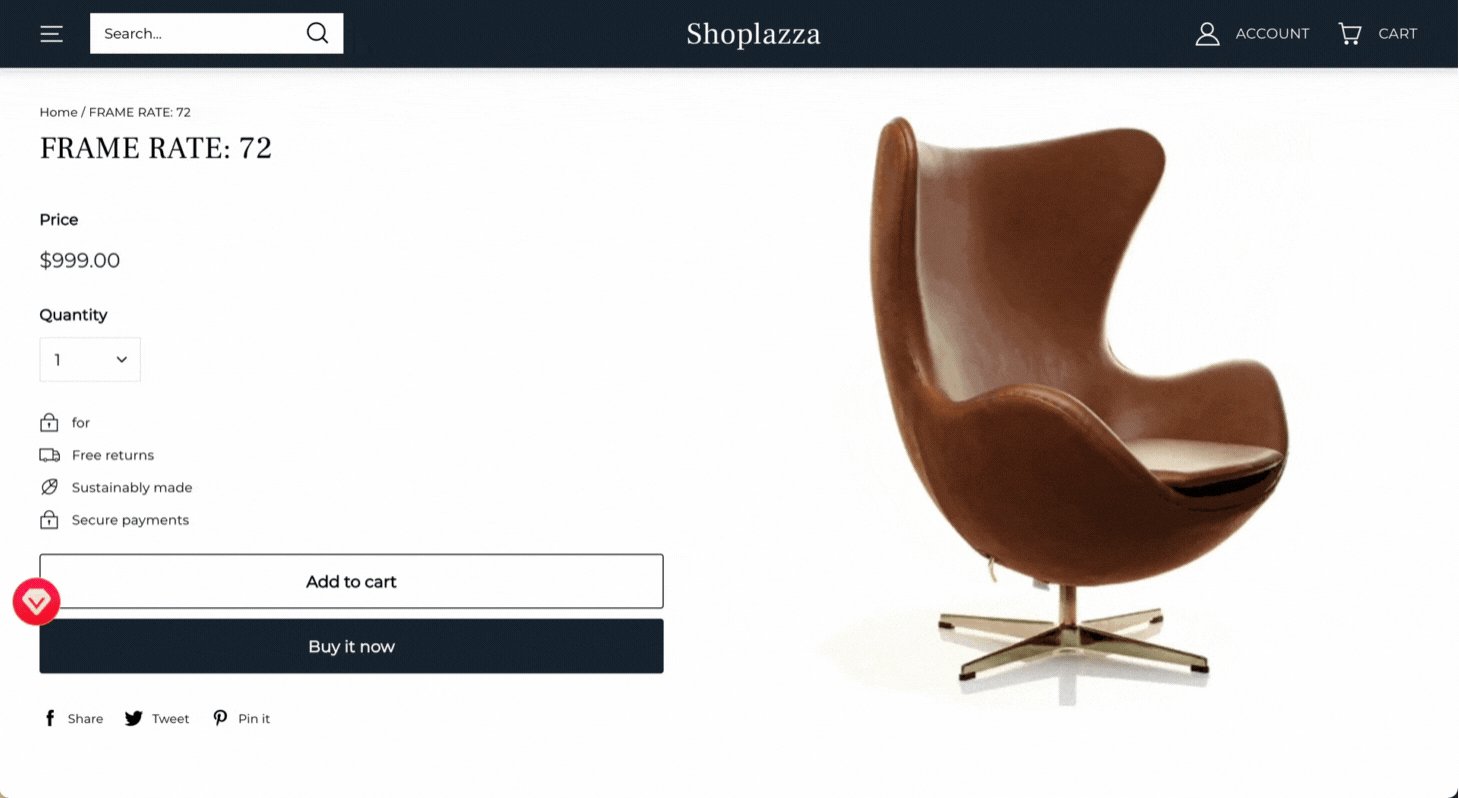
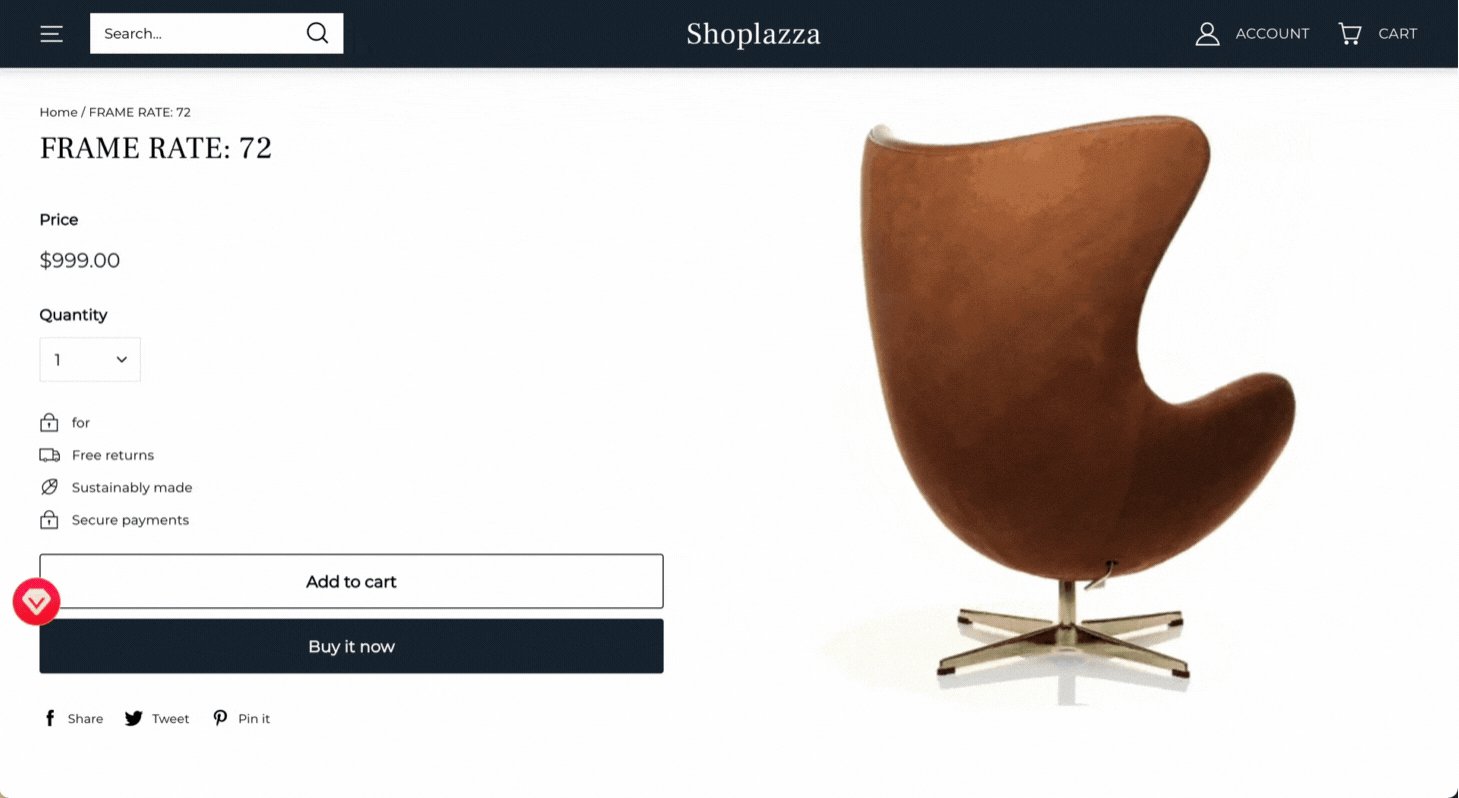
360°全景产品主图的一般是由多张图片组成,这些图片在产品旋转的时候以固定的角度进行拍摄。以 72 帧率为例,每隔 5° 就需要从固定好的相机位置进行拍摄。除此以外,还有 24、36、120、180、360 等常见的帧率,间隔拍摄角度以此类推。
从观感来说,主图制作使用越多的图片,也就是越高的帧率,那么360°全景产品主图的旋转动画将会更加细腻,看起来更加流畅。
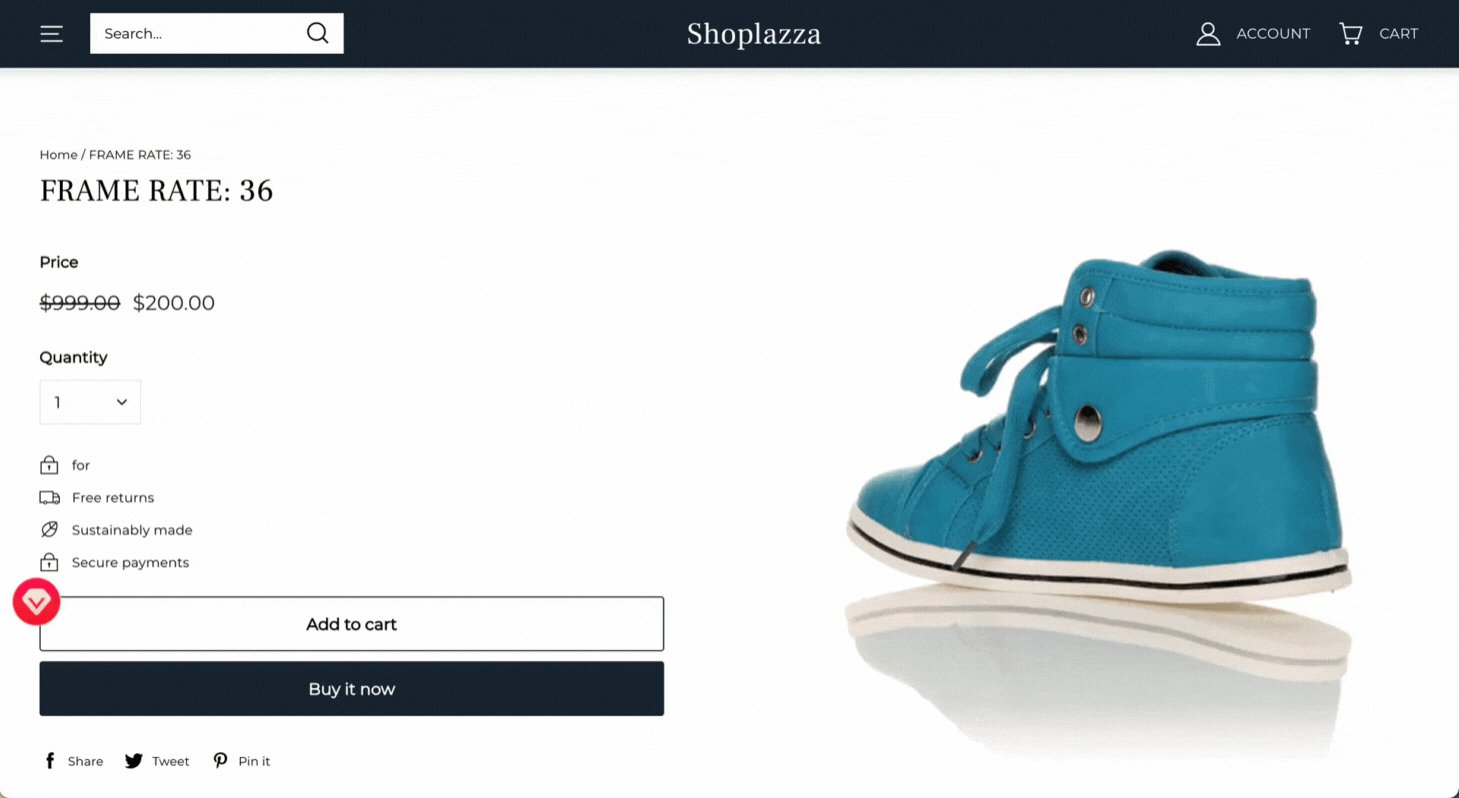
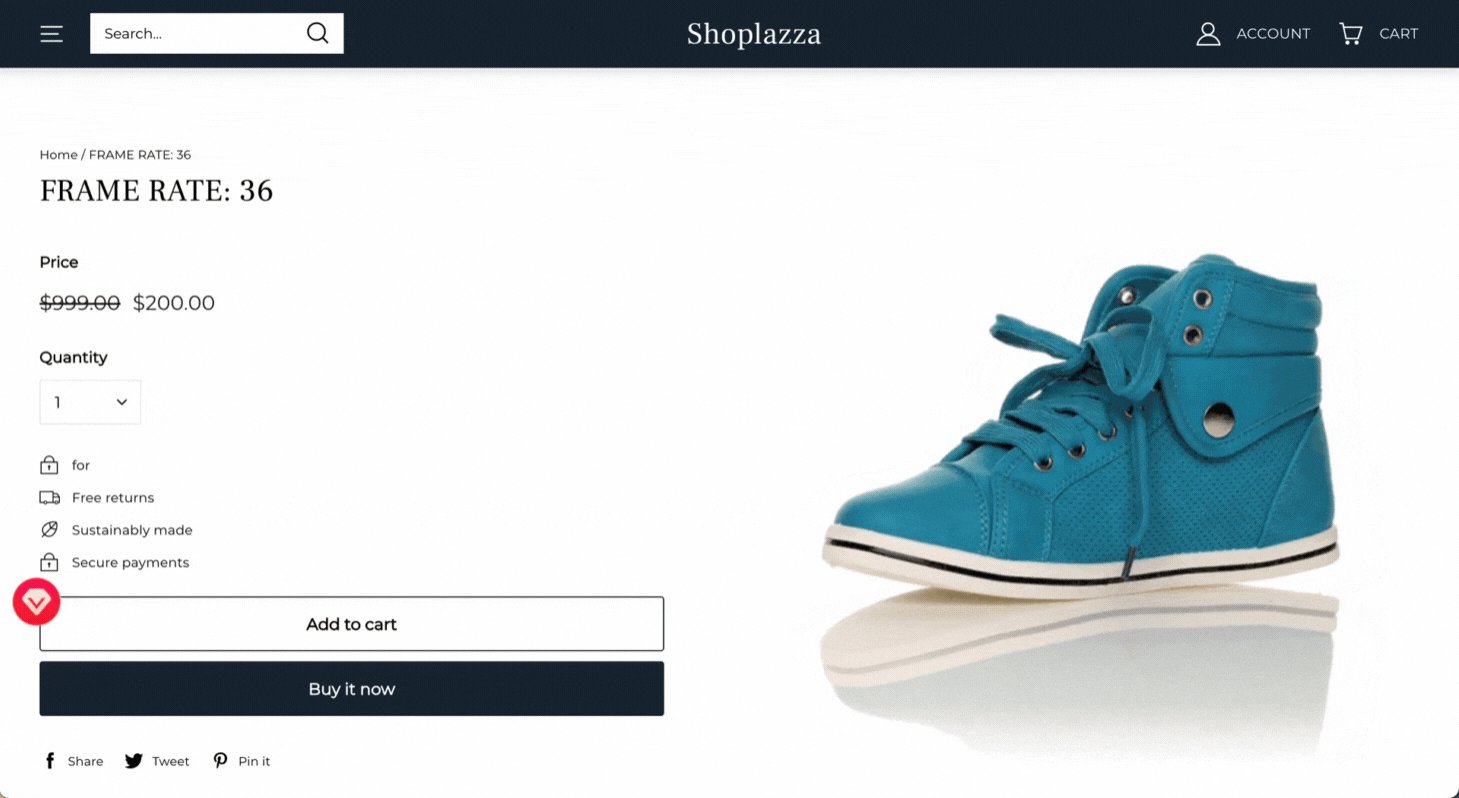
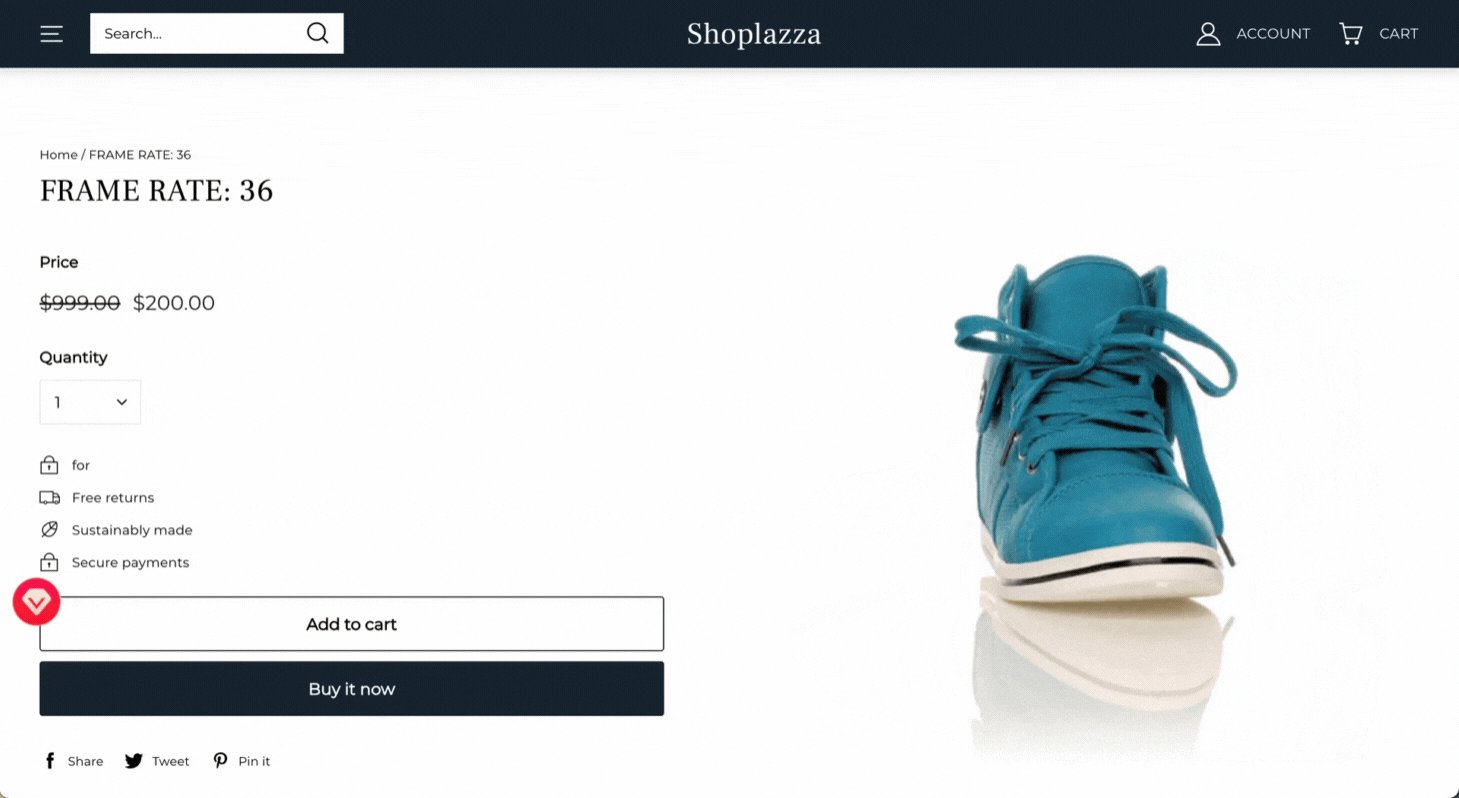
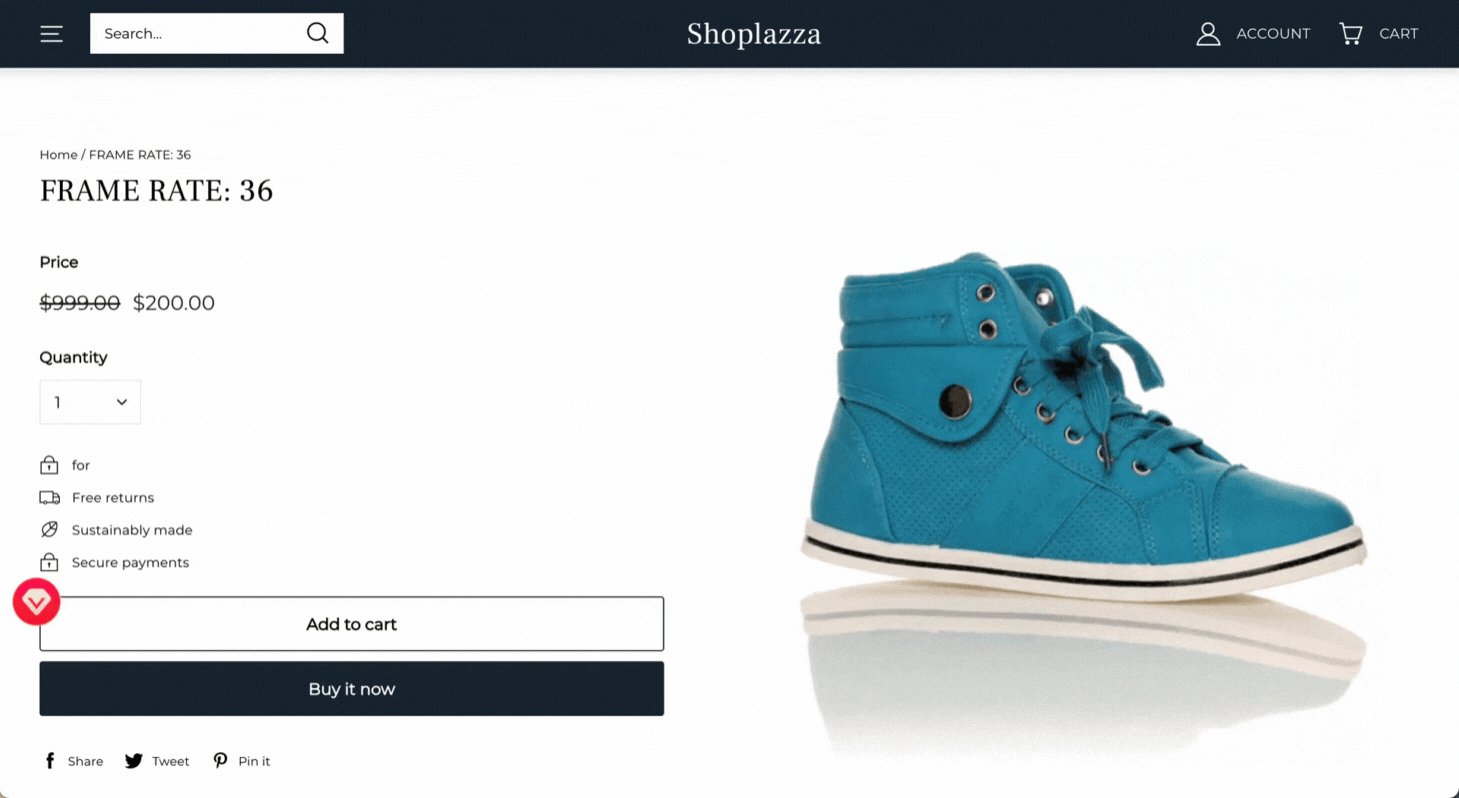
可以看到,下图中运动鞋商品详情页展示的是36 帧效果,旋转略有卡顿;

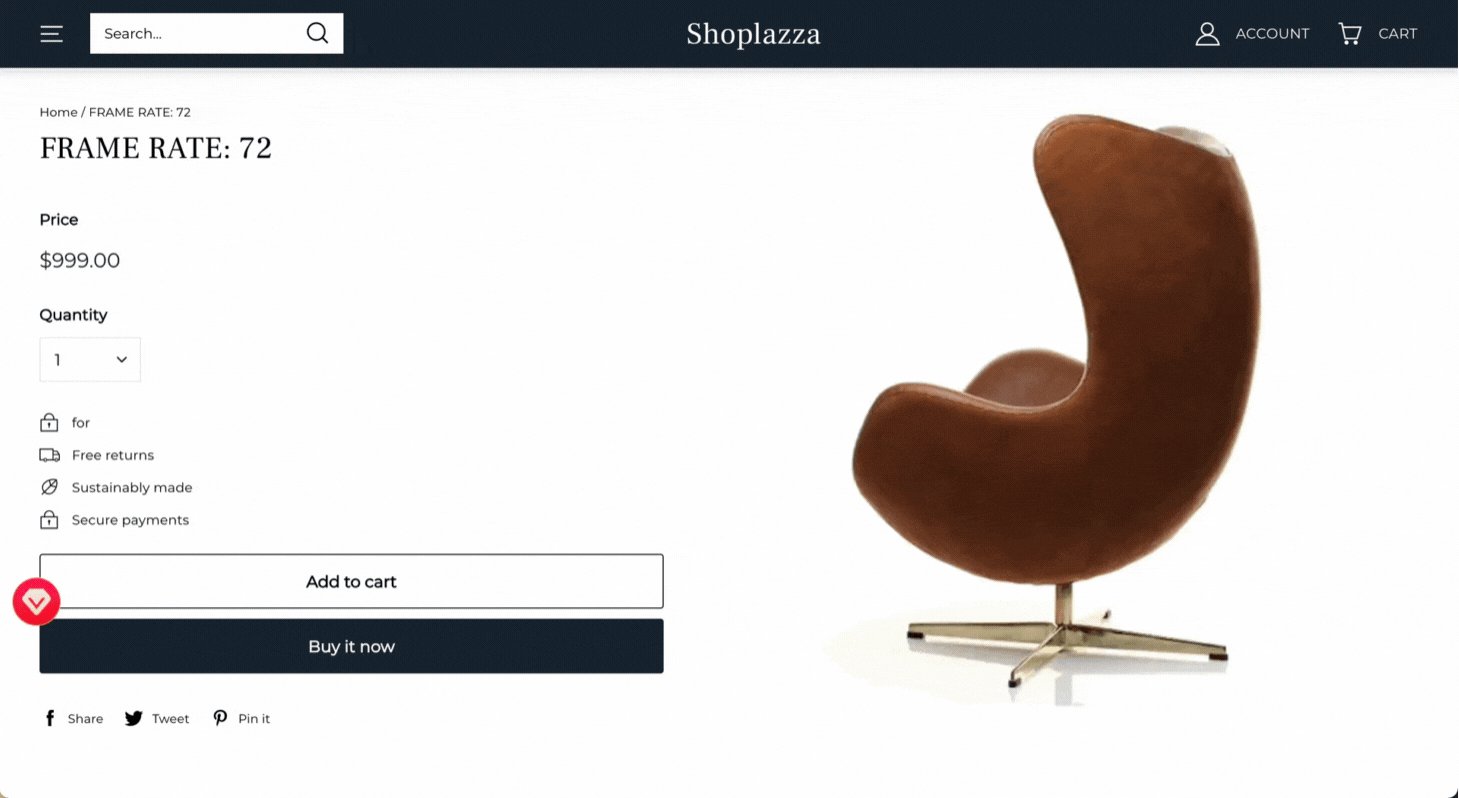
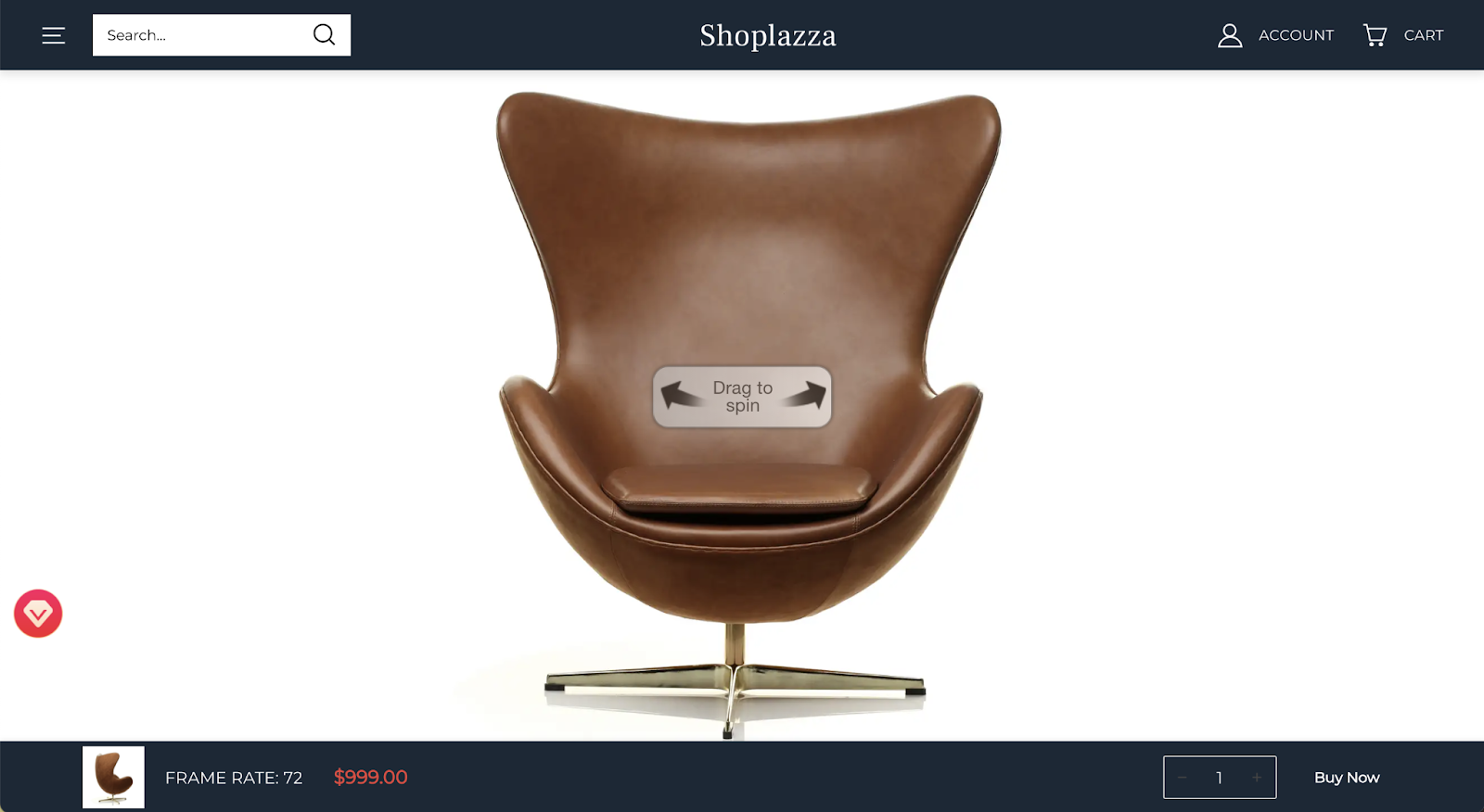
椅子商品详情页展示的是72帧,旋转动作流畅,观感较好。

也可通过以下链接查看更多帧率的示例:https://www.image360.hk/framerate.html
3. 图片
图片的拍摄和后期处理都非常重要,从方法上来说可以使用传统的相机拍摄照片或使用 3D 模型软件来制作和渲染产品图片。
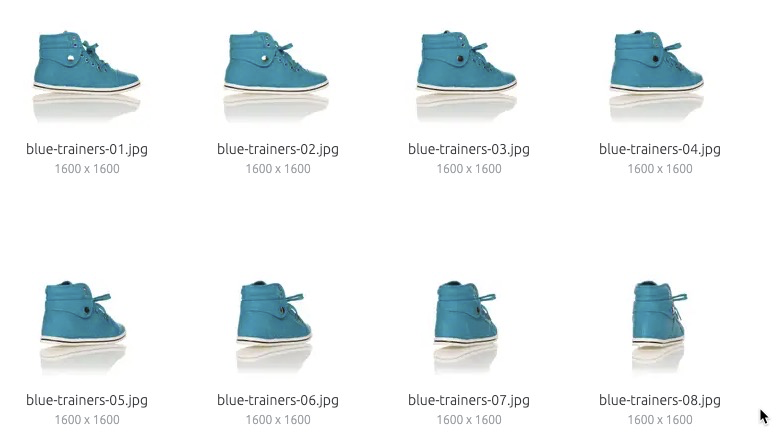
拍摄完成的照片需要经过加过处理,将杂乱的背景或者是不需要的细节部分进行调整优化。照片文件必须按照统一的规则去进行命名。

三:用 Sirv 插件制作360°全景产品主图
关于制作360°全景产品主图的工具,店匠SHOPLAZZA 向大家推荐 Sirv 插件。它有以下几大优点:
- 有免费套餐可以使用,并且免费套餐的功能已经非常充沛。

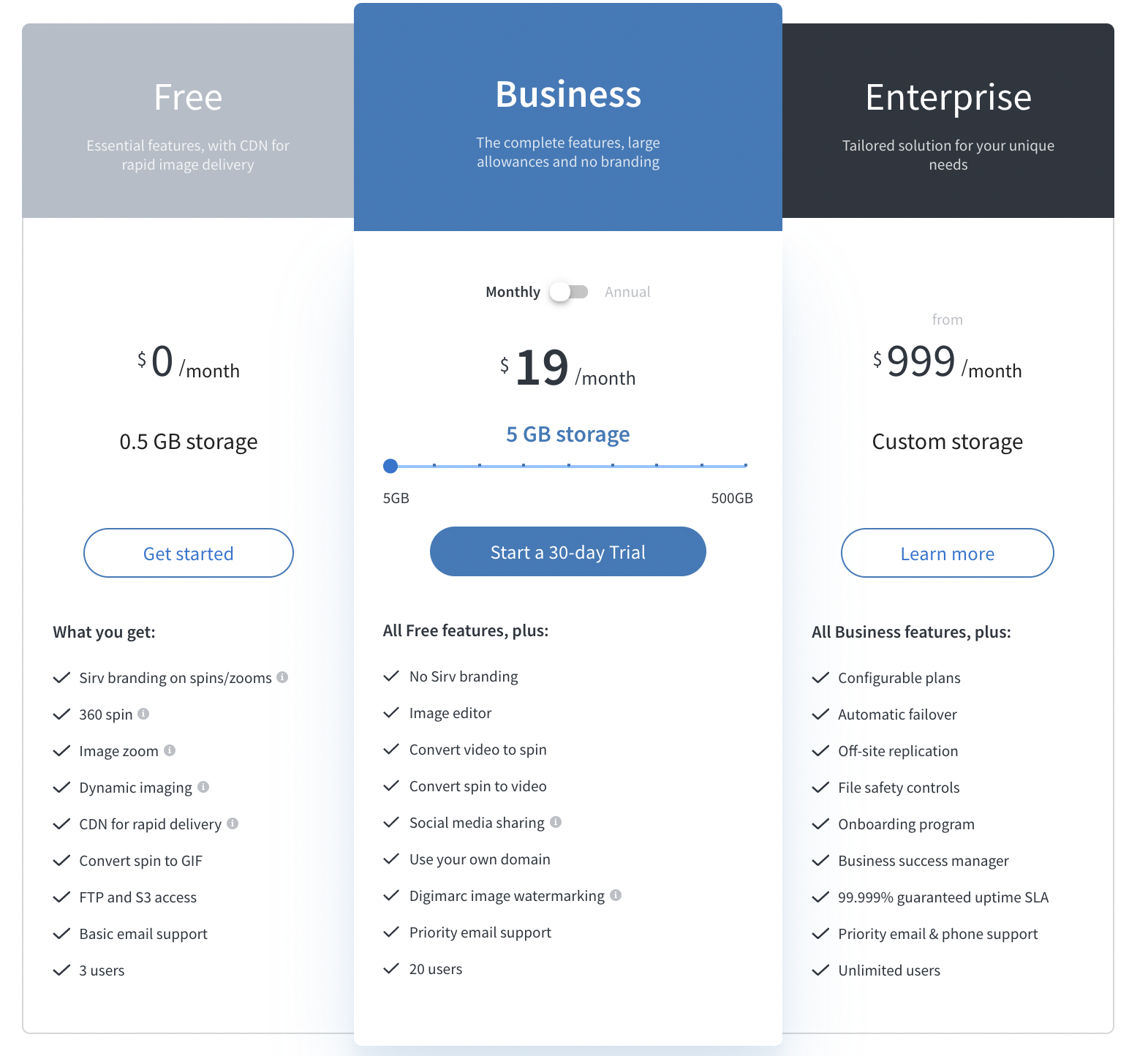
- Sirv 所提供的几种套餐定价及功能
- 操作简单,针对不懂代码的卖家,能够自行使用。
- 针对想要更多自定义功能的卖家,提供 API 接口。
- 图片不光能自主旋转,也可以放入详情页中实现手动拖拽(drag to spin),使消费者能够浏览更多细节,增强互动。

1. Sirv 插件使用方法
- 首先将拍摄好的所有产品图片按照统一的规则命名
- 接着在 Sirv (https://sirv.com/) 将账号注册好,进入插件后台
- 新建文件夹并将产品图片文件上传
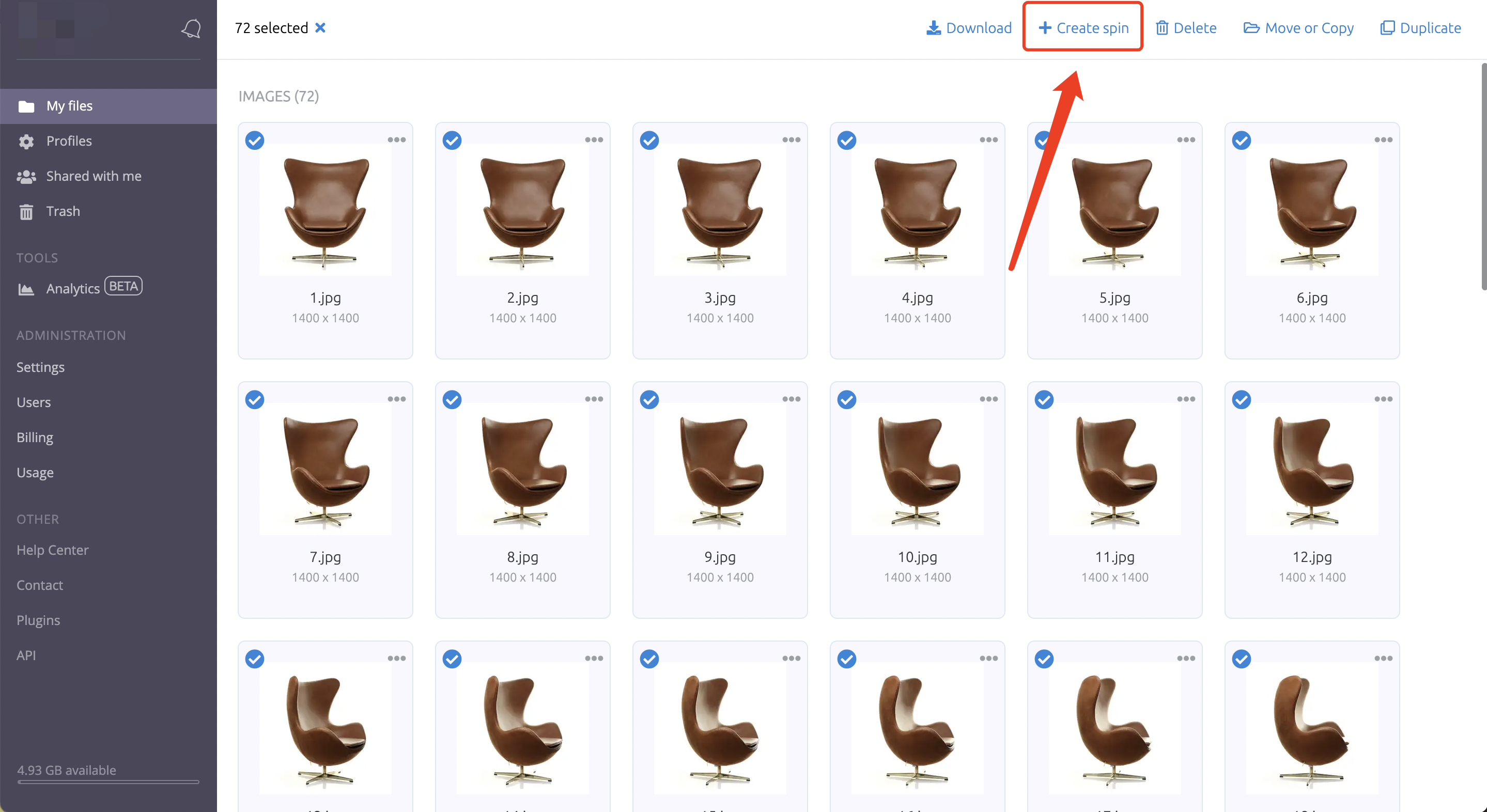
- 进入文件夹后全选图片,然后点击右上角的 Create spin

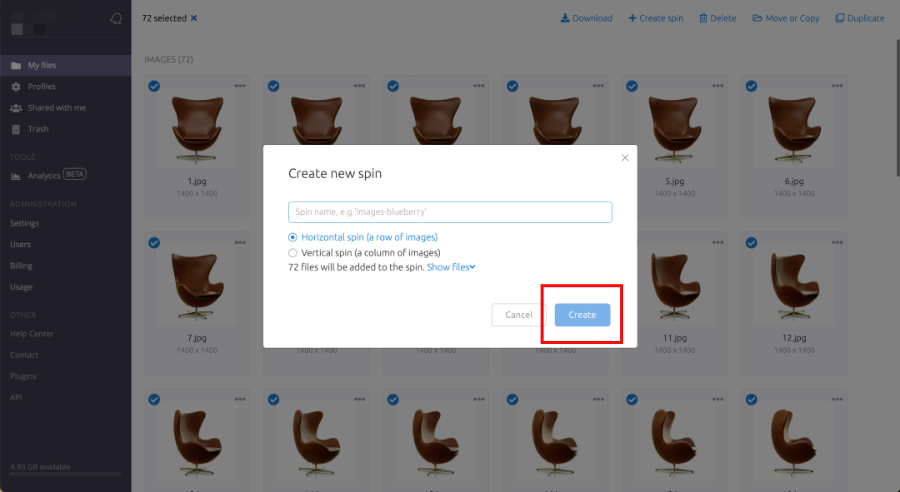
- 输入文件名,默认选择 Horizontal spin (a row of images),点击 Create,spin 文件即创建成功

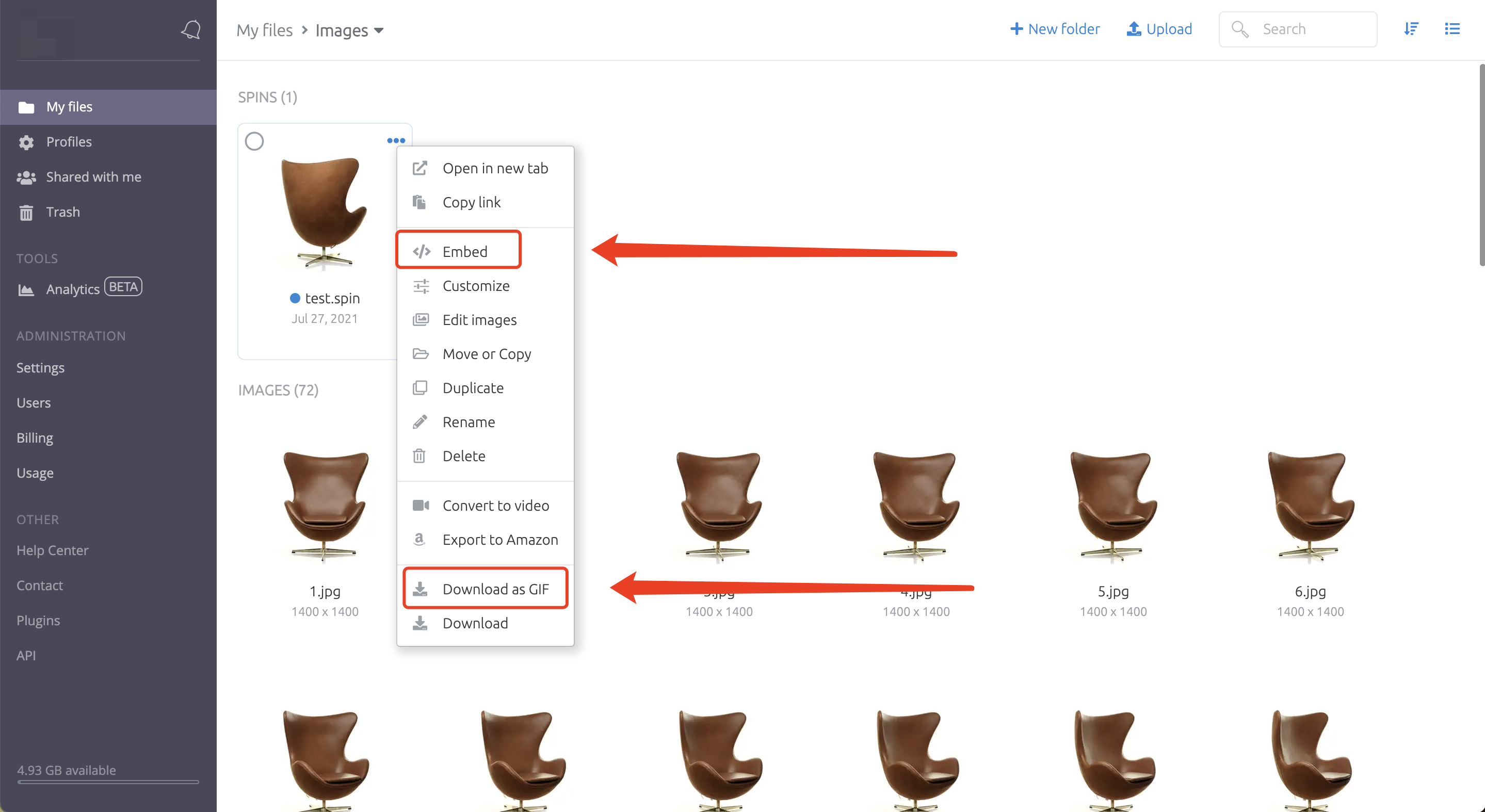
- 选中 spin 文件,点击更多(…)选项
- Download as GIF - 适用商品主图
- Embed - 适用商品详情页

2. 店匠SHOPLAZZA 主图制作方法
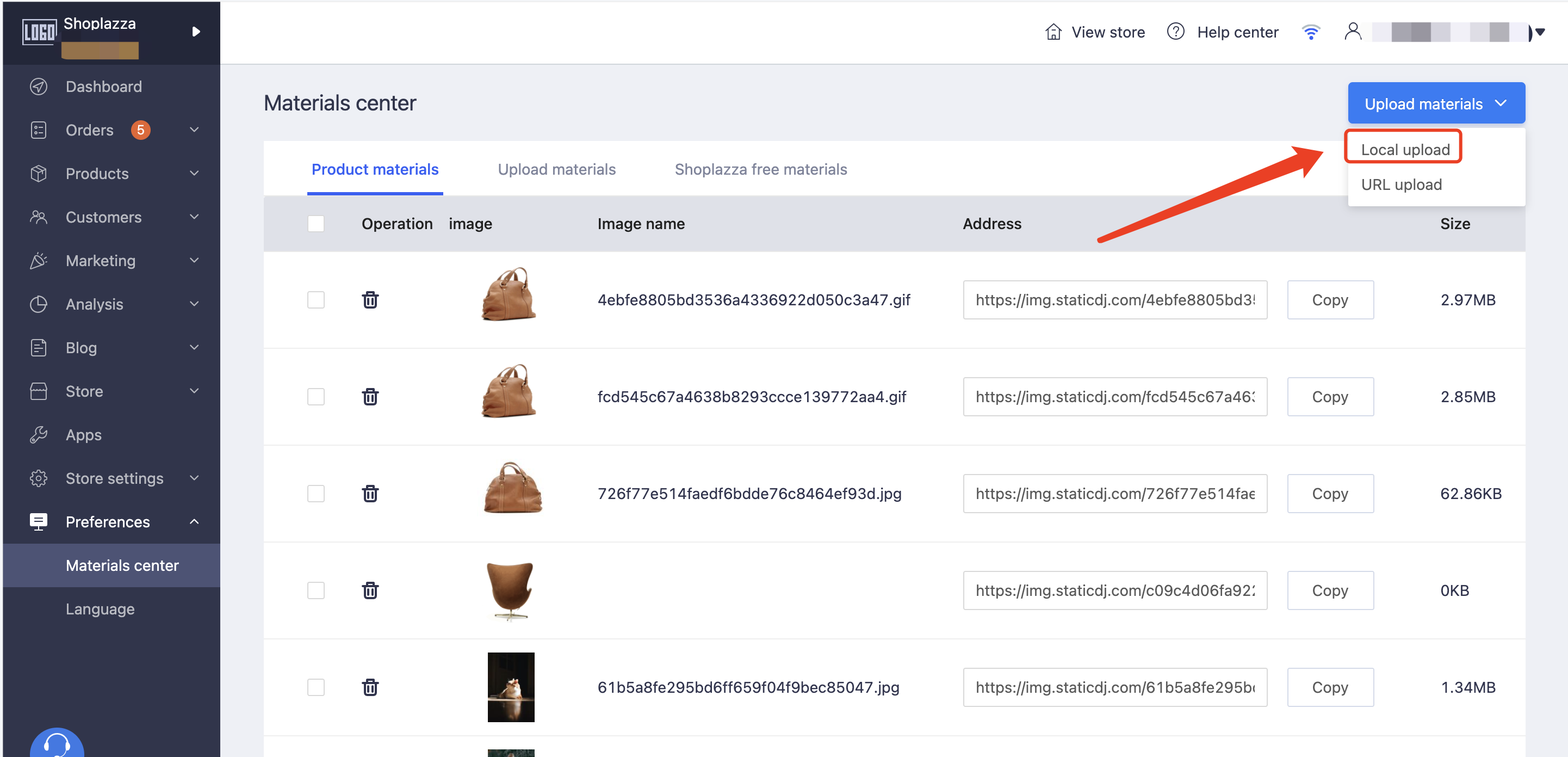
- 点击 Download as GIF,将 GIF 文件下载下来,然后返回到 店匠SHOPLAZZA 后台,依次找到“后台设置-素材中心”,点击右上角的本地上传(Local upload),将 GIF 文件上传

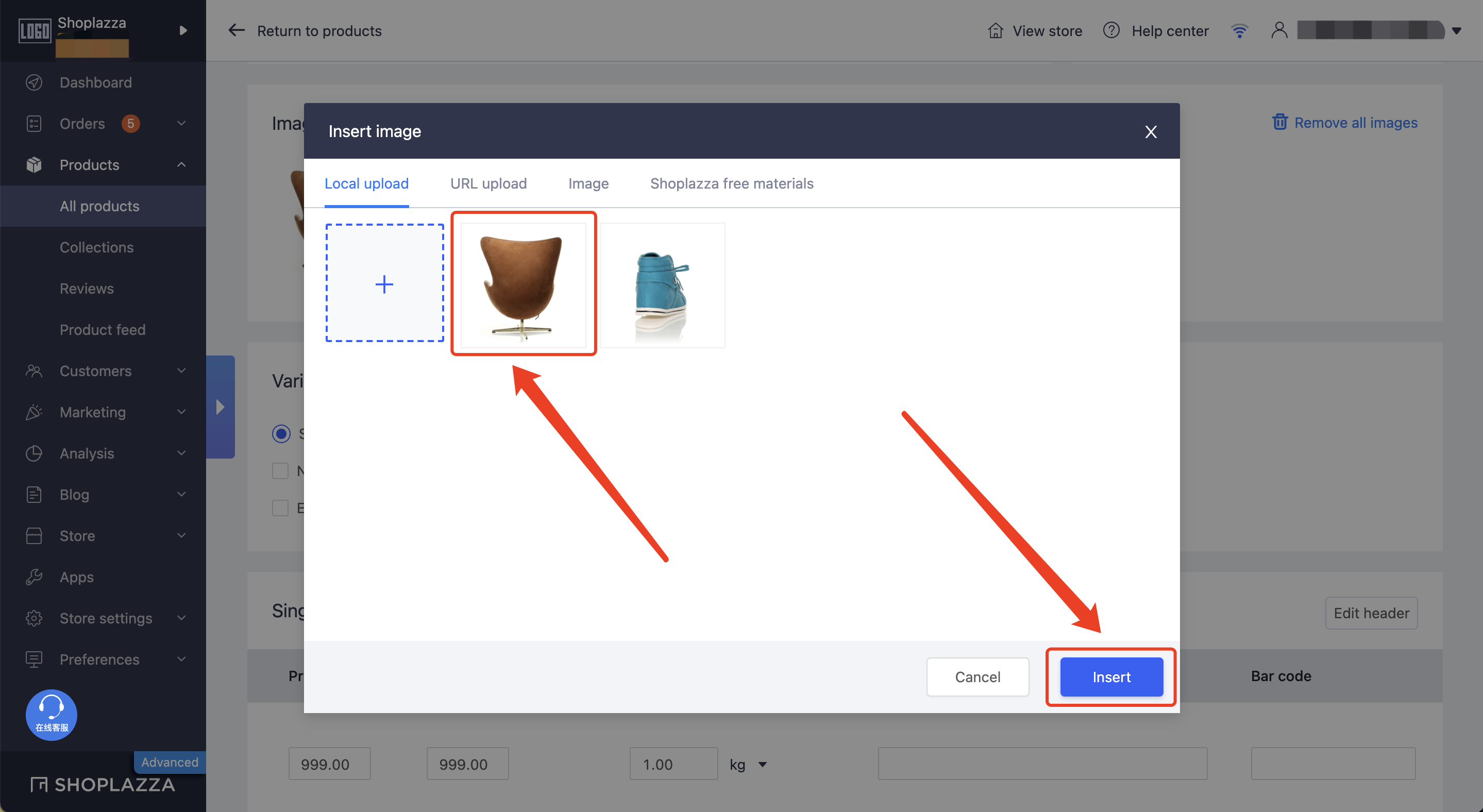
- 接着返回“商品-商品管理”找到对应的商品链接,点击添加图片,将上传好的 GIF 选中并插入(Insert),点击保存。

如果只需要主图旋转的卖家,以上步骤操作完毕后360°全景产品主图就设置成功了。如果还想在商品详情页中添加360°全景产品图片,实现手动拖拽旋转的效果,那还需要以下步骤。
3. 店匠SHOPLAZZA 详情页制作方法
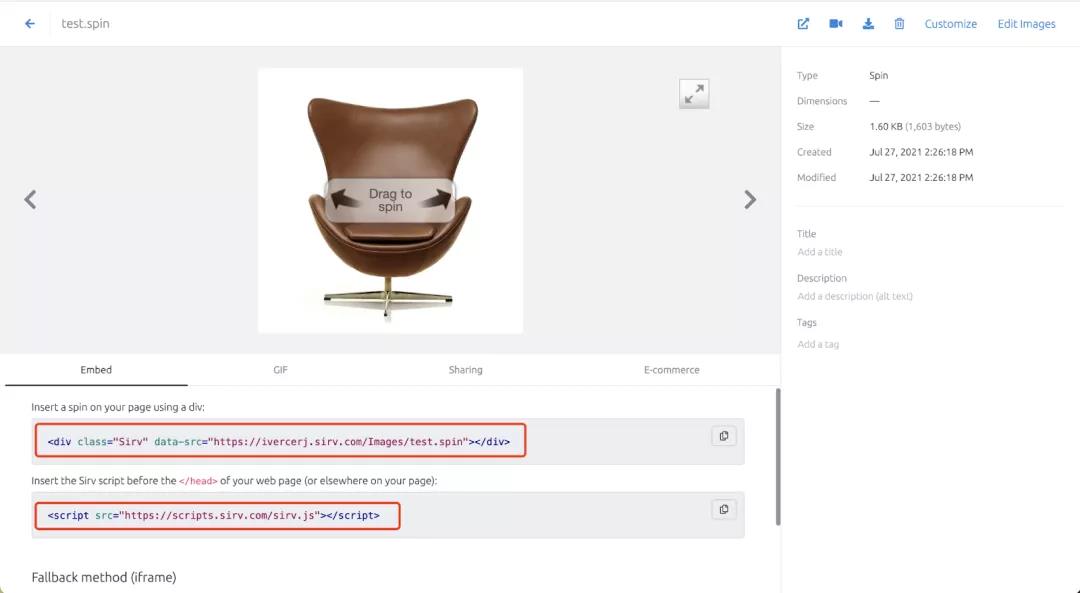
- 点击 Embed 进入代码设置页面。

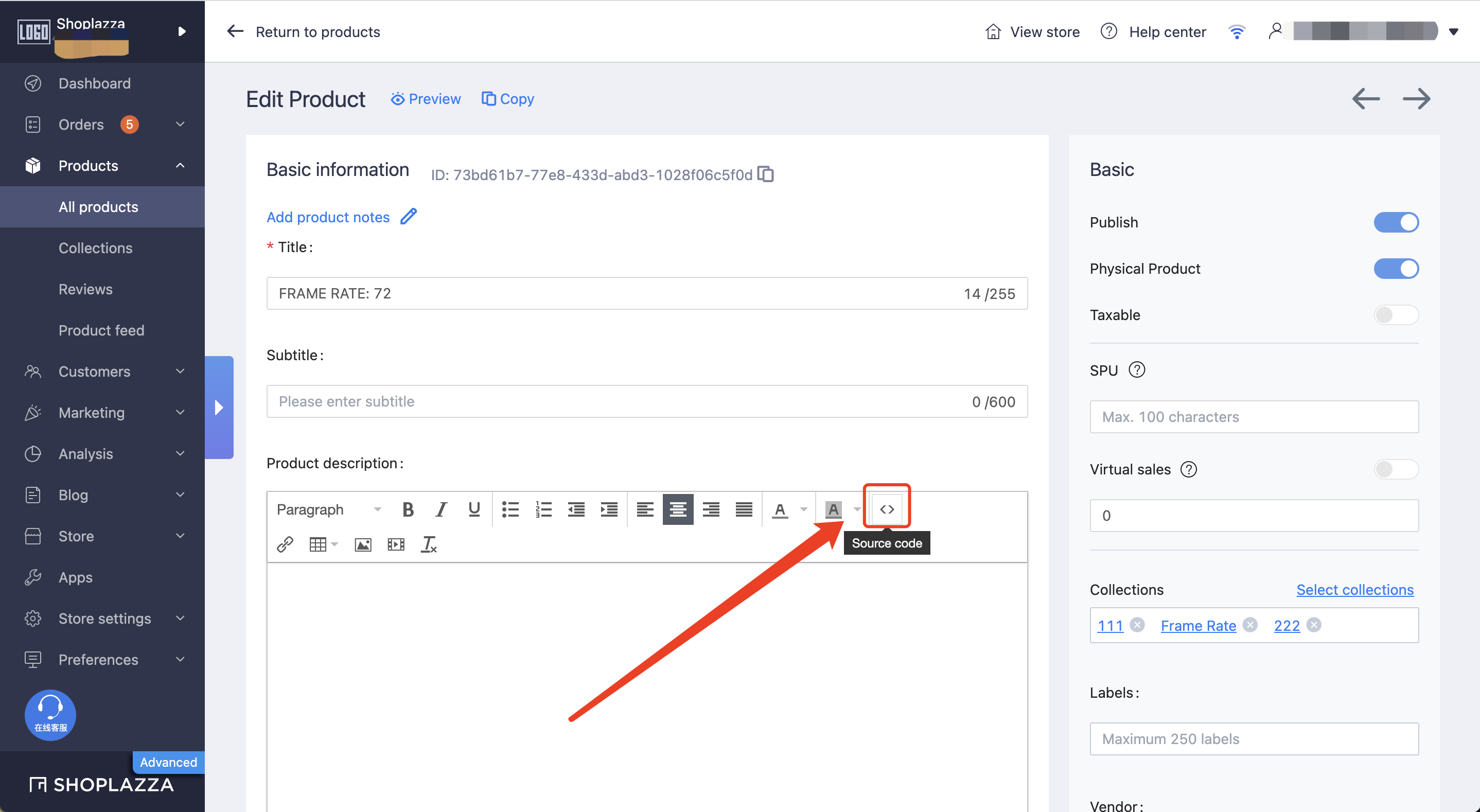
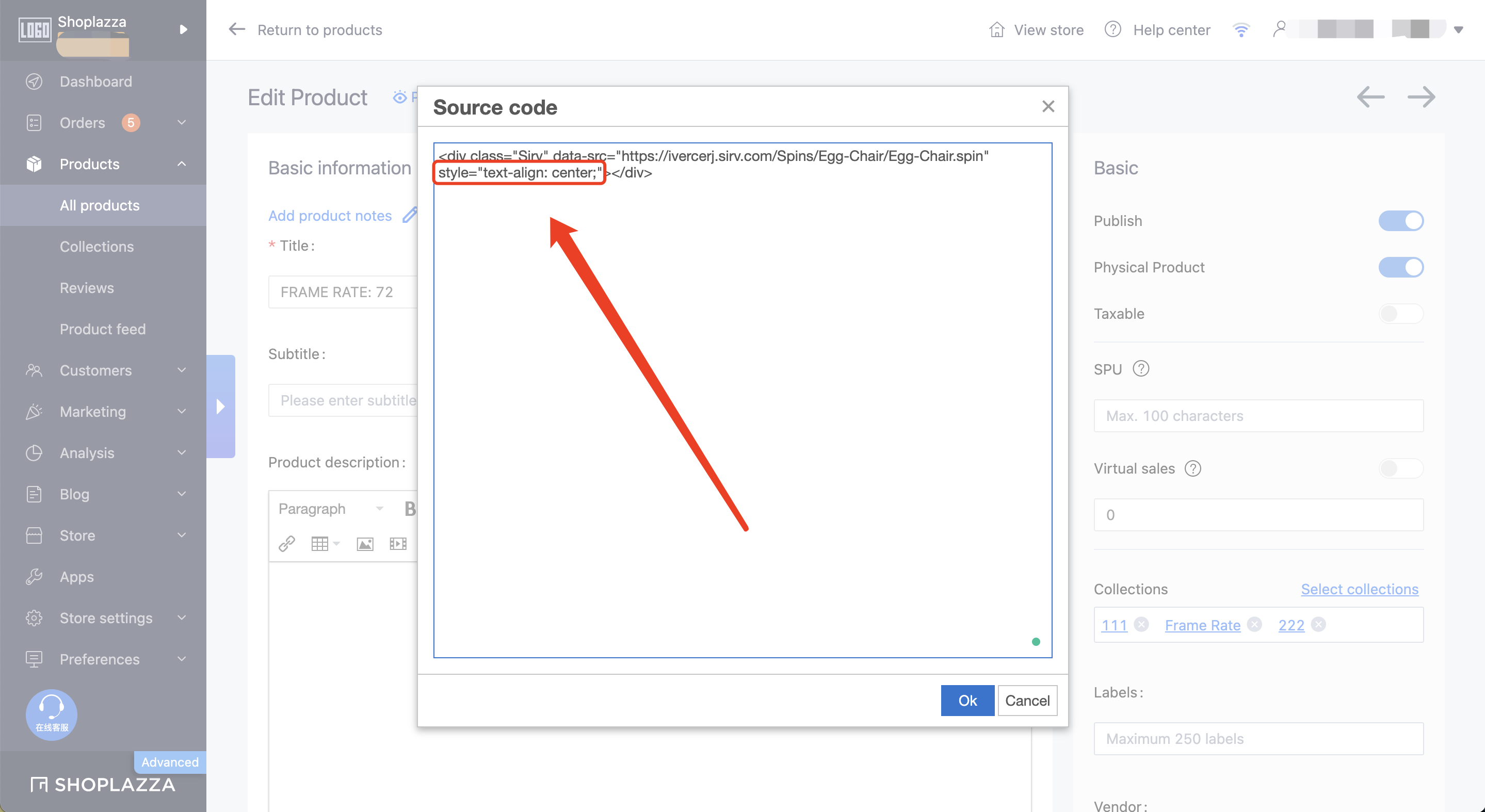
- 依次找到“商品-商品管理”,找到对应商品的描述部分,点击编辑框右上角“源代码(Source code)”将在 Sirv 中拿到的第一行代码复制粘贴进来。

- 如果想在详情页中把图片居中摆放,可以在特定部分加上 style="text-align: center;" 这部分代码,然后保存,示例:
- 修改前:<div class="Sirv" src="https://ivercerj.sirv.com/Spins/Egg-Chair/Egg-Chair.spin"></div>
- 修改后:<div class="Sirv" src="https://ivercerj.sirv.com/Spins/Egg-Chair/Egg-Chair.spin" style="text-align: center;"></div>

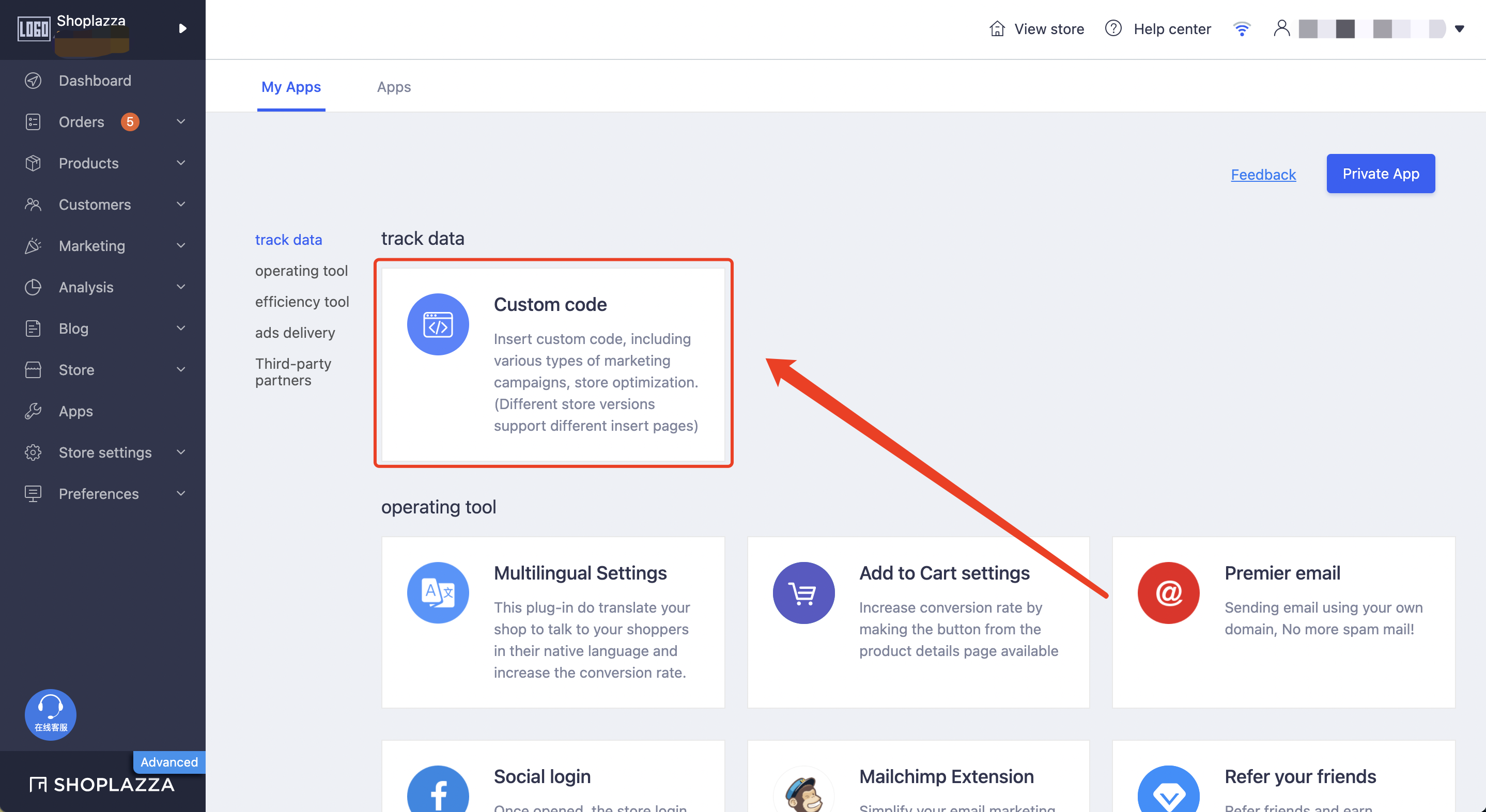
- 然后在 店匠SHOPLAZZA 店铺后台的应用市场里找到“自定义代码嵌入(Custom code)”插件,点击进入。

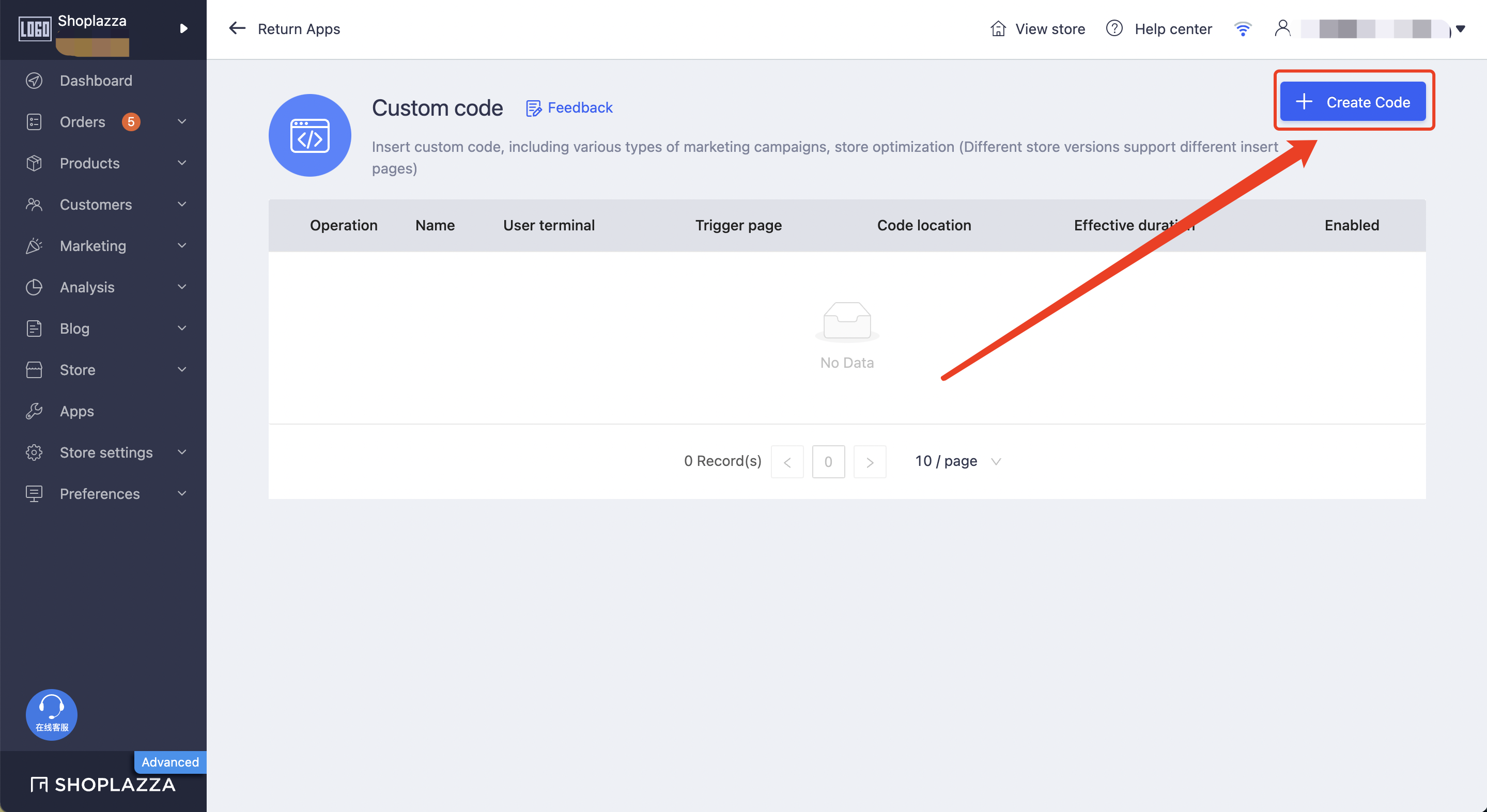
- 点击右上角的新增代码(Create Code)创建新的自定义代码

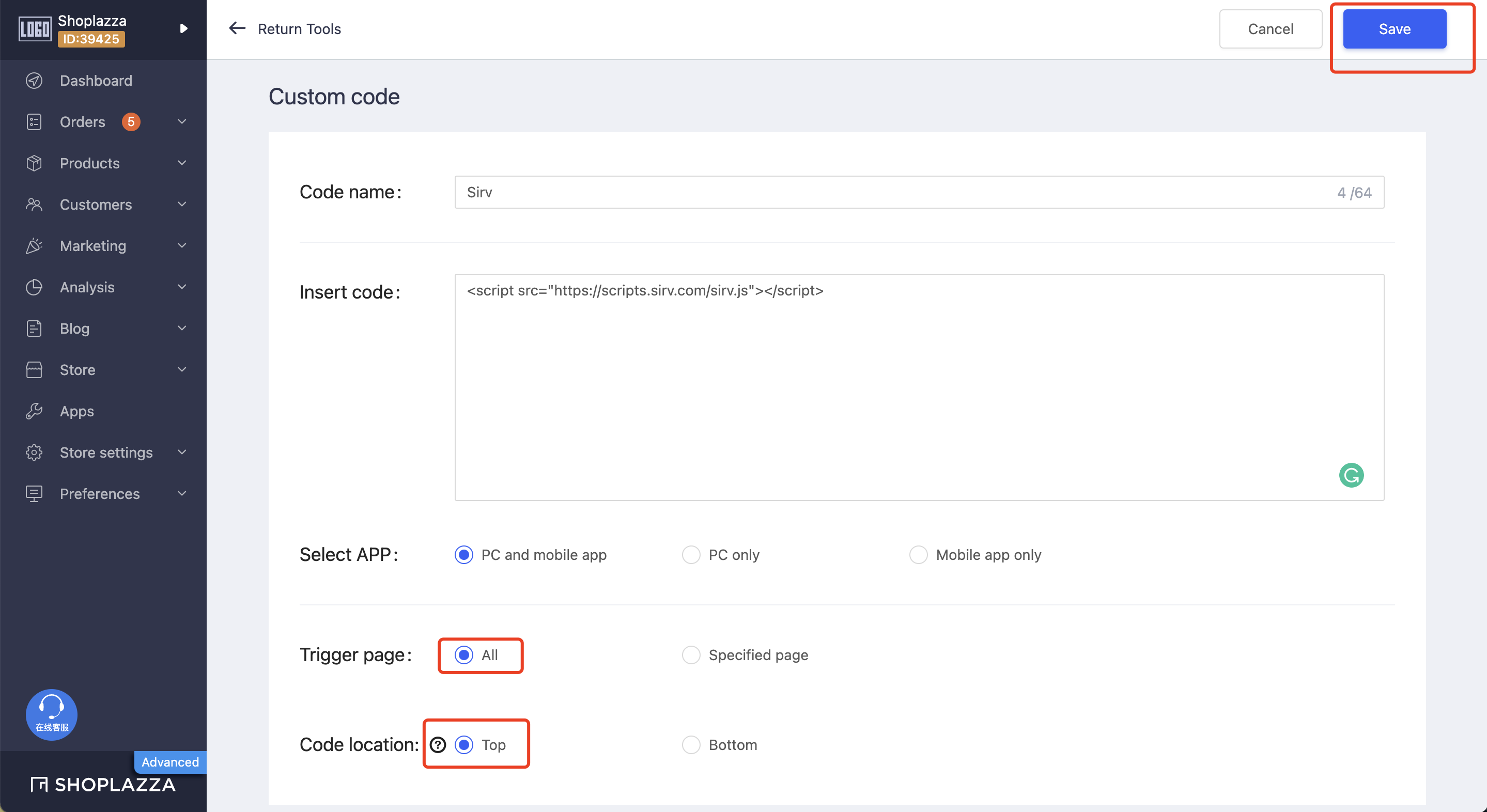
- 将在 Sirv 插件中拿到的第二行代码复制粘贴过来
- 用户端(Select APP):选择 PC 端和手机端
- 出发页面(Trigger page):选择全部
- 代码位置(Code location):选择顶部

- 设置完成后点击保存(Save),然后在前台商品详情描述部分就能实现手动进行拖拽旋转了。
不知道大家有没有学会呢?赶紧上手体验,通过360°全景产品主图在消费者浏览的第一步就抓住他们的眼球吧!关注店匠SHOPLAZZA,更多独立站出海干货持续输出中。


